就像 vue 用 vuex 做全局数据共享一样,在小程序中 使用 mobx-miniprogram配合mobx-miniprogram-bindings 做数据共享
mobx-miniprogram是创建store实例对象的。mobx-miniprogram-bindings把store中共享的数据与方法绑定到组件或页面中
目录
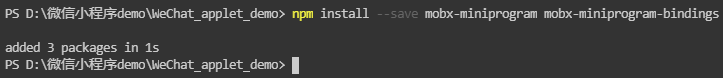
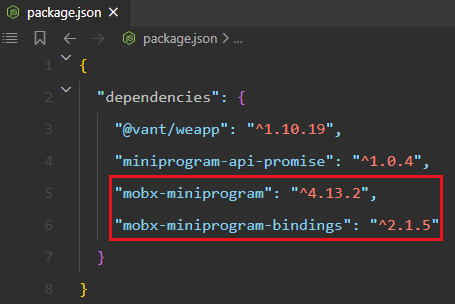
1 安装


安装之后点击 工具 -> 构建npm
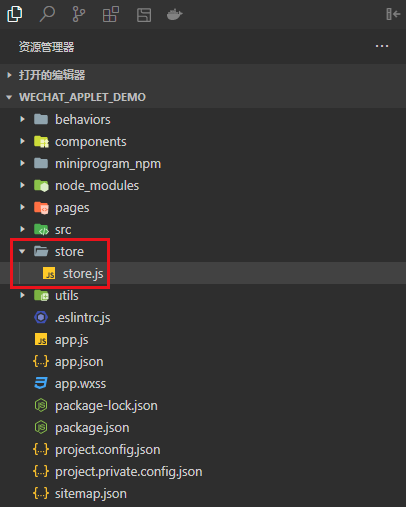
2 创建store
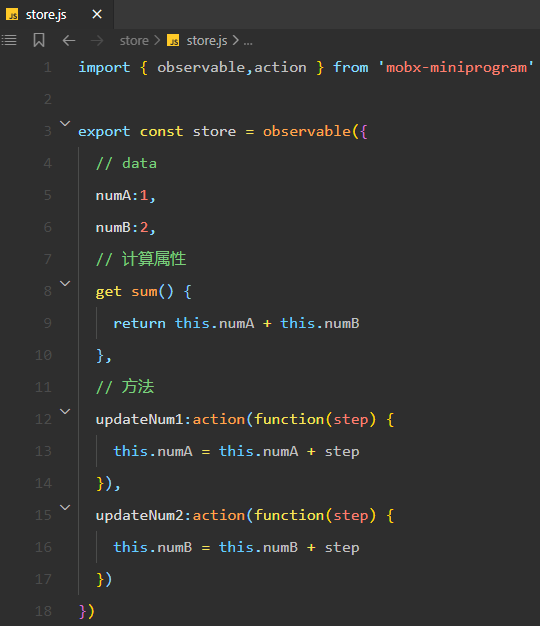
在项目根目录下创建名为 store 的文件夹,然后在文件夹store下创建store.js

然后写入如下内容

这样一个最基本的store就创建完毕了
3 初始化store数据
我们以data,计算属性与方法为例

计算属性需要在属性名的前面写get,方法需要import action
4 在页面中使用store
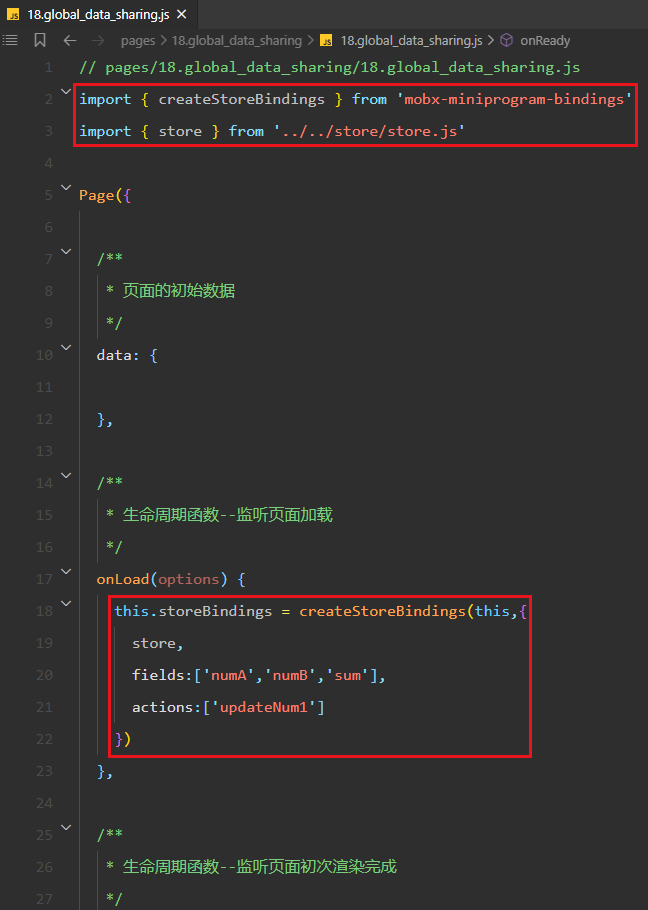
4.1 配置
在加载页面的时候,绑定页面与store

- 这里没有引入updateNum2是证明你不必将store的所有东西都引入进来
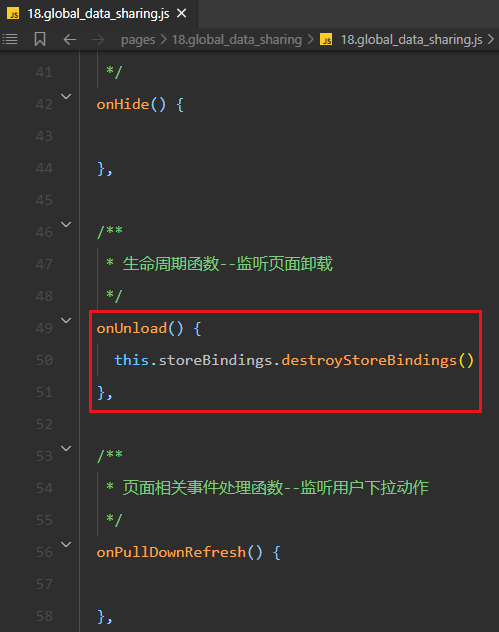
在页面卸载的时候解绑页面与store

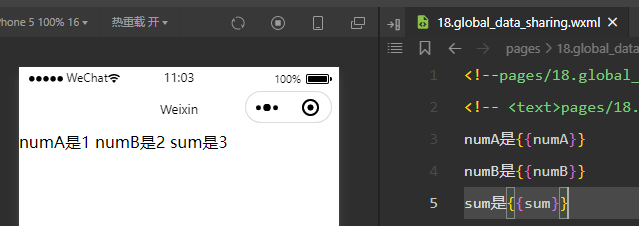
4.2 使用store的数据
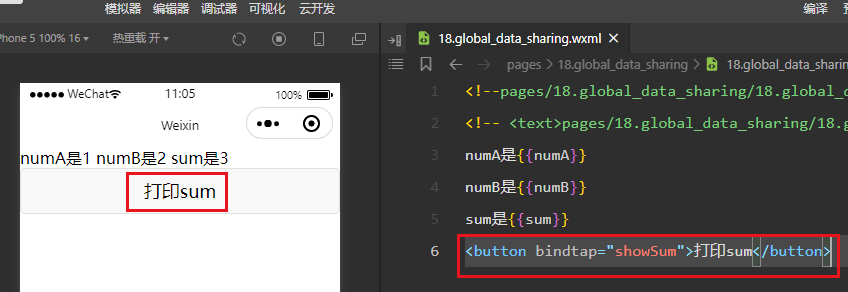
直接用就行了

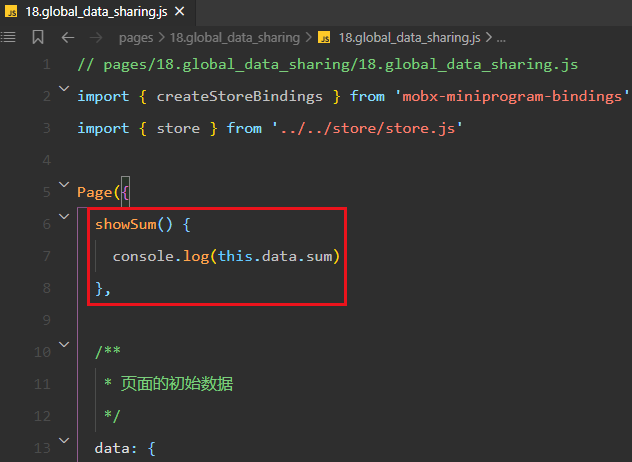
在js中直接用 this.data.[属性名] 就能用了

我们搞个按钮测一下

点击后可以打印sum值

4.3 使用store的方法
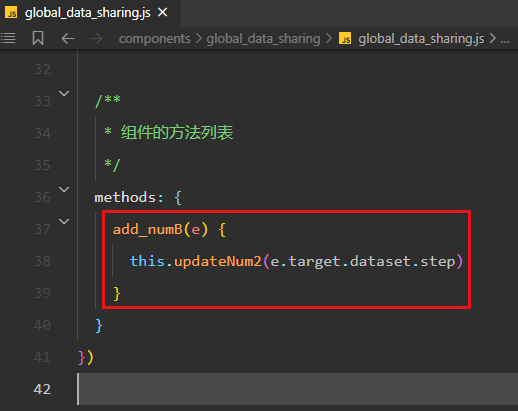
首先需要自己定义一下方法

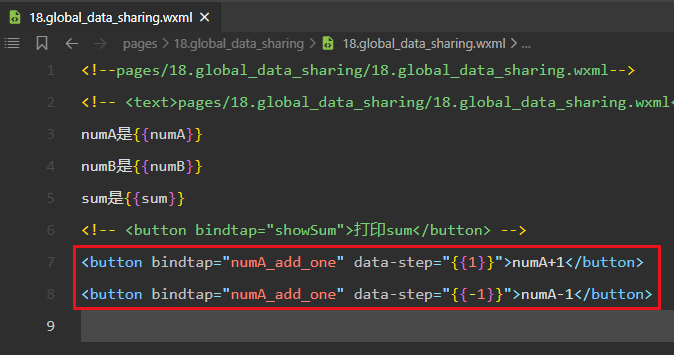
然后用这个方法就行了

点击numA+1,numA会+1

点击numA-1,numA会-1

5 在组件上使用store
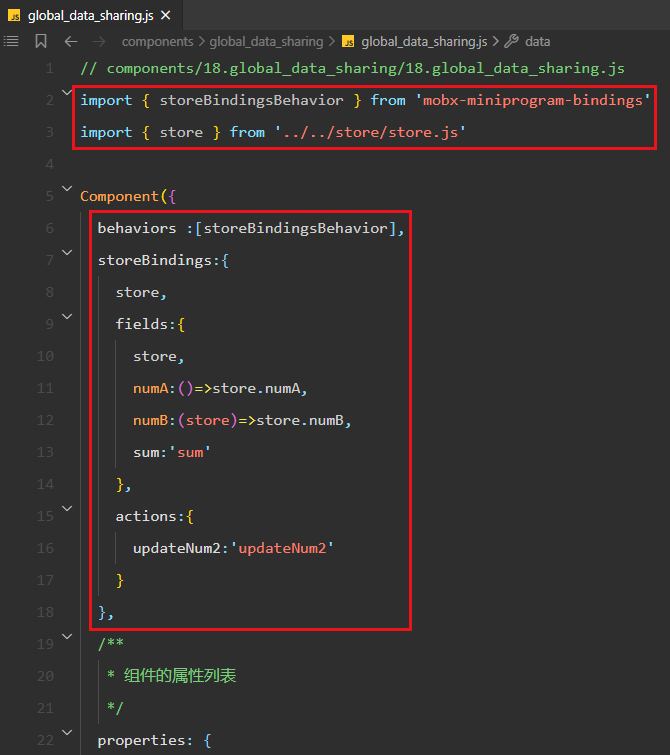
5.1 配置
组件上配置store原理是使用behavior

- fields中的numA,numB与sum是三种不同的绑定方式,你用哪一种都行
5.2 使用
组件使用store的方式与页面使用store的方式相似,我们简单做个例子


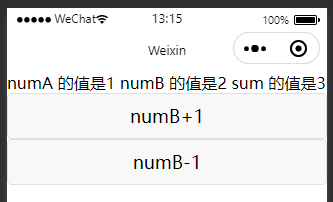
点击numB+1,numB就可以+1

点击numB-1,numB就可以-1

6 只要有一处更新,那么所有用store的数据都会更新
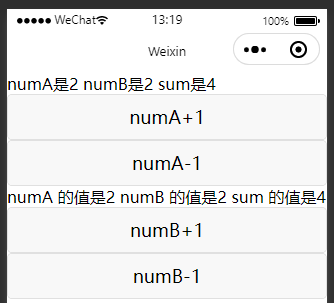
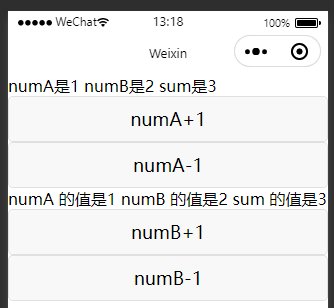
我们上面分别在页面与组件中使用了store,现在我们把他们放到一起对比看一下


当我点击numA+1的时候,页面与组件的数据都会发生改变