page-meta需要是template下第一个标签,而navigation-bar又必须是page-meta下的第一个标签
文档地址


<template>
<page-meta
:background-text-style="bgTextStyle"
:background-color="bgColor"
:background-color-top="bgColorTop"
:background-color-bottom="bgColorBottom"
:scroll-top="scrollTop"
page-style="color: green"
root-font-size="16px"
enable-pull-down-refresh
>
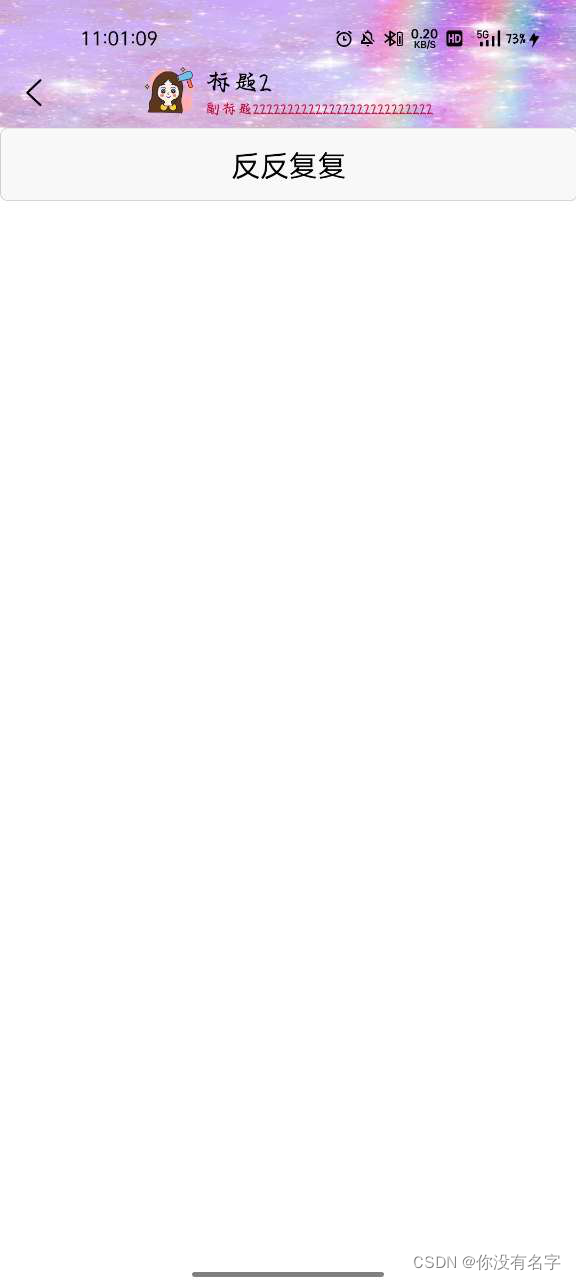
<navigation-bar
:title="nbTitle"
:title-icon="tIcon"
:title-icon-radius="tRadius"
:subtitle-text="stxt"
subtitle-size="10px"
subtitle-color="#c3002f"
subtitle-overflow="ellipsis"
title-align="center"
/*图片只支持本地图片 相对路径 */
background-image="/static/chuitoufa.png"
blur-effect=""
loading=true
front-color="#00ff7f"
background-color="#007AFF"
:color-animation-duration='3'
color-animation-timing-func="linear"
:loading="nbLoading"
:front-color="nbFrontColor"
:background-color="nbBackgroundColor"
/>
</page-meta>
<view class="content"><button type="default" @click="fffn()">反反复复</button></view>
</template>
<script>
export default {
data() {
return {
keyword: '',
bgTextStyle: 'dark',
scrollTop: '800rpx',
bgColor: '#ff0000',
bgColorTop: '#00ff00',
bgColorBottom: '#0000ff',
nbTitle: '标题2',
tIcon:'/static/chuitoufa.png',/*图片只支持本地图片 相对路径 */
tRadius:'10px',/* 这个不加标题图片模糊 */
stxt:"副标题22222222222222222222222222222222222222222",
nbLoading: false,
nbFrontColor: '#000000',
nbBackgroundColor: '#ffffff',
num:0
};
},
serverPrefetch(){ // 仅vue3版本支持
this.keyword = "ServerKeyword"
},
onShow() {
let time=setTimeout(()=>{
// let num=0
this.nbTitle='某某'+(this.num++);
console.log(this.num)
clearTimeout(time)
},3000)
},
onLoad() {},
methods: {
fffn() {
uni.navigateTo({
url: '/pages/web-view/web-view'
});
}
}
};
</script>
<style></style>
web-view
<template>
<view>
<web-view src="https://uniapp.dcloud.net.cn/component/web-view"></web-view>
</view>
</template>
版权声明:本文为znx981912原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。