Cesium实战系列文章总目录
:
传送门
1. 实现效果

2. 实现方法
2.1 实现思路
相机绕点旋转,即相机指向中心点不变,不断更改
heading
属性即可,使用
Camera
类的
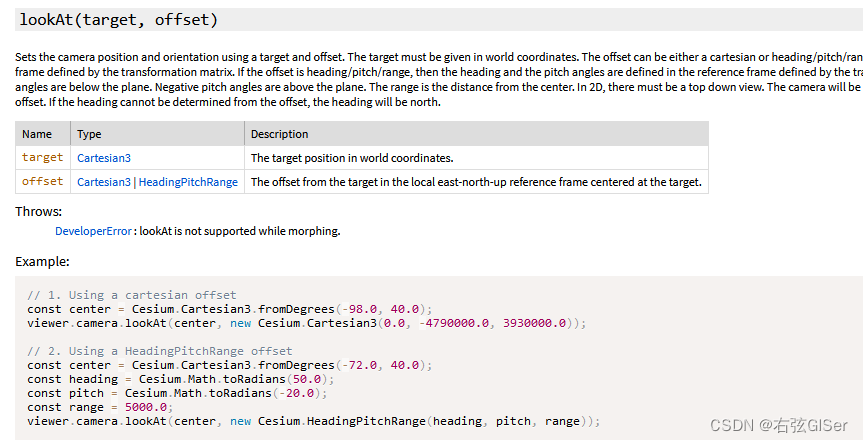
lookAt
方法,API:
传送门

2.2 具体代码
(1)代码调用
引入下面的核心js后,简单调用即可。
let aroundPoint = new AroundPoint(viewer, 0.2, new Cesium.Cartesian3.fromDegrees(103.62416890925606, 28.782654034074834, 1300));
aroundPoint.start();
(2)核心代码
/*
* @Description: 相机绕点旋转
* @Version: 1.0
* @Author: Julian
* @Date: 2022-05-06 21:42:26
* @LastEditors: Julian
* @LastEditTime: 2022-05-08 16:32:25
*/
class AroundPoint {
constructor(viewer, amount, position) {
this._viewer = viewer;
this._amount = amount;
this._position = position;
}
_bindEvent() {
this._viewer.clock.onTick.addEventListener(this._aroundPoint, this);
}
_unbindEvent() {
this._viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY);
this._viewer.clock.onTick.removeEventListener(this._aroundPoint, this);
}
start() {
this._viewer.clock.shouldAnimate = true;
this._unbindEvent();
this._bindEvent();
return this;
}
stop() {
this._unbindEvent();
return this;
}
// 相机绕点旋转函数
_aroundPoint() {
let heading = this._viewer.camera.heading;
let pitch = this._viewer.camera.pitch;
heading += Cesium.Math.toRadians(this._amount);
if (heading >= Math.PI * 2 || heading <= -Math.PI * 2) {
heading = 0;
}
this._viewer.camera.lookAt(
this._position,
new Cesium.HeadingPitchRange(
heading,
pitch,
5000.0,
)
)
}
}
版权声明:本文为weixin_45782925原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。