目录
一、问题及解决方案
1.1 多页面头像问题
问题:在前台的许多页面中,中央的头像都是一成不变的,显然是不合理的,如下图所示:

分析:在下面这个页面中将头像地址写死了

解决方案:
直接使用前台一登录就保存的用户信息(userInfo),正好在这个页面中的data中也含了这个数据,只需直接将图片地址修改成用户信息中的用户头像即可(avatar),修改成如下图,所示:

最终效果:
1.2 赞赏页面的个人支付码
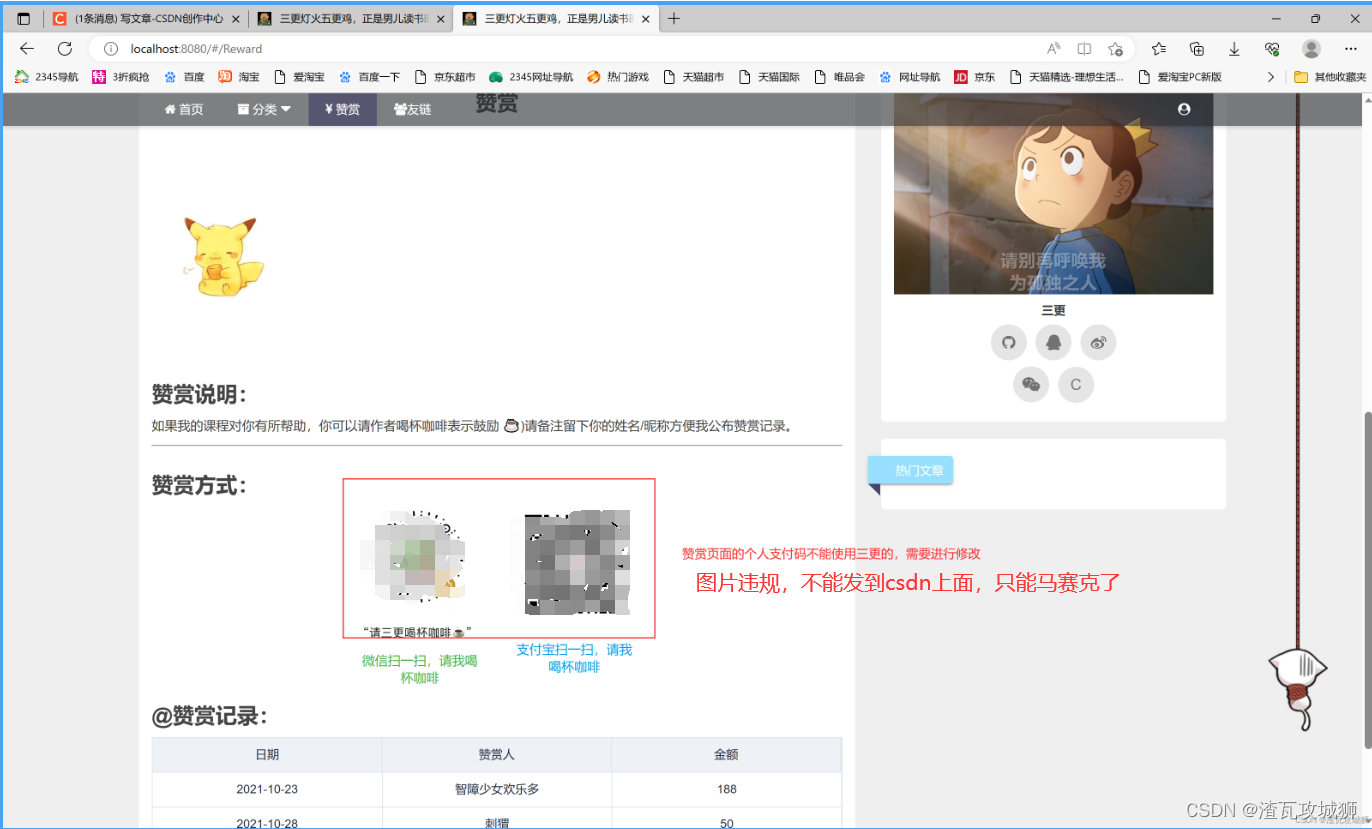
问题:源码中支付码还是三更的,如下图所示:

分析:
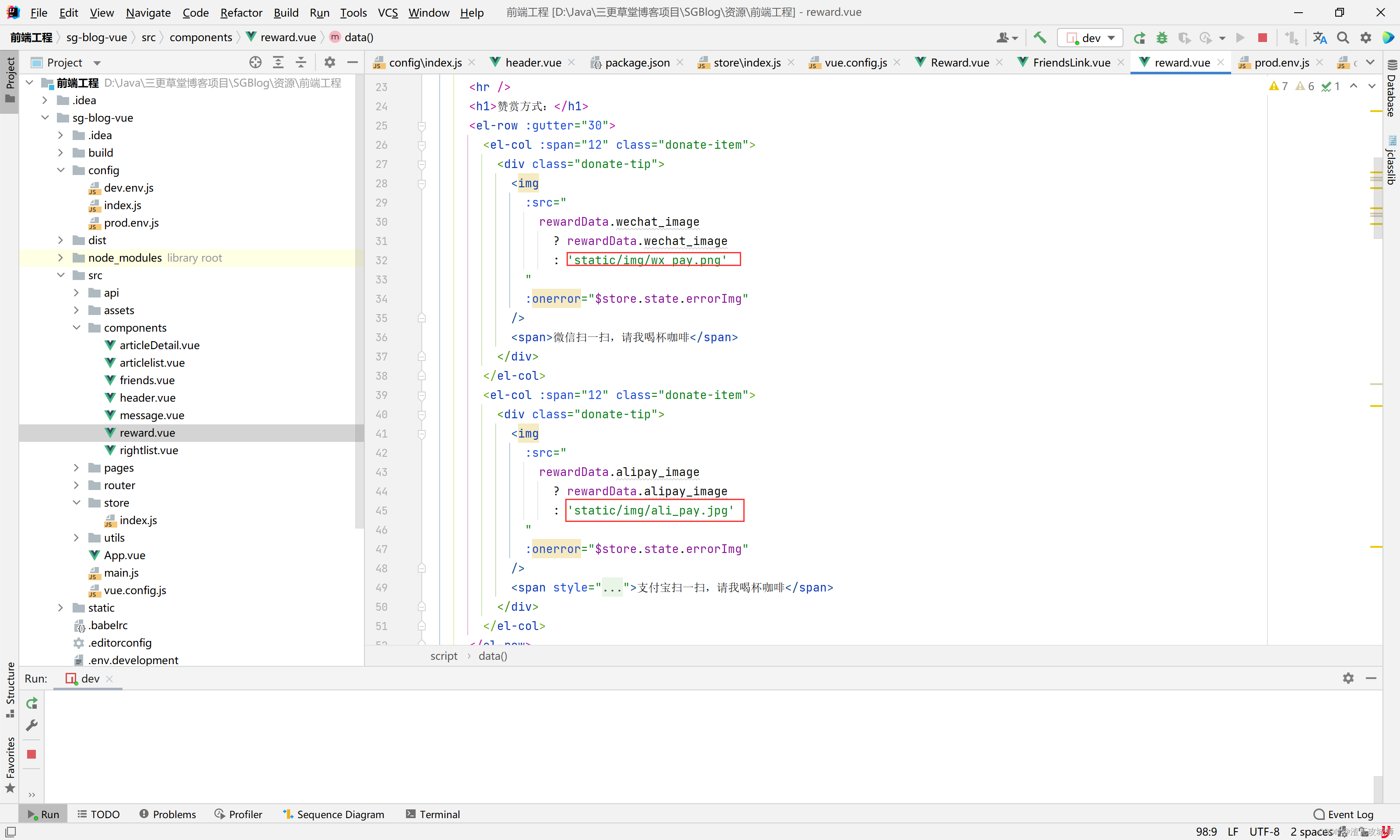
可以发现其实图片就是直接引用的vue工程中static中的图片:

都还是三更的图片:

解决方案:
只需要将static中的图片进行替换即可。
1.3 多页面都会有的个人信息一栏(qq、微信等信息)
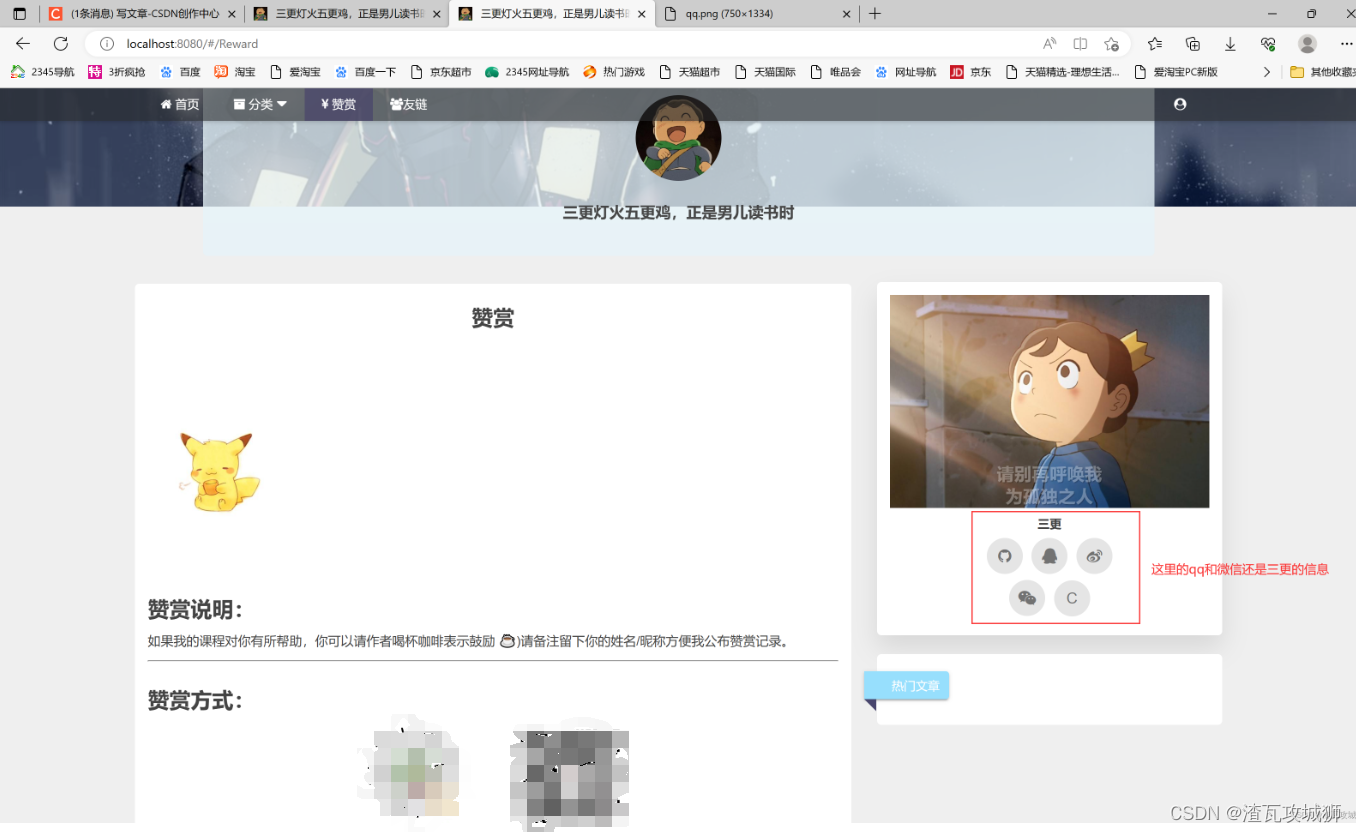
问题:个人的社交信息还是三更的

分析:
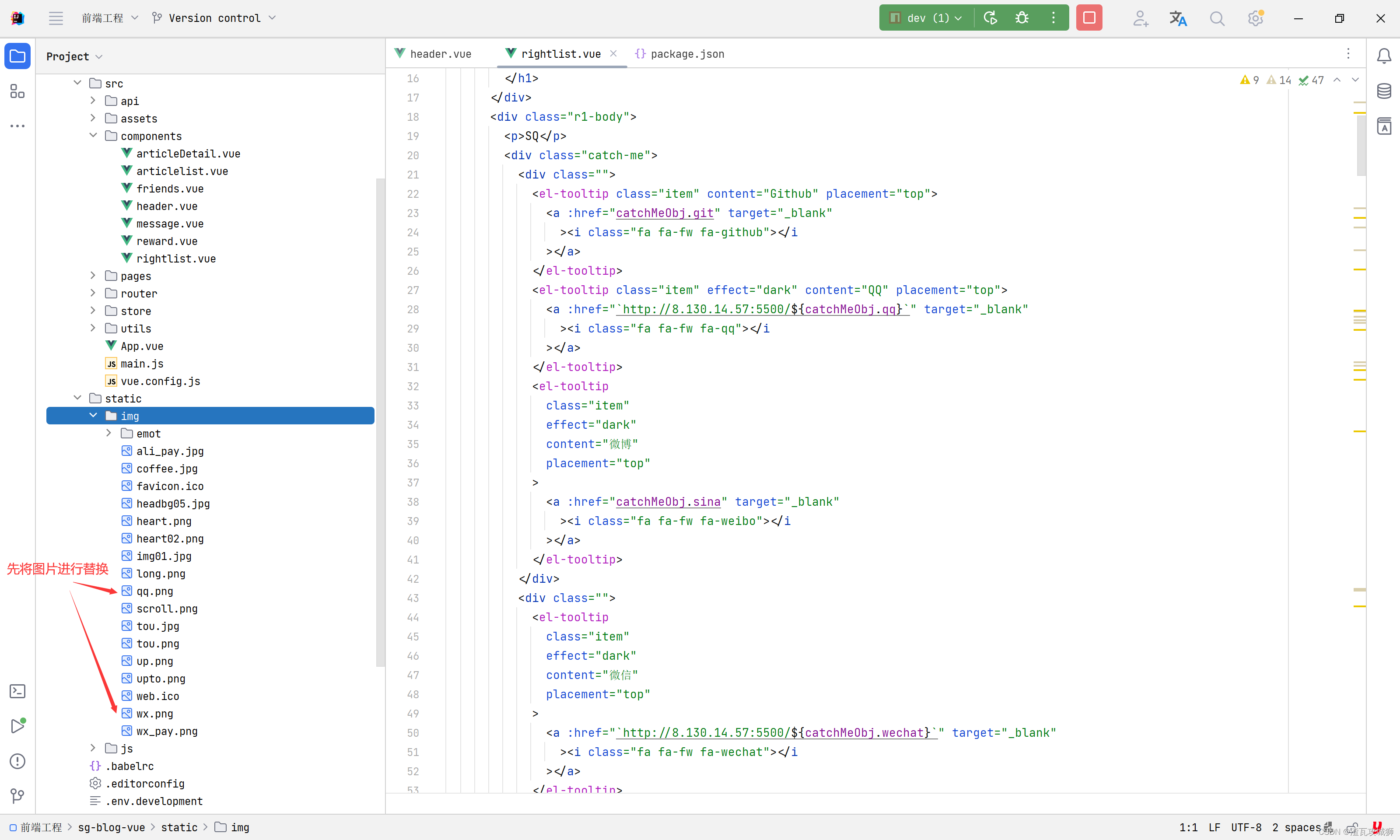
发现其实还是引用的static中的图片,如下图所示:


解决方案:
将static中的图片进行替换,如下图所示:

这样处理后,在本地运行时没有问题的,图片可以正常显示,但当我将前端项目部署到云服务器中后,再次进行访问的时候就找不到资源了,图片不能显示出来了。
最终的解决方案是:图片地址前加上URI,但是注意这里URI的IP地址得是云服务器的IP地址,而端口号则是前端服务的端口号,这个端口号可以由vscode进行设置。
1.4 评论时无论是评论发送人还是评论回复人的头像都是狗头
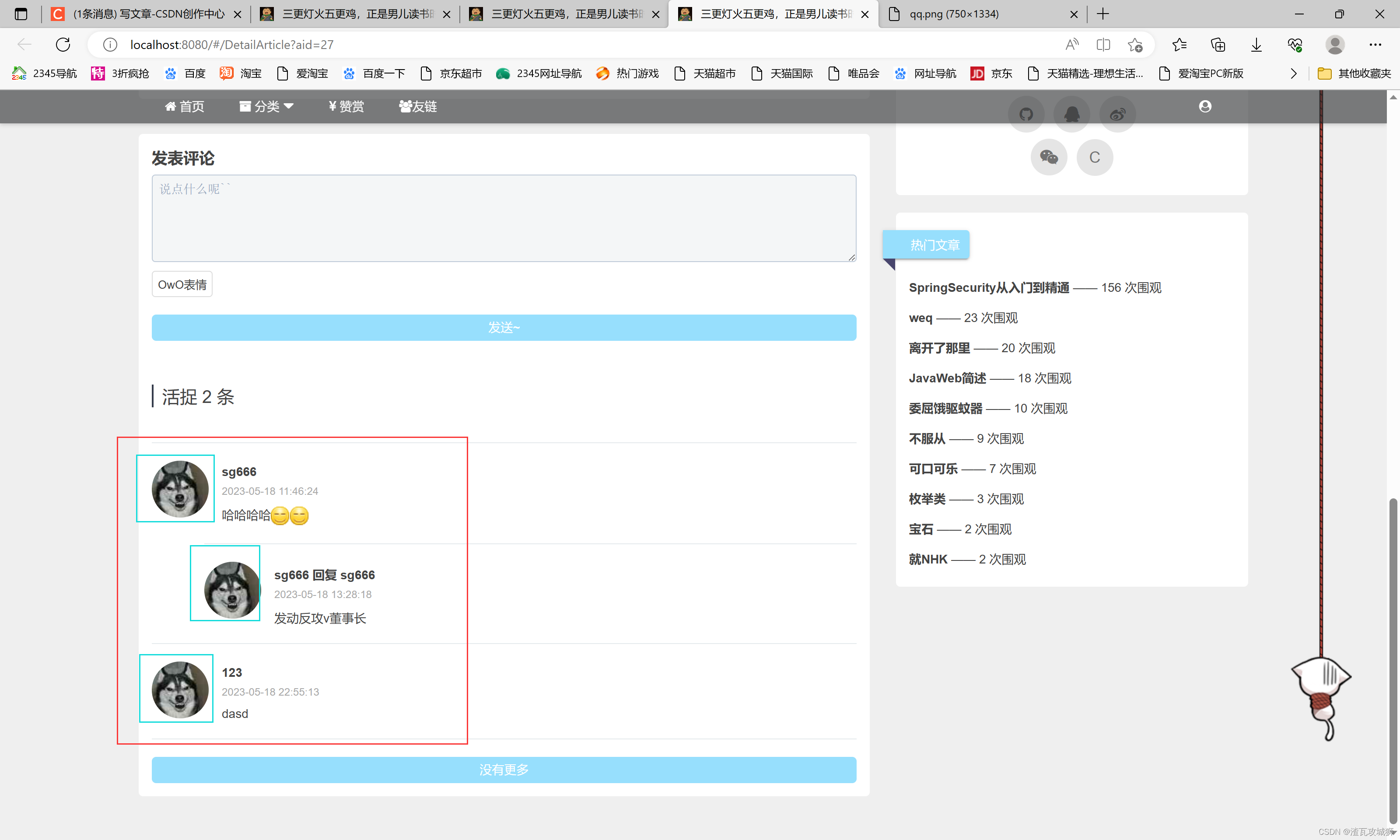
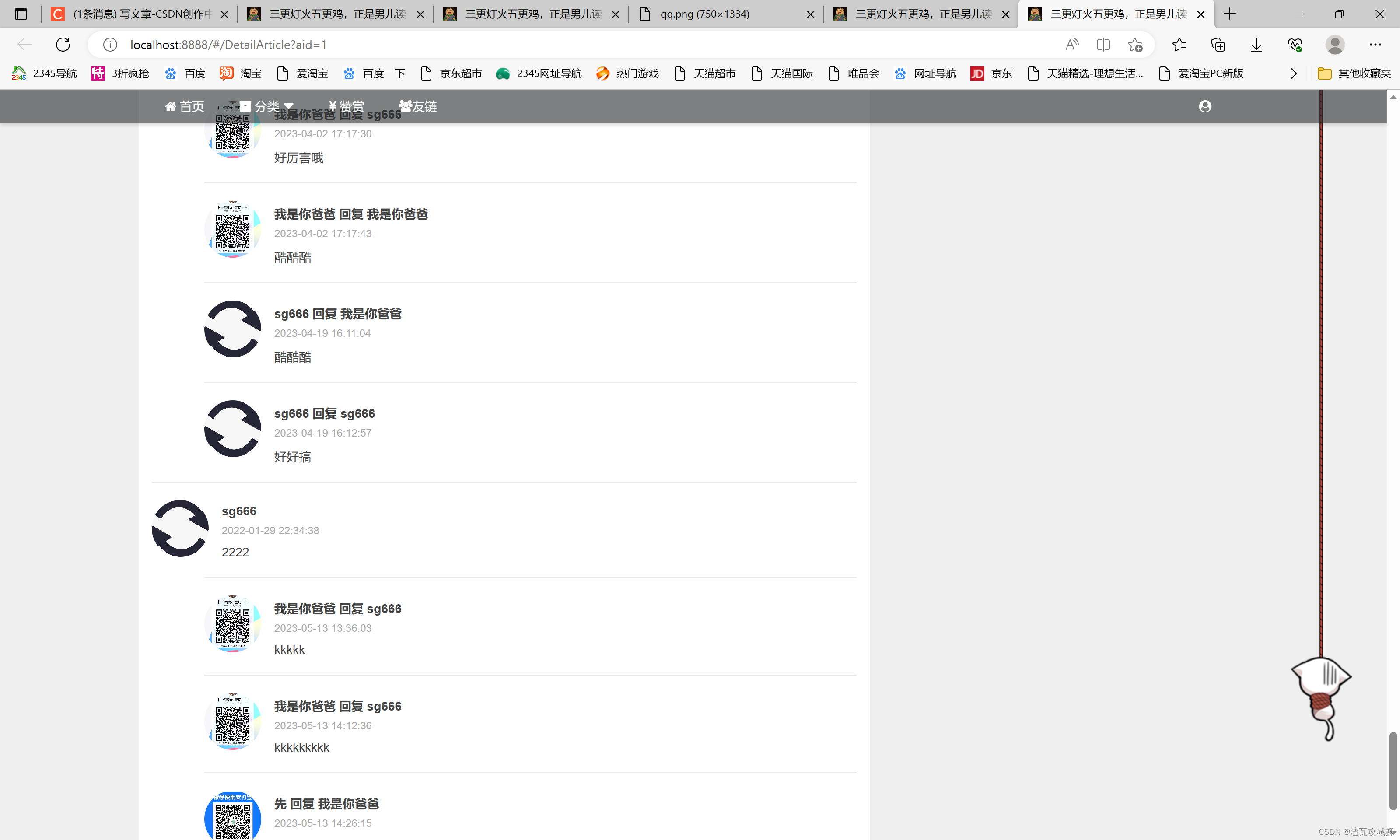
问题:评论人头像都是狗头,如下图所示:

分析:
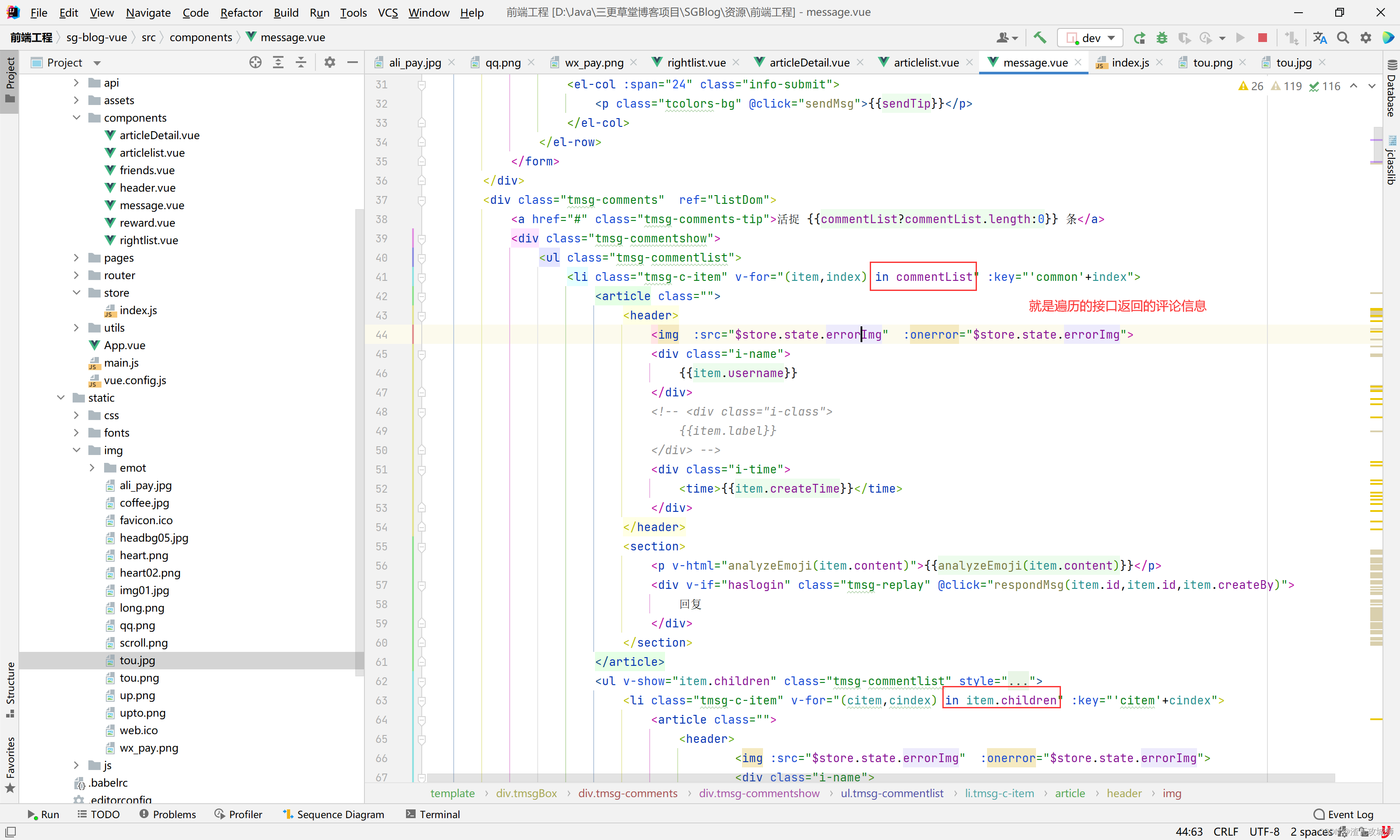
很明显这是前端工程在评论这里将评论人的头像给写死了,如下图所示:

跳到那个地址对应的图片正是狗头,如下图所示:


那我就要想,既然头像写死了,那我肯定要改成活的,就得从接口数据中拿数据了。
评论信息都是遍历的接口中的数据,如下图所示:


要知道如果想要显示头像信息,就得将图片地址改成头像地址,可能你就想直接从接口中拿到头像地址,然后src的地址改成item.avatar就行了,如果接口中有头像地址数据确实这样就行了,可是不幸的是当初写接口的时候,评论信息中没有头像这个属性,下面是三更的接口响应数据格式:

解决方案:
先改进一下后端接口,在评论列表接口,加上头像信息,另外这里注意不仅仅是只对根评论给予头像信息,还有底下的子评论都要赋予头像地址信息。(我在这里出过这个错误,导致只有那些根评论头像改了,可是那些底下人的头像还是狗头)
后端修改:
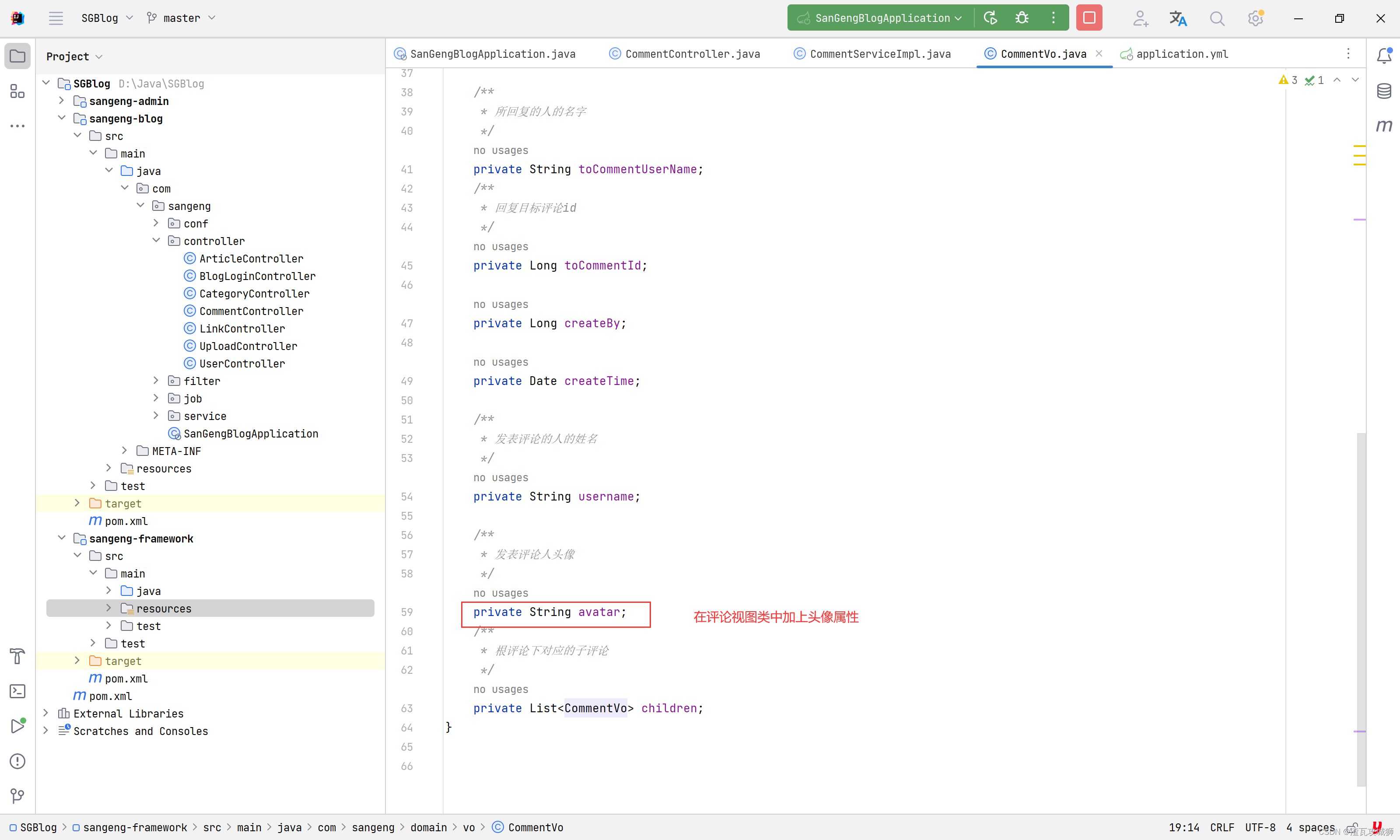
第一步:现在评论视图类中加上头像属性,如下图所示:

第二步:在处理评论的业务实现类中为评论赋上评论人头像信息,如下图所示:

前端修改:
直接为根评论及子评论的评论人图片地址修改为每条评论的头像即可,如下图所示:

最终效果:

二、总结
很多时候,前端并不是直接完完全全什么都不做修改就能直接使用的,很多时候,前端的某些信息,比如说图片还是作者的信息,需要改成自己的,另外有个时候图片或是其它内容在页面中始终保持一个样子,就是前端写死了,需要我们将其修改成接口返回的数据,使其"动态"起来。当前端所需要的信息,接口并未返回时,就需要我们修改后端,添加上所需内容。