在网上观看ES6的学习视频,了解如何创建一个基础的ES6工程,包括目录结构,自动构建与服务器的搭建
记录一下,供以后自己参考
我使用的git,Windows的cmd也能用,但是有一些命令不一样,如查看当前目录下的所有文件cmd里面是
dir
而不是
ls
,又如创建一个文件 在cmd里面是
cd .>text.js
而不是
touch text.js
等等,还是Linux的命令用起来方便些
一、创建项目根目录
eg:ES6 ,创建完成后进入根目录

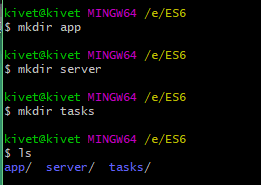
二、在根目录中创建并行的三个模板(文件夹)

app:放置前端代码,eg:css,js,一些模板等
server:放置服务器代码
tasks:放置构建任务的脚本文件
三、在app文件夹下操作
1、创建css,js,views三个文件夹
css文件夹:用来放置css代码
js文件夹:用来放置js文件,这里需要注意的是,在js中因为有类的概念,所以需要在js文件夹下再创建一个class文件夹来存放类文件
views:模板文件夹
版权声明:本文为inthuixiang原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。