简单介绍四种响应式布局的四种方式
总的html代码
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
</body>
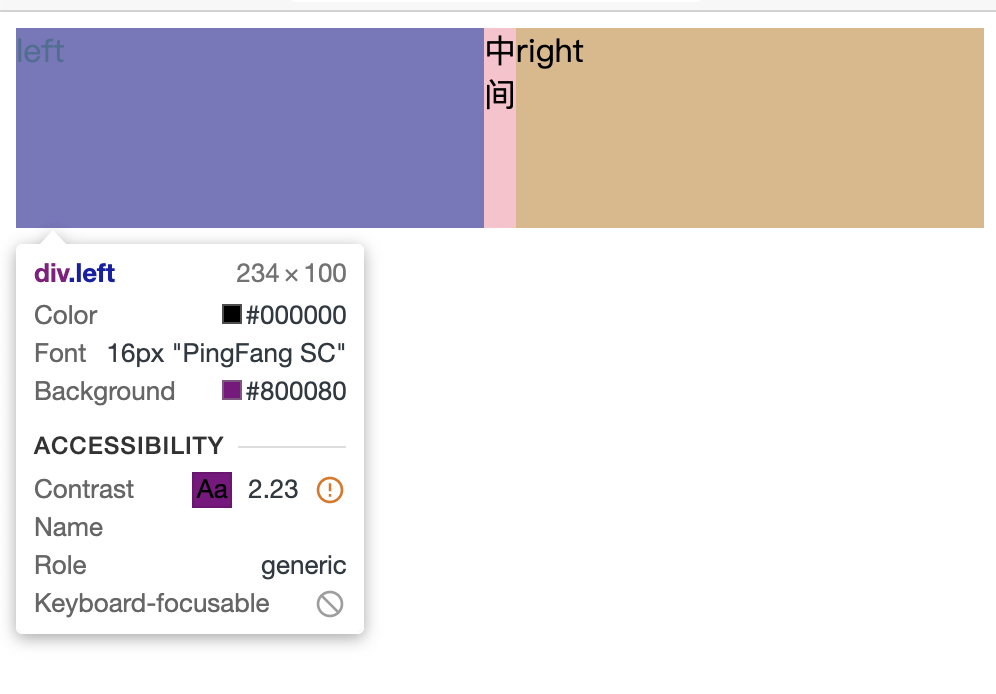
flex布局
.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}
优点
- 代码简单,布局方便
缺点
- 如果中间有内容,缩到最小就不会在小了
- 且左右侧的宽度变小了

绝对布局
.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}
优点
- 结合使用media可以实现响应式布局
缺点
- 代码写法复杂,布局较繁琐
- 如果不使用media平分屏幕,宽度小于600的情况下,右侧会覆盖左侧
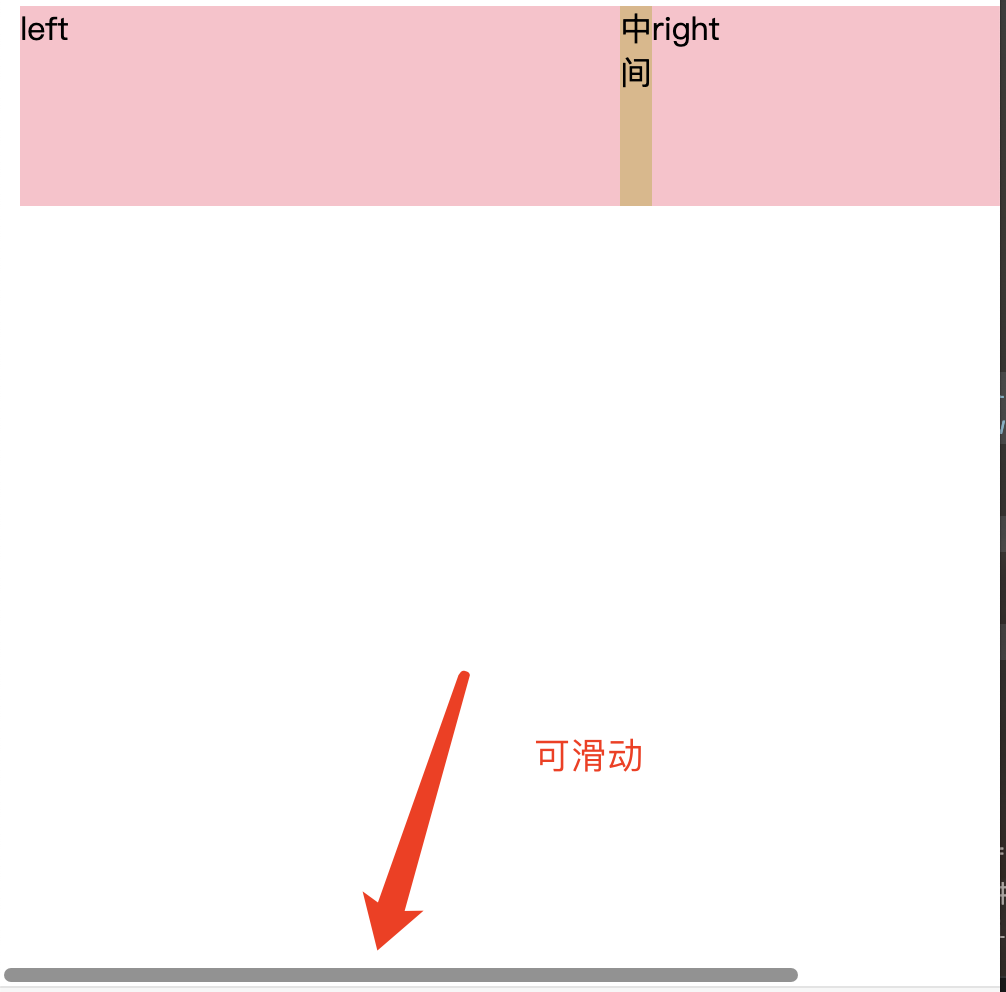
grid布局
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}
优点
- 写法简便
缺点
- 中间有内容时,无法继续缩
-
宽度会被定死,网页宽度小于定的宽度时,下面可滑动

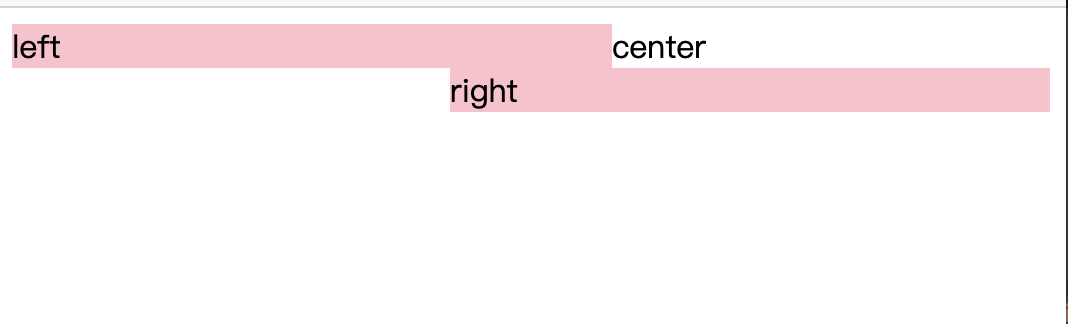
float布局
浮动流需要将right和center位置换一下
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>
.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}
优点
- 写法有点儿复杂
缺点
- 同行浮动的两块需要按顺序写在一起(即left和right的div按顺序写
- 压缩变小之后,产生换行
-
中间内容不会消失

解决方式
@media (max-width: 600px){
.left,.right{
width: 50%;
}
.center{
opacity: 0;
}
}
第三个问题
- flex布局可以根据内部的任何一个高度来撑开父元素高度
- grid布局也可以根据内部的任何一个高度来撑开父元素高度
版权声明:本文为Water_Cyan原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。