通过代码实现:
点击
【保存】
按钮,表格新增一行,输入框输入的信息,填充到新增的那一行对应的单元格内,点击
【删除】
按钮,执行删除本行单元格信息
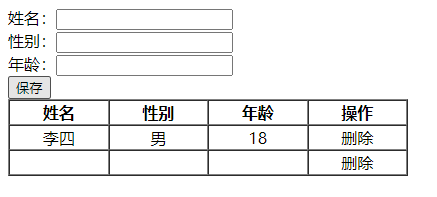
初始画面如下:

<body>
<form action="#">
姓名:<input type="text" name="uname">
<br>
性别:<input type="text" name="gender">
<br>
年龄:<input type="text" name="age">
<br>
<input type="button" value="保存" id="save">
</form>
<table width=400 border="1" cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>李四</td>
<td>男</td>
<td>18</td>
<td class="del">删除</td>
</tr>
</tbody>
</table>
js代码如下:
<script>
// 获取除按钮外的所有input(使用的是css不包含选择器 :not())
let inputs=document.querySelectorAll("input:not(input:last-child)");
let btn=document.querySelector("#save")
let tbody=document.querySelector("tbody")
// 给保存按钮添加点击事件
btn.addEventListener("click",function(){
每次输入的内容用变量存储起来
let uname=inputs[0].value;
let gender=inputs[1].value;
let age=inputs[2].value;
let new_tr=document.createElement("tr")
// 新增的行,链接保存时输入框填入的内容
new_tr.innerHTML=`
<td>${uname}</td>
<td>${gender}</td>
<td>${age}</td>
<td class="del">删除</td>
`
// 在尾部追加新增的行
tbody.append(new_tr)
})
// 事件委派
tbody.addEventListener("click",function(e){
// e.target指的是调用事件的对象,通过判定筛选只有“删除”单元格才能执行删除功能
if(e.target.className=="del"){
e.target.parentElement.remove()
}
})
</script>效果如下:
通过【保存】按钮,新增一行

点击【删除】按钮,删除本行信息


版权声明:本文为qq_42354164原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。