CSS3
边框新增的属性
一.border-radius 创建圆角,圆角弧度最多可指定四个参数
语法:
border-radius: 10px; /*所有角*/
border-radius: 10px 20px; /*左上角和右下角 右上角和左下角 */
border-radius: 10px 20px 10px; /*左上角 右上角和左下角 右下角*/
border-radius: 10px 20px 10px 20px; /*左上角 右上角 右下角 左下角*/
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.myCircle {
width: 100px;
height: 100px;
margin: 100px;
background: green;
border-radius: 10px;/*此处设置圆角弧度*/
}
</style>
</head>
<body>
<div class="myCircle"></div>
</body>
</html>
效果如下:

如果想要一个圆形 ,可将上面代码中的
border-radius:10px;
改为
border-radius:50%;
效果如下:

二.box-shadow 添加阴影,可以设置一个或多个下拉阴影的框
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 说明 |
|---|---|
|
h-shadow |
必需的,水平阴影的位置,允许负值 |
|
v-shadow |
必需的,垂直阴影的位置,允许负值 |
|
blur |
可选,模糊距离,该值可以使阴影部分过渡柔和 |
|
spread |
可选,阴影的扩展大小 |
|
color |
可选,阴影的颜色 |
| inset | 可选,从外侧阴影变为内侧阴影 |
例:
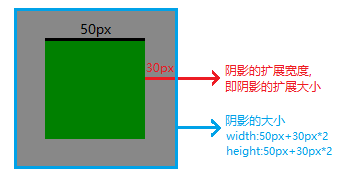
1.先理解阴影的扩展大小,即阴影的扩展宽度(spread)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.myCircle {
width: 100px;
height: 100px;
margin: 100px;
background: green;
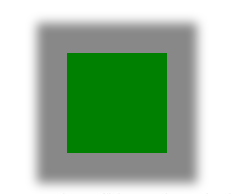
box-shadow: 0 0 0 30px #888888;/*阴影的扩展大小为30px*/
}
</style>
</head>
<body>
<div class="myCircle"></div>
</body>
</html>
效果图如下:

如果阴影的扩展大小设置为0,那阴影的大小就与上图中的绿色正方形的大小一样了。
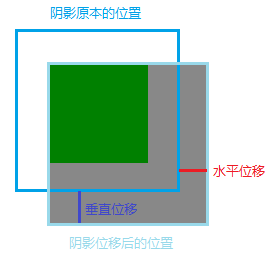
2.阴影的水平位移和垂直位移(h-shadow v-shadow )
将上面代码中的
box-shadow: 0 0 0 30px #888888;
改为
box-shadow: 30px 30px 0 30px #888888;
效果如下:

3.阴影的模糊距离(blur)
将上面代码中的
box-shadow: 0 0 0 30px #888888;
改为
box-shadow: 0 0 10px 30px #888888;
效果如下:

目前只知道值越大越模糊,最大值的极限是什么不清楚,只能边调边看效果了。
3.阴影的颜色(color)
设置阴影的颜色。
4.阴影的扩展方向(inset)
将上面代码中的
box-shadow: 0 0 0 30px #888888;
改为
box-shadow: 0 0 0 30px #888888 inset;
效果如下:

如果加了
inset
属性,阴影的扩展方向就从
由绿色正方形往外扩展
变为
由绿色正方形往里扩展
,阴影遮盖在了绿色的正方形上面。
三.border-image 指定元素周围边框的图像
| 值 | 描述 |
|---|---|
| border-image-source | 指定用于绘制边框的图像源 |
| border-image-slice | 图像边界向内偏移 |
| border-image-width | 图像边界的宽度 |
| border-image-outset | 用于指定在边框外部绘制 border-image-area 的量 |
| border-image-repeat | 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 |
1.border-image-source,指定边框的背景图片源
语法:
border-image-source: url(“图片地址”);
2.border-image-slice,指定顶部,右,底部,左边缘的图像向内切割成9块。
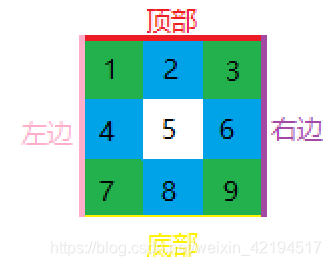
假设有一张图片(90px*90px),每个小正方形边长为30px,如下:

语法:
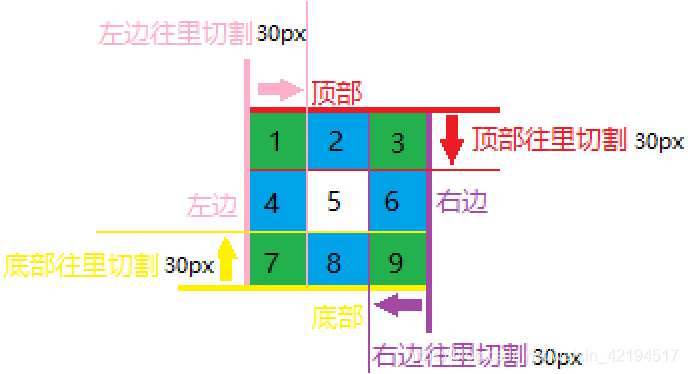
border-image-slice: 30; /*顶部,右边,底部以及左边四个边向内切割30px,注意:属性中的px不写*/
切割如下:

可以设置顶部,右边,底部以及左边四个边向内切割的长度不同,如下(不看效果,先理解)
border-image-slice: 30 10; /*顶部和底部向内切割30px,右边和左边向内切割10px*/
border-image-slice: 30 10 15; /*顶部向内切割30px,右边和左边向内切割10px,底部向内切割15px*/
border-image-slice: 30 10 15 20; /*顶部向内切割30px,右边向内切割10px,底部向内切割15px,左边向内切割20px*/
值除了以上的设置,还可以:
border-image-slice: 30%;/*相当于四个边向里切割背景图片的30%*/
以上的切割将图像源分割成了9块,图像源分割后就可以将这些分割出来的小块进行重组了。
边框是如何用我们切割的图像源进行重组的?举个例子:
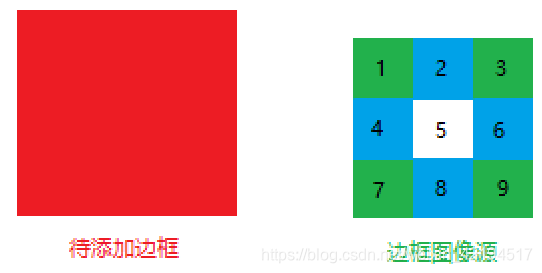
假设我们有一个红色的正方形,想给这个正方形添加一个边框,红色的正方形和边框图像源(30px*30px)如下:

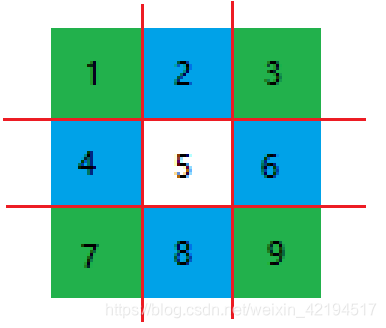
切割就按照
border-image-slice: 30;
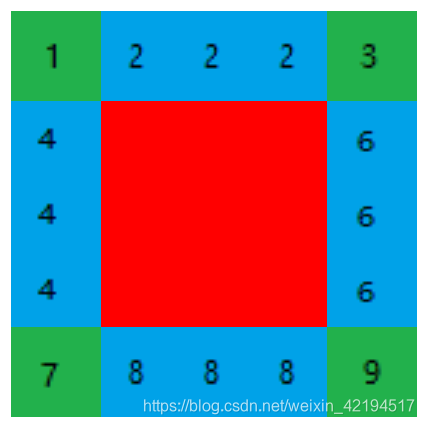
来进行切割,如下图是切割后的9块,

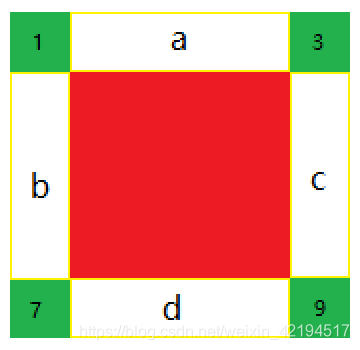
接下来是将切割后的图片用来重组边框了,首先是将图像源的第1块,第3块,第7块和第9块作为边框的四个角,这个是固定不变的,至于边框的宽度,我们可以通过 border-image-width 来进行设置,
3.border-image-width 设置边框的宽度的
我将边框的宽度设置为30px,刚好可以放下边框的四个角,如下图

注意:我用 border-image-width 来设置边框的宽度,效果达不到预期,边框把红色的正方形盖住了,这个实在是搞不懂为什么会这样,所以我用了别的方式设置边框的宽度,如:border-width:30px;
接着是拼凑其余空白边框部分了,将图像源的第2块,第4块,第6块和第8块分别拼在上图的a,b,c,d部分,这时发现:不够拼啊!
别急,接下来还有一个属性就是解决这个问题的,
4.border-image-repeat 设置图像源的第2块,第4块,第6块和第8块在边框的a,b,c,d部分的排布方式
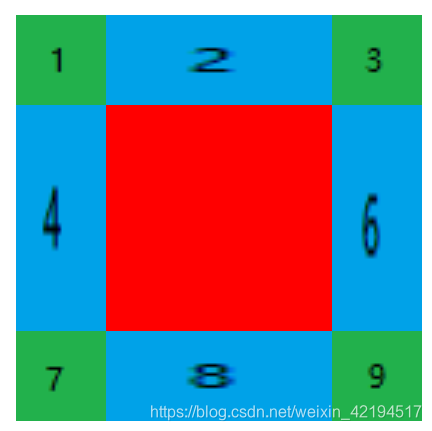
1) border-image-repeat:stretch; /*拉伸*/
效果如下:

2) border-image-repeat:repeat; /*重复*/
效果如下:

3) border-image-repeat:round; /*铺满*/
效果如下:

该属性的 repeat 和 round 值区别在于:repeat只是简单的将图像源块平铺上去,不对图像源块的宽或高进行调整,超出的部分剪掉,而round会自动调整图像源的宽或高以适应边框,所以用repeat会造成某些图片块的缺失,而用round的全部图片块都可以看见
5.border-image-ouset 设置内容与边框的距离
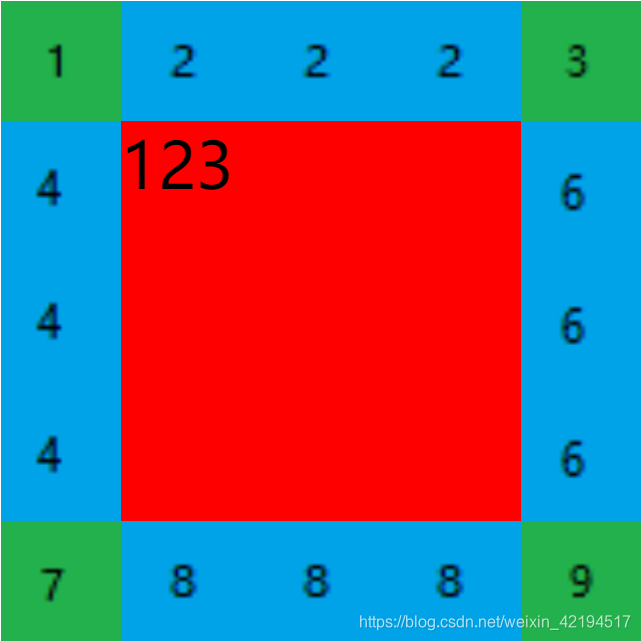
下图是
border-image-ouset:0;
的效果图,

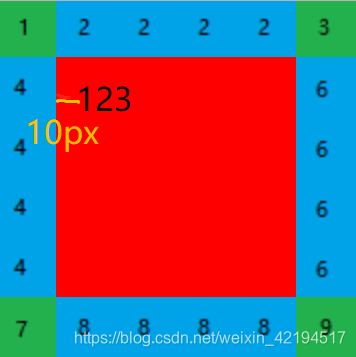
下图是
border-image-ouset:10px;
的效果图,

下面贴上图源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
/*该方式将border-image的几个属性拆分开来写*/
.myCircle1 {
width: 100px;
height: 100px;
background: red;
border:solid;
border-image-source: url("border.png");
border-image-slice: 30;
border-width: 30px;
border-image-repeat: round;
border-image-outset: 10px;
}
/*该方式是border-image的简写*/
.myCircle2 {
width: 100px;
height: 100px;
background: red;
border:30px solid yellow;
border-image: url("border.png") 30 round;
border-image-outset: 10px;
}
</style>
</head>
<body>
<div class="myCircle1">123</div><br>
<div class="myCircle2">123</div>
</body>
</html>我试过将border-image-width和border-image-ouset也简写进去,,不生效,原因未明?????