
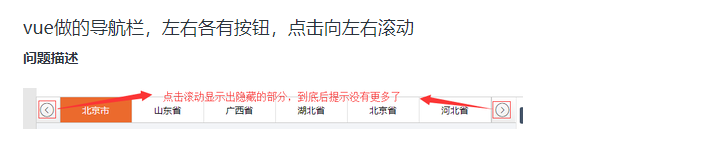
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>标题</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
.module-list-wrap{
width: 400px;
overflow-x: scroll;
}
.module-list li{
font-style: normal;
display: inline-block;
width: 100px;
}
</style>
</head>
<body>
<div id="app">
<div class="module-list-wrap">
<icon name="xiangzuojiantou" class="left-icon" @click="leftmove" >左箭头</icon>
<ul class="module-list" :style="{width: itemlist.length * 100 + 'px','margin-left': xxx * 100 + 'px'}">
<li v-for="(item, index) in itemlist" :key="index">{{ item.name }}</li>
</ul>
<icon class="right-icon" @click="rightmove" >右箭头</icon>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
itemlist: [
{name:'北京'},
{name:'上海'},
{name:'天津'},
{name:'重庆'},
{name:'河北'},
{name:'山西'},
{name:'内蒙古'},
{name:'辽宁'},
{name:'吉林'},
{name:'黑龙江'},
{name:'江苏'},
{name:'浙江'},
{name:'安徽'},
{name:'福建'},
{name:'江西'},
{name:'山东'},
{name:'河南'},
{name:'湖北'},
{name:'湖南'},
{name:'广东'},
{name:'广西'},
{name:'海南'},
{name:'四川'},
{name:'贵州'},
{name:'云南'},
{name:'西藏'},
{name:'陕西'},
{name:'甘肃'},
{name:'青海'},
{name:'宁夏'},
{name:'新疆'}
],
xxx: 0,
},
methods: {
leftmove() {
if (this.xxx < 0) {
this.xxx += 1;
}
},
rightmove() {
if (this.xxx > -(this.itemlist.length + this.xxx)) {
this.xxx -= 1;
}
},
}
})
</script>
</body>
</html>
https://www.cnblogs.com/xuemingyao/p/5408627.html

* {margin: 0; padding: 0;}
img {display: block; border: none;}
ul, li {list-style: none;}
a, a:hover, a:active, a:target {text-decoration: none; color: #000;}
.outer {position: relative;margin: 0 auto;width: 1000px;height: 145px;overflow: hidden;box-shadow: 3px 3px 10px 0 #ccc;}
.inner {position: absolute;top: 0;left: 0;width: 5000px;}
.inner li {float: left;padding: 5px;}
.inner li img{width: 209px; height: 125px;}
.outer a {position: absolute;top: 50%;margin-top: -22.5px;width: 30px;height: 45px;background: url("img/pre.png") no-repeat;opacity: 0.3;filter: alpha(opacity=30);}
.outer a:hover {opacity: 1; filter: alpha(opacity=100);}
.outer a.btnLeft {left: 20px;}
.outer a.btnRight {right: 20px; background-position: -50px 0;}
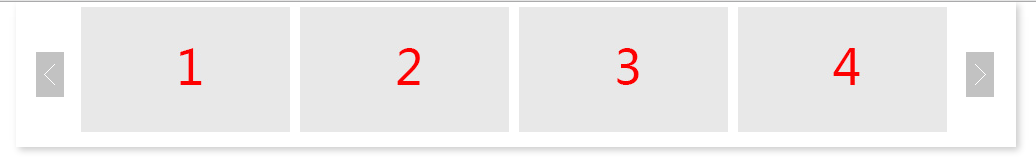
.box{width:880px; overflow: hidden; height: 240px; position: absolute; left:60px;}<div class="outer">
<div class="box">
<ul class="inner" id="inner">
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li>
<li><img src="img/4.jpg"></li>
<li><img src="img/5.jpg"></li>
<li><img src="img/6.jpg"></li>
<li><img src="img/7.jpg"></li>
<li><img src="img/8.jpg"></li>
<li><img src="img/1.jpg"></li>
</ul>
</div>
<a class="btnLeft"></a>
<a class="btnRight"></a>
</div><script charset="utf-8" type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script charset="utf-8" type="text/javascript">
(function () {
var step = 0, count = $(".inner li").length-4;
var $inner = $("#inner");
function autoMove() {
step++;
if (step > count) {
$inner.css("left", 0);
step = 0;
}
$inner.stop().animate({left: -step * 219}, 500);
}
//->左右切换
$(".outer").on("click","a",function() {
if ($(this).index() == 1) { //左
step--;
if (step < 0) {
$inner.css("left", -count * 219);
step = count - 1;
}
$inner.stop().animate({left: -step * 219}, 500);
} else { //右
autoMove();
}
});
})();
</script>js封装方法可以一个页面多次使用,只需传入对应id.
//图片滚动 roll("#inner"); roll("#inner2");
function roll(oneRoll){ var step = 0; var count = $(""+oneRoll+" li").length; var $inner = $(""+oneRoll+""); var liWidth = $(""+oneRoll+" li").outerWidth(); var ulWidth = liWidth * count + 'px'; //算出整个ul撑开的宽度 $inner.css("left", "0"); $(""+oneRoll+"").css({ "width": ulWidth }); $inner.parent().siblings().filter(".btnLeft").hide(); if(count <= 3) { $inner.parent().siblings().filter(".btnRight").hide(); }
//点左按钮 $inner.parent().siblings().filter(".btnLeft").off("click").on("click", function() { $inner.parent().siblings().filter(".btnRight").show(); step -= 1; $inner.stop().animate({ left: -step * liWidth }, 500); if(step < 1) { $(this).hide(); } }) //点右按钮 $inner.parent().siblings().filter(".btnRight").off("click").on("click", function() { step += 1; var myStep = step - 1; if(myStep == count-3) { $inner.parent().siblings().filter(".btnRight").hide(); } $inner.stop().animate({ left: -step * liWidth }, 500); $inner.parent().siblings().filter(".btnLeft").show(); }) }
https://www.kaiu.net/script/show/1857
https://demo.lanrenzhijia.com/demo/34/3466/demo/
https://sc.chinaz.com/jiaobendemo.aspx?downloadid=142790013840