之前做切换主题色的时候采用的方法是:
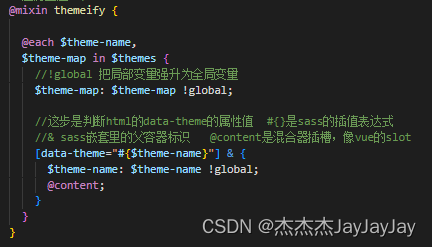
先写好scss主题颜色配置

在页面中设置data-theme的值暗色或亮色
![]()
根据设置的data-theme值选用某个主题下的颜色:

使用的过程就不多说了,上面这种方法在不需要动态替换某一个颜色的时候没有什么问题。
后来遇到一个需求,主题色也就是primary需要在后台配置。当时我想scss是打包的时候就编译成了css了,不可以动态改primary的值。于是用了下面这个方法:

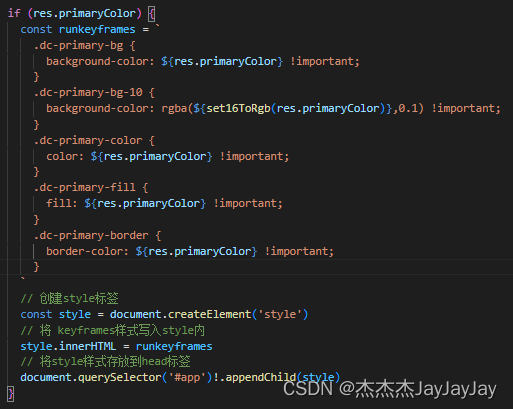
先通过接口查到后台配置的主题色的值,若存在则通过html写入几个类在用到主题色的地方添加这几个类。由于这个项目的页面比较少又都是原生h5写的所以将就了一下这个方法。后续在另一个项目做相同的需求时发现了4个问题。
1. 若使用的地方比较多,需要在每个使用的地方额外添加类目非常繁琐。
2. 动态定义一个主题色以上就非常复杂。
3. 若不止主题色,还配置其他颜色复杂度呈指数上升。
4. 引入的组件库不能很好的改造适配主题模式。
可见这个方法只是权宜之计,问题很多。后面突然想到一个较好好的解决办法:
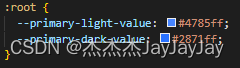
先在根样式下写定义两个默认的主题颜色

在scss样式配置中使用这两个颜色

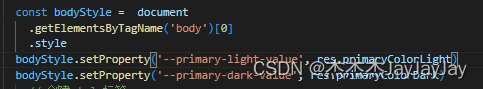
在查询需要改动的颜色后动态更改根样式下的主题颜色

这样就完成了动态更改scss主题色的配置。这个方法可以兼容原来的方法,并且只要在一开始写一次,不需要一直加class,怎么看怎么都比之前舒服。之前问题的关键是突然忘了css支持var()方法以及scss的一些特性。