目录
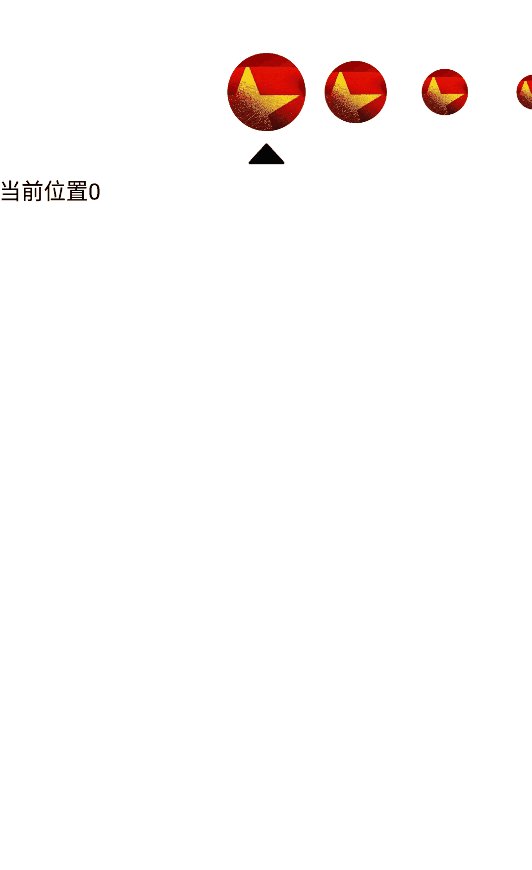
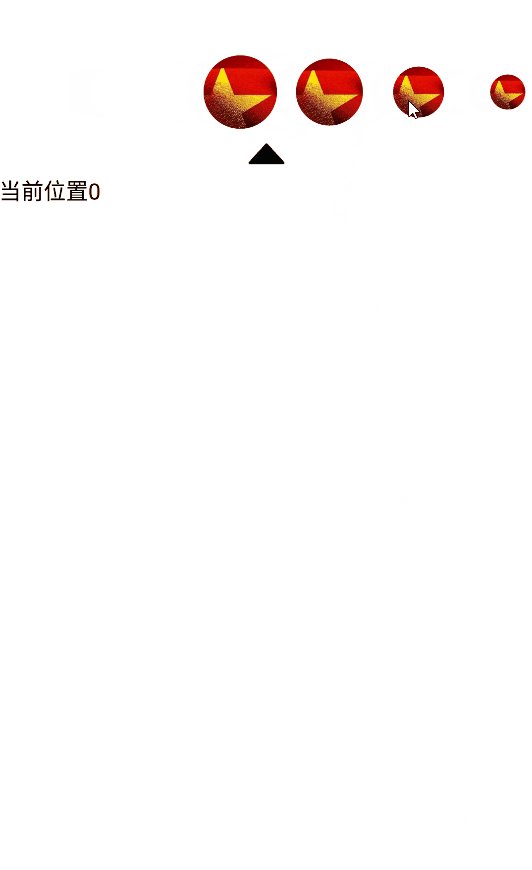
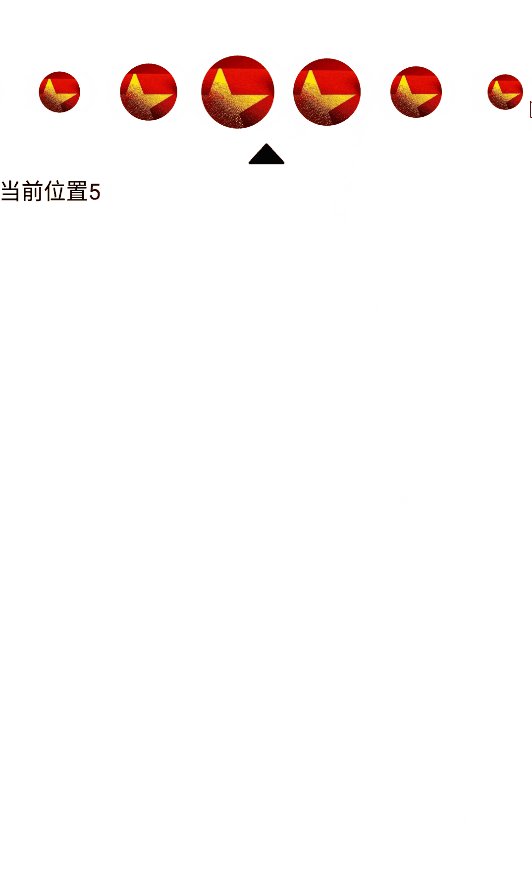
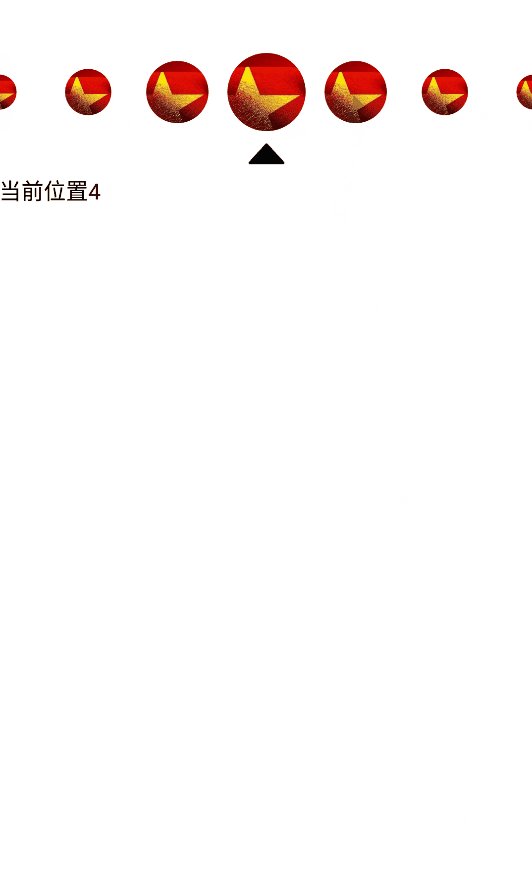
一,效果图
二、技术难点
2.1实现方式
- 横向RecyclerView,因为recyclerview可以实现数据的更多加载,所以当position为最后一个的时候,可以重新请求第二页的数据,进行刷新;
- 后期也可以在此基础上添加Viewpager实现动态联动;
2.2核心代码
- 解决滑动时候,Item的动态的位置校准,对齐下方的指示图标;
public static CenterViewItem getMinDifferItem(List<CenterViewItem> itemHeights){ CenterViewItem minItem = itemHeights.get(0); //默认第一个是最小差值 for (int i = 0; i < itemHeights.size(); i++) { //遍历获取最小差值 if (itemHeights.get(i).differ <= minItem.differ){ minItem = itemHeights.get(i); } } return minItem; }- 解决滑动时候,流畅的大小变化,重写LinearLayoutManager;
@Override public int scrollVerticallyBy(int dy, RecyclerView.Recycler recycler, RecyclerView.State state) { int orientation = getOrientation(); if (orientation == VERTICAL) { int scrolled = super.scrollVerticallyBy(dy, recycler, state); float midpoint = getHeight() / 2.f; float d0 = 0.f; float d1 = mShrinkDistance * midpoint; float s0 = 1.f; float s1 = 1.f - mShrinkAmount; for (int i = 0; i < getChildCount(); i++) { View child = getChildAt(i); float childMidpoint = (getDecoratedBottom(child) + getDecoratedTop(child)) / 2.f; float d = Math.min(d1, Math.abs(midpoint - childMidpoint)); float scale = s0 + (s1 - s0) * (d - d0) / (d1 - d0); child.setScaleX(scale); child.setScaleY(scale); } return scrolled; } else { return 0; } } @Override public int scrollHorizontallyBy(int dx, RecyclerView.Recycler recycler, RecyclerView.State state) { int orientation = getOrientation(); if (orientation == HORIZONTAL) { int scrolled = super.scrollHorizontallyBy(dx, recycler, state); float midpoint = getWidth() / 2.f; float d0 = 0.f; float d1 = mShrinkDistance * midpoint; float s0 = 1.f; float s1 = 1.f - mShrinkAmount; for (int i = 0; i < getChildCount(); i++) { View child = getChildAt(i); float childMidpoint = (getDecoratedRight(child) + getDecoratedLeft(child)) / 2.f; float d = Math.min(d1, Math.abs(midpoint - childMidpoint)); float scale = s0 + (s1 - s0) * (d - d0) / (d1 - d0); child.setScaleX(scale); child.setScaleY(scale); } return scrolled; } else { return 0; } }
三、完整代码
版权声明:本文为u010184528原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。