目录
精灵图
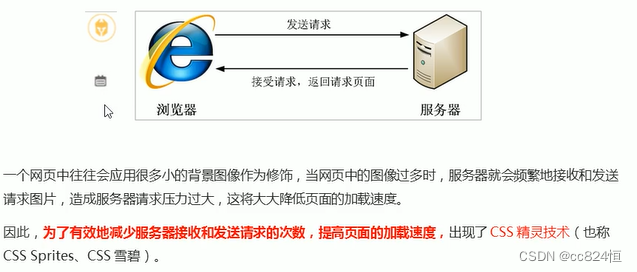
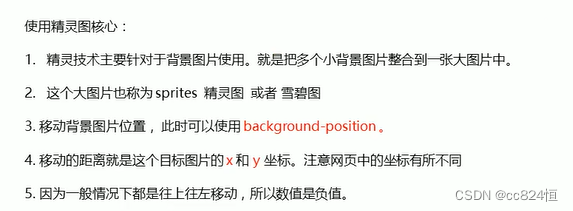
1.为什么需要精灵图:

核心原理:将网页中的一些小背景整合到一张大图中,这样服务器只需要请求一次
目的:为了有效减少服务器接收和发送请求次数,提高页面的加载速度

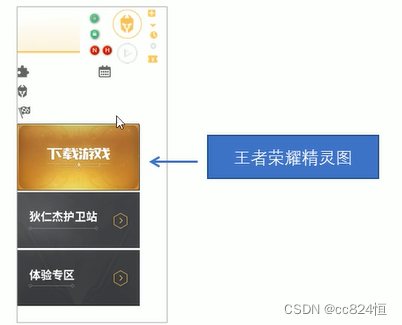
2.精灵图的使用
核心:主要针对
背景图片
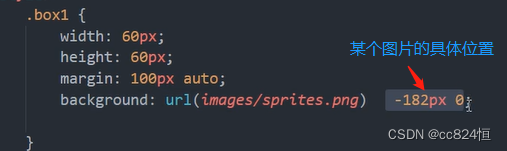
使用 (需要精确测量)



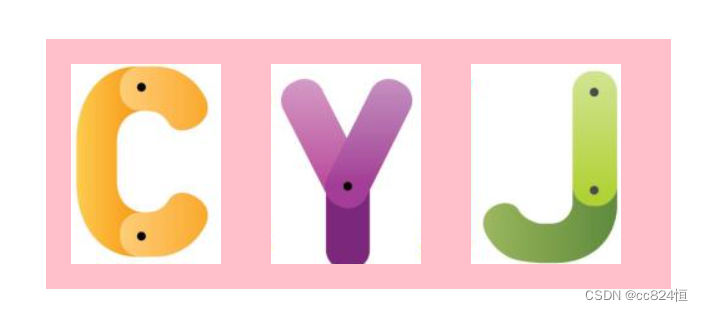
实践:使用精灵图拼出自己的名字

代码:
html:
<div class="jingling">
<div class="c"></div>
<div class="c y"></div>
<div class="c j"></div>
</div>
css:
.jingling {
width: 500px;
height: 200px;
margin: 120px auto;
background-color: pink;
}
.jingling .c {
float: left;
margin: 20px;
width: 120px;
height: 160px;
background: url(8.jpg) no-repeat -300px 0;
}
.jingling .y {
float: left;
background: url(8.jpg) no-repeat -446px -700px;
}
.jingling .j {
float: left;
background: url(8.jpg) no-repeat -450px -180px;
}
字体图标
1.字体图标的产生

2.优点

3.字体图标的使用

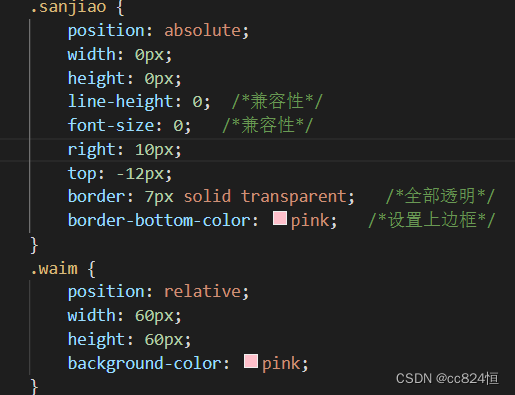
三角的做法
宽度、高度全为0
width: 0;
height: 0;
line-height: 0;
font-size: 0;
border: 10px solid transparent; /*全部透明*/
border-top-color: pink; /*设置上边框*/
<div class=”waim”>
<div class=”sanjiao”></div>
</div>

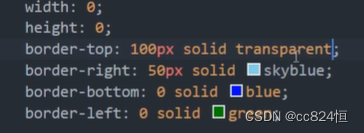
css三角强化


先把左边和下边的边框宽度设置为0,然后将上面边框调大
更改鼠标样式
cursor:属性

修改表单的轮廓线outline和防止拖拽文本域


防止拖拽文本域

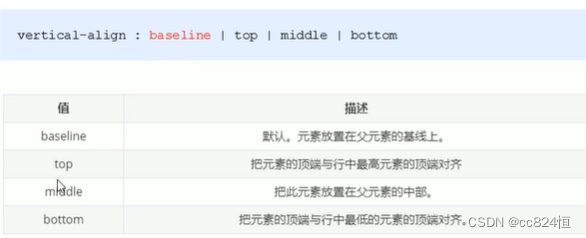
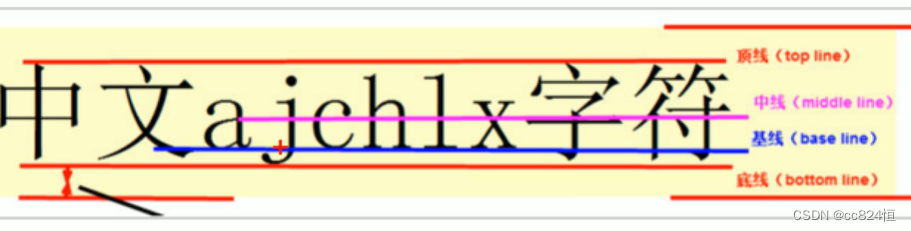
vertical-align 属性
使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐



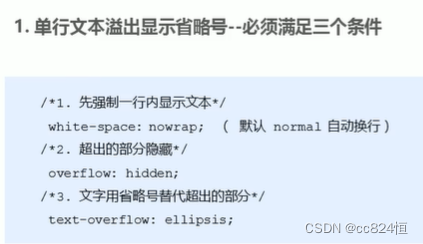
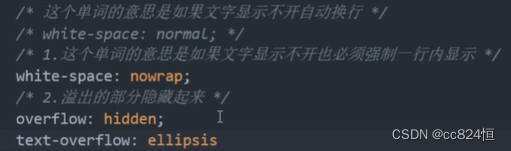
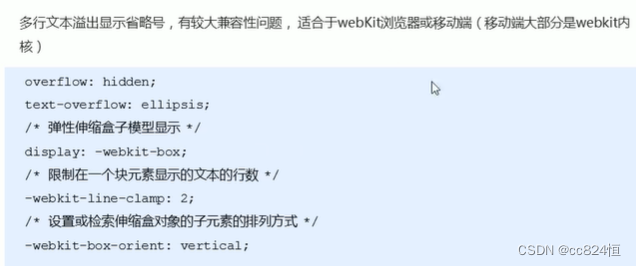
文字溢出用省略号显示
单行文字溢出




多行文本溢出
比如谷歌兼容,ie不兼容
需要严格控制盒子的大小

常见布局技巧
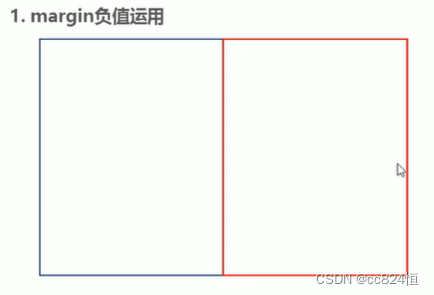
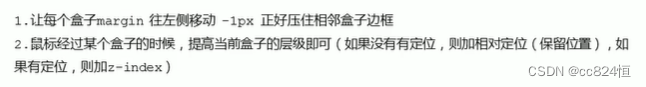
1.margin负值运用


2.
2.行内块巧妙运用

CSS3新特性
很像jQuery的选择

结构伪类选择题


n是几,选的就是几
n也可以是关键字:比如 even偶数,odd奇数
n也可以是公式,比如
直接写n(从0开始,每次加1往后计算,超出部分直接忽略)
2n(偶)、2n+1(奇)、5n、n+5(从第五个开始到最后)、-n+5(前五个)

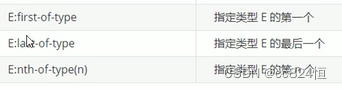
这三个与前面三个的区别:
比如:

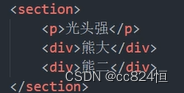
section div:nth-child(1)
匹配过程:先把所有盒子都排序 光头强就是1
先看:
nth-child(1)
,然后再看
div
结果:都没选上 原因:因为1是光头强,但光头强的类型不是div所以匹配不上
section div:nth-of-type(1)
匹配过程:先把指定元素都排序 熊大就是1
先看div
指定的元素,再去看
nth-of-type(1)
是第几个孩子
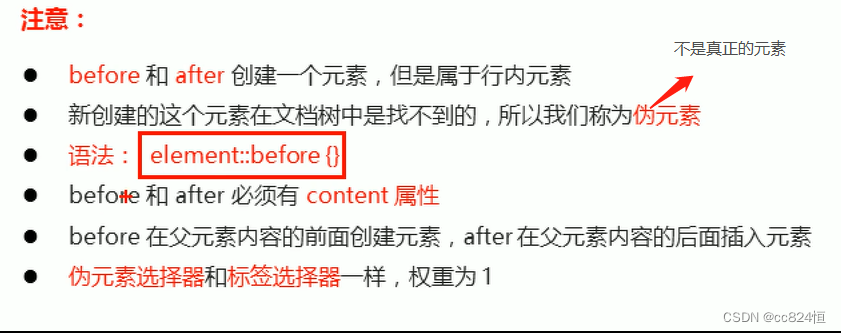
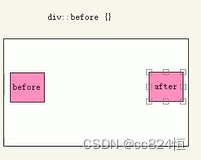
伪元素选择器(权重是1)
伪元素选择器可以帮助我们利用css创建新标签元素,简化HTML结构


基本使用:
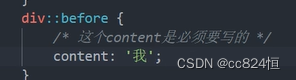
假设:div::before{ }
在某个父盒子里面创建一个新盒子,并放在父盒子里面孩子的前面


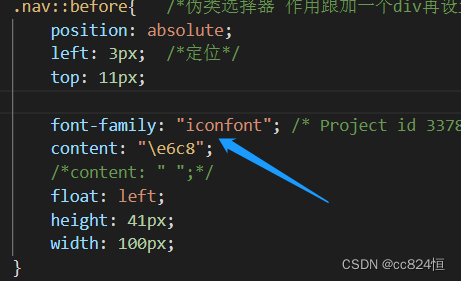
.nav::before{ /*伪类选择器 作用跟加一个div再设置一样*/
content: ‘ ‘;
float: left;
height: 41px;
width: 100px;
}

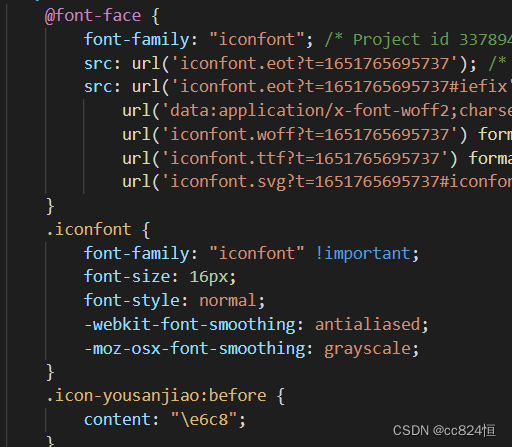
配合字体图标使用
从阿里巴巴图标库上面,下载文件zip,解压得到




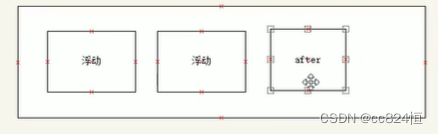
伪元素清除浮动:

.clearfix::after { /*在后面添加一个块级元素堵住它*/
content: “”; /*必须要写*/
display: block; /*必须是块级元素*/
height: 0; /*不让看见*/
clear: both; /*清除浮动核心*/
visibility: hidden; /*不让看见*/
}
闭合浮动
.clearfix::before,.clearfix::after {
content: “”;
display: table; /*转换为块级元素并且一行显示*/
}
.clearfix::after {
clear: both;
}
盒子模型
box-sizing (指定盒子模型)!!!
content-box: 盒子大小为width+padding+border(以前默认的) 【会撑大盒子】
border-box:盒子大小为width

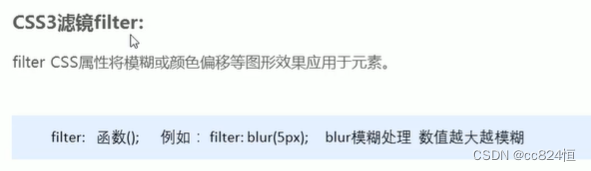
图片模糊处理

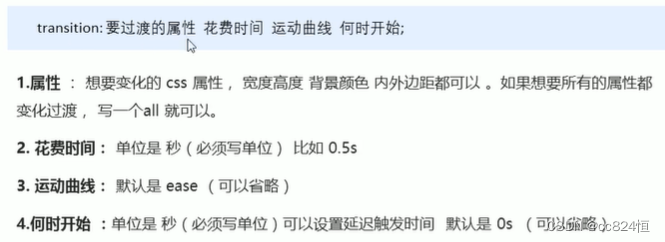
css3过渡transition 【谁变化给谁加】

如果想要多个属性变化,可以使用all

网站favicon图标
1.先切成图片
2.然后转换成ico文件 网站转换:比特虫:http://www.bitbug.net/
3.引用:【在header中】
![]()
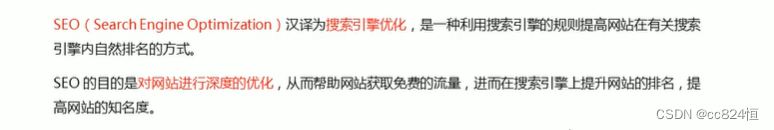
网站TDK三大标签SEO优化

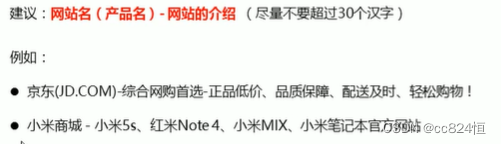
1.title网站标题

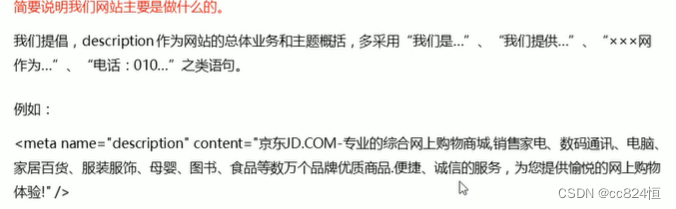
2.description网站说明

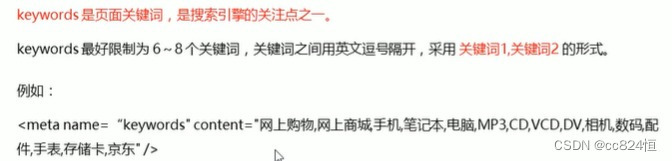
3.keywords关键字

实战部分技巧
先分析每一个模块,做好布局,找公共部分,写css公共样式,遇到相同时可以直接调用。
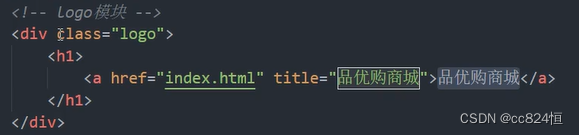
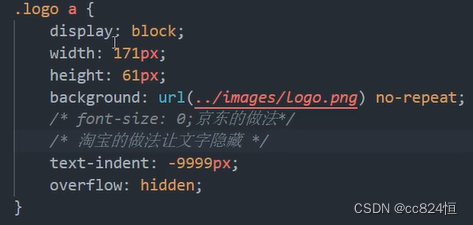
1.logo的制作
logo盒子【有样式】里面放h1标签里面再有一个a标签 【a中加背景图片logo】


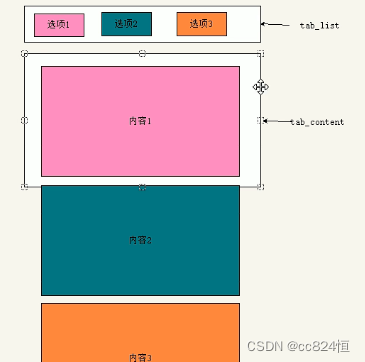
2.选项卡切换【点击某个选项出现对应内容,需要用js】


现在这个网站好像不能白嫖了
2D转换之transform
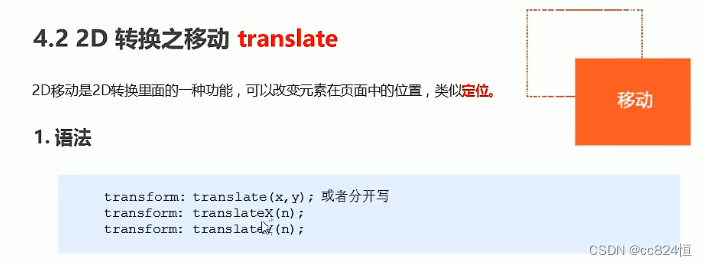
1.translate

重点:
1.不会影响其他元素的位置
2.对行内标签没有效果
3.若参数为百分数,则移动的距离是自身高度/宽度的百分之多少
实现盒子的垂直居中:
top:50% left:50%
transform:translate(-50%,-50%)
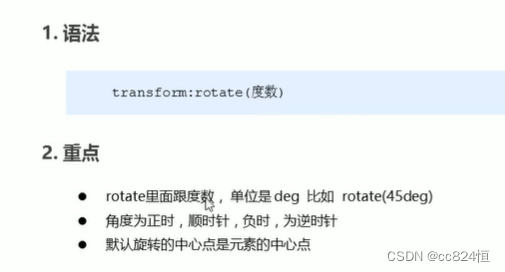
2.rotate

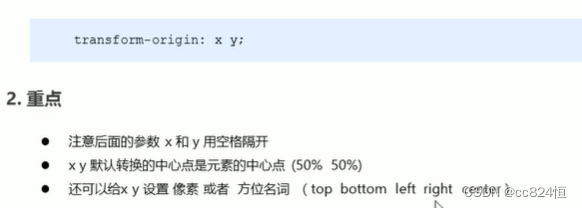
transform-origin(旋转中心)

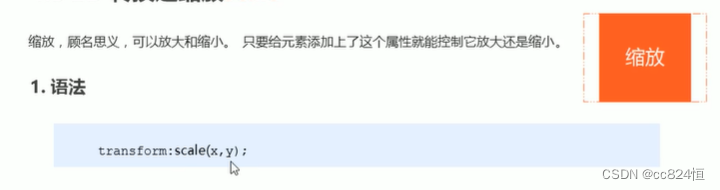
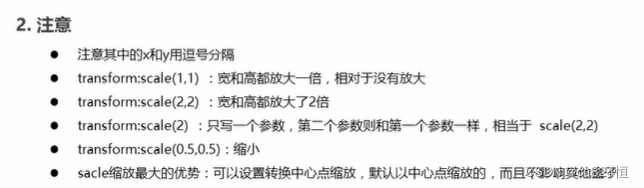
3.scale(缩放)

scale优势之处:【放大镜原理】
以前直接修改宽/高度会影响其他盒子
但scale不会影响其他盒子,也可以设置缩放中心点

动画(animation)
1.先定义动画 2.调用动画

1.定义动画(keyframes):
0%:开始 100%:结束 可以随便设置状态点 25% 50% 75% 100%

2.使用动画(某个元素)

3.动画常用属性


默认是backwards:回到起始状态,然后停留在结束状态
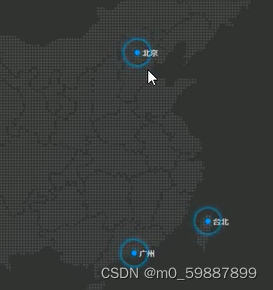
实例:热点图(动画、盒子阴影)

3D转换(常用为3D位移,3D旋转)
特点:近大远小,物体后面遮挡不可见
x轴:右边为正,左边为负
y轴:下为正,上为负
z轴:往外面为正,往里为负
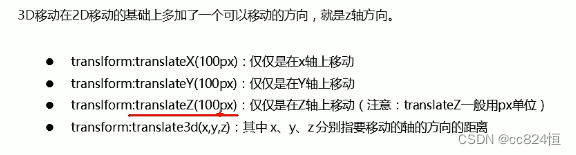
3D移动 translate3d

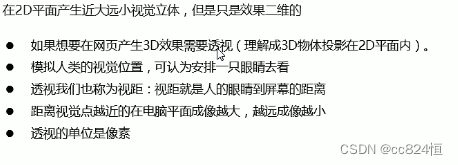
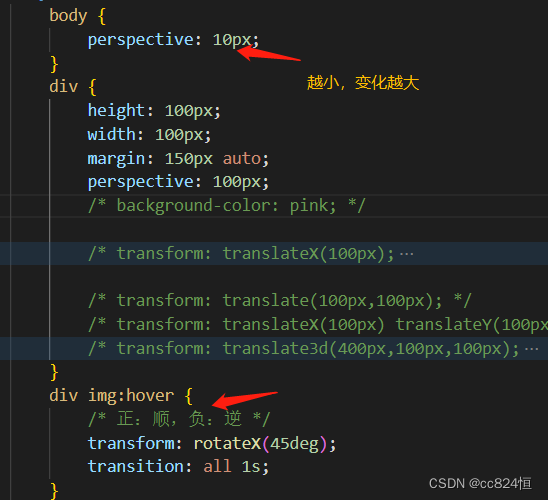
透视perspective
写在被观察元素的父盒子上面

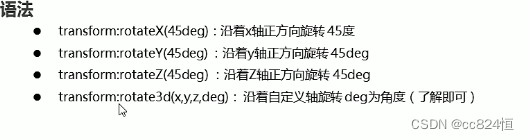
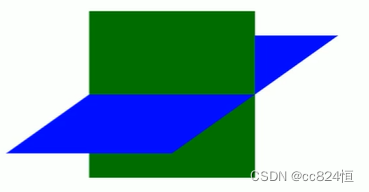
3D旋转 rotate3d
先旋转后移动


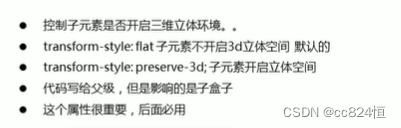
3D呈现transform-style


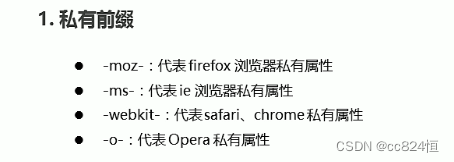
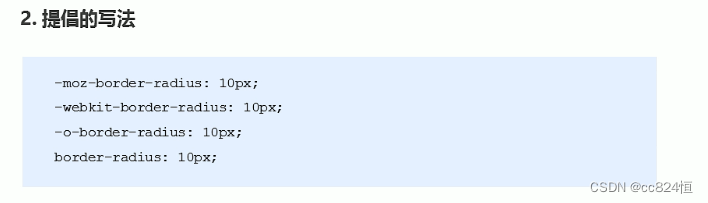
浏览器私有前缀
为了兼容老版本的写法,比较新的浏览器不用添加