声明
本文仅供学习参考,如有侵权可私信本人删除,请勿用于其他途径,违者后果自负!
如果觉得文章对你有所帮助,可以给博主点击关注和收藏哦!
前言
目标网站:
aHR0cHM6Ly93d3cubXl0b2tlbmNhcC5jb20v
接口:
aHR0cHM6Ly9hcGkubXl0b2tlbmFwaS5jb20vdGlja2VyL2N1cnJlbmN5bGlzdGZvcmFs
目标参数:
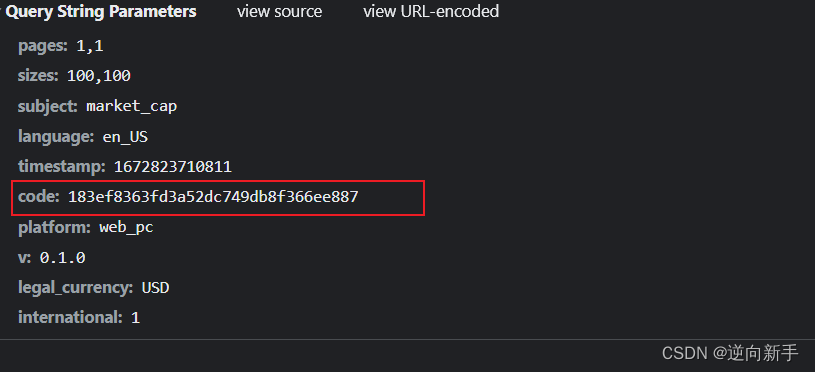
code
参数分析
使用python请求时发现该接口有一个参数code,这个参数值是在请求时必要的参数。因此今天的目标就是将code值分析并且逆向下来。


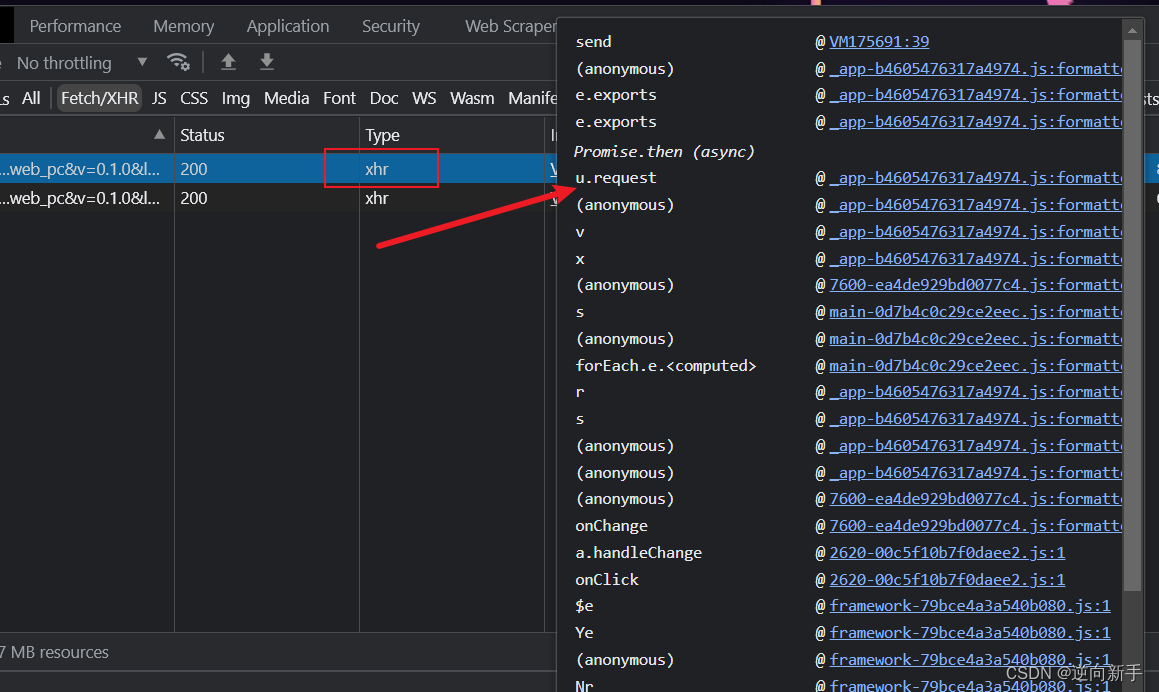
在堆栈中随机打下一个断点,翻页至下一页面就可以触发断点。

一直单步调试到我们需要的数据接口。

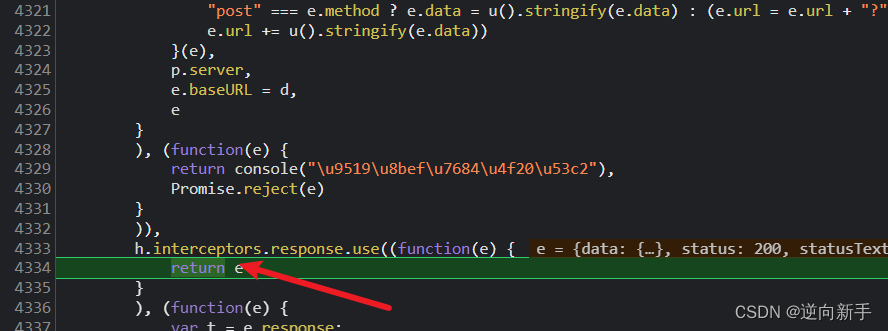
可以看到这里使用了拦截器(后面会讲)。
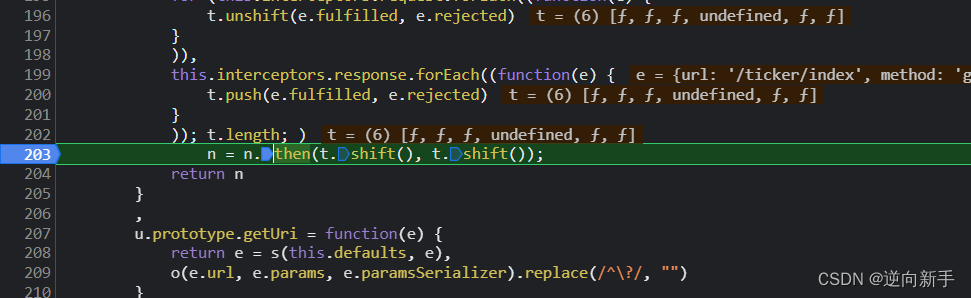
分别对请求和响应打下断点,寻找加密参数。
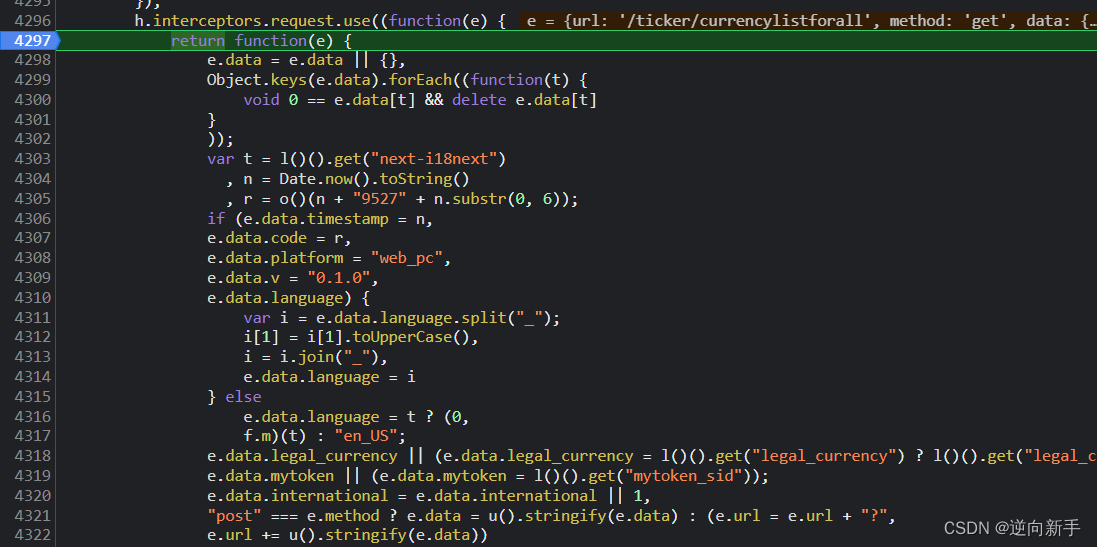
继续单步跟栈就可以定位到图中的位置了

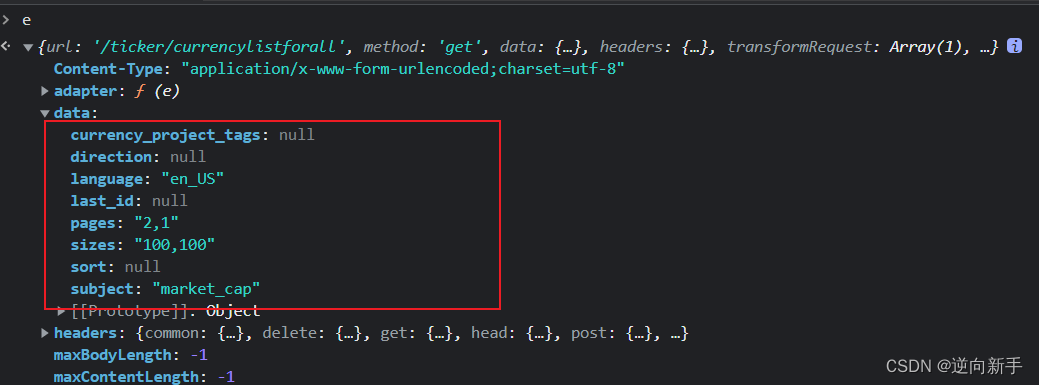
打印一下此时的e:

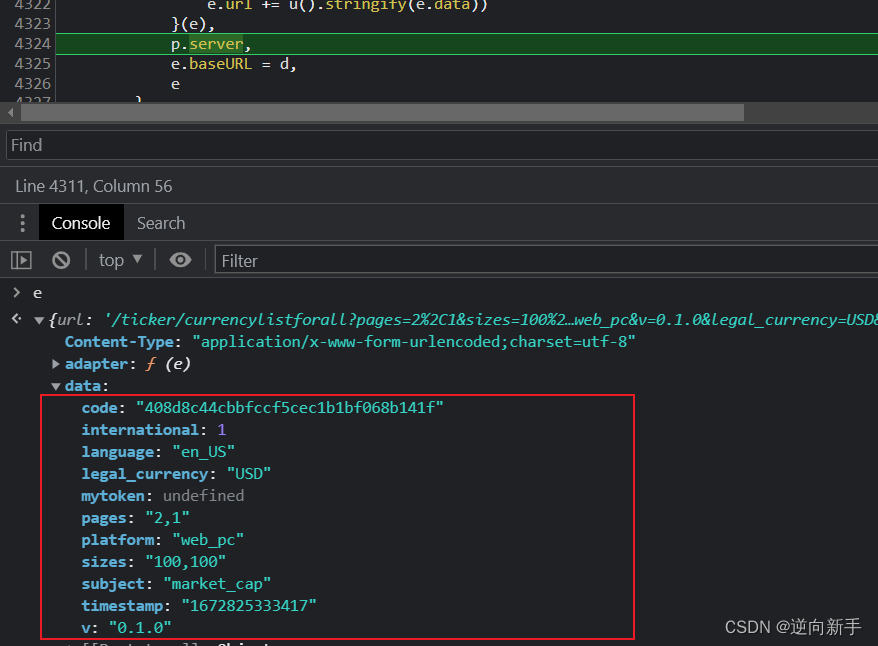
继续单步,再打印一下此时的e。

此时已经完成了data的组建,所以拦截器的作用就是可以捕获所有的请求,并且在将其发送到服务端之前进行操作;还有一些情况是,我们希望捕获响应,并且在完 成完成调用之前处理它。
显然该网站是在request这一步进行了一个封包的操作,然后去发送对应的请求。
在这里看到了熟悉的code参数。

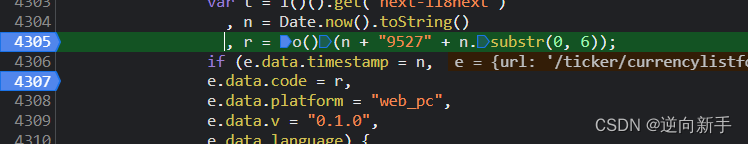
code的值是由r去赋值,直接看r是什么就可以了。
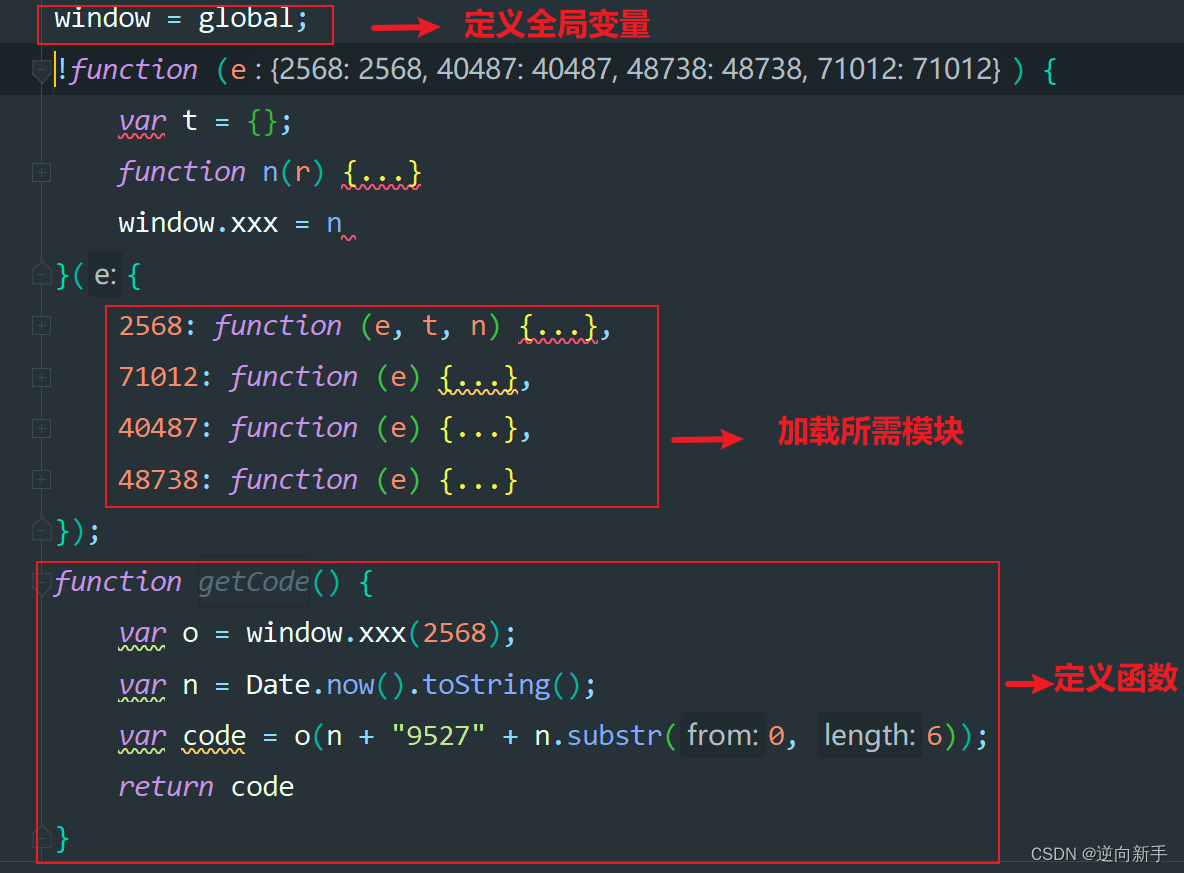
直接拿下来看吧:
n = Date.now().toString()
, r = o()(n + "9527" + n.substr(0, 6))
o函数的参数是一系列字符串的组合。
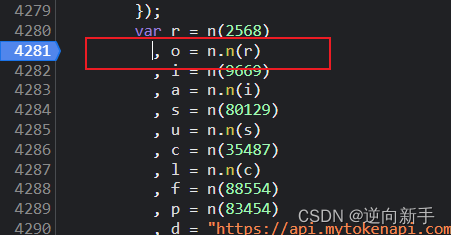
直接将o函数扣下来就可以了。
扣代码
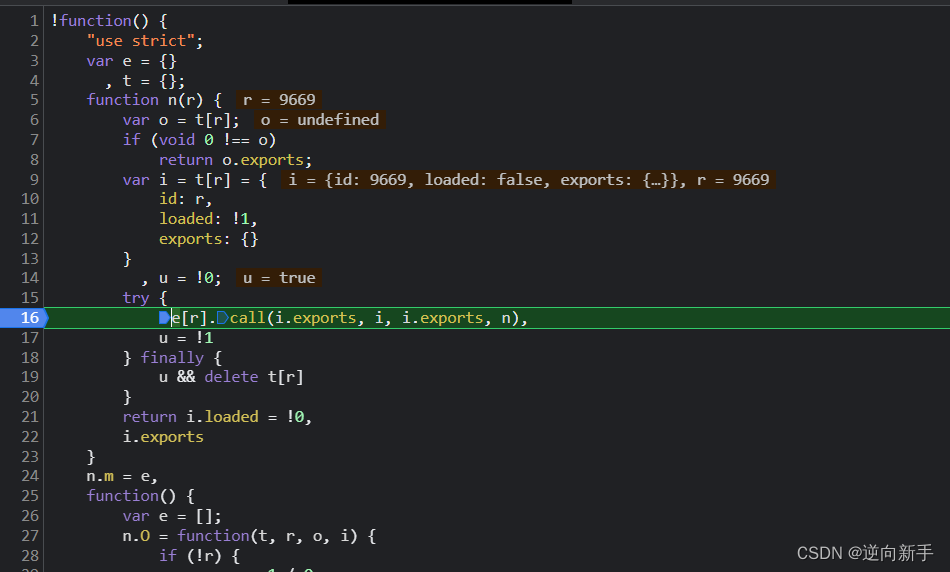
妥妥的webpack打包,没办法就是扣。

重新刷新页面等待断点断下,将整个加载器扣下来。

然后按照之前的步骤就没问题了。