我们经常会遇见这样的场景,做一款简单的App,在自己的手机上设计了layout的xml文件,UI做的还挺好看,挺合适的。但是换了一个手机就会发现变的巨丑,可能只是集中在局部(
原来的分辨率低,新的机器分辨率高
),或者是手机屏幕放不下了(
原来的分辨率高,心的机器分辨率低
)。
解决办法就是:
我们可以在
res文件路径
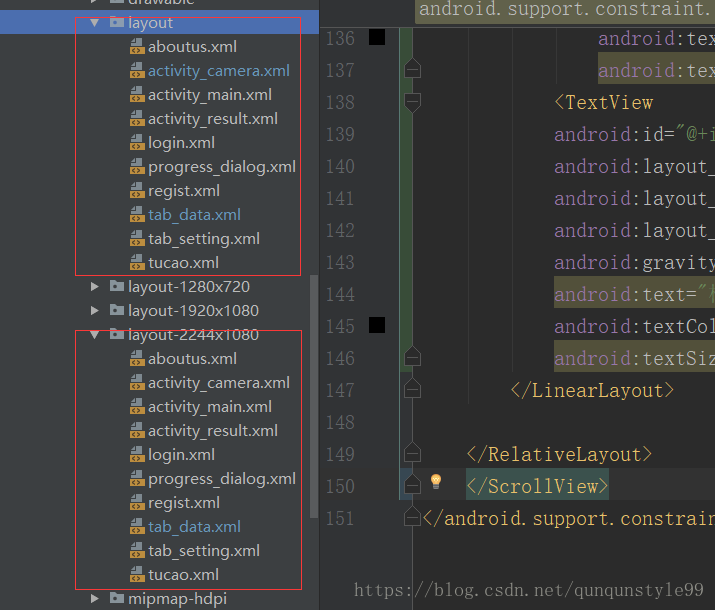
下新建适配不同分辨率的手机的layout文件,与layout同级
命名为layout-分辨率,请注意大数在前,所以一般就是高x宽,
举例layout-2244x1080
(HUAWEI P20分辨率)。
在新建的文件下存放的资源和layout下是一致的,不过需要自己做适配,结合不同的显示比例来调整里面的资源文件。手机会根据自己的分辨率来选择不同的layout资源文件,不需要自己在写代码选择,比较智能。
注1:在一个xml资源文件做了修改之后,记得刚更新到所有的layout文件中
,否则换个测试机就会出现空指针异常,
很无脑的bug
,别问我为什么,因为我犯过。
注2:对不不同分辨率的适配,还有其他的解决办法,可能会觉着这样加了很多的文件,会增大安装包,但是就我的测试来看,这样的最美观的,因为我们针对不同的分辨率做了不同的适配,可以做很多微调(只关注常用机型,很冷门的可以放弃,机器找不到合适自己的就会委屈一下去选择相似分辨率的或者是直接用layout,不会报错,只会丑 -_-! )