注意一维数组里面必须要有属性跟父级关联
test(){
const list2 = [
{id: 1,pid: 0,name: '湖南'},
{id: 2,pid: 1,name: '长沙'},
{id: 3,pid: 2,name: '雨花区'},
];
// 参数一:需要转树状数组的数组
// 参数二:父id
// 参数三:当前递归的父级节点name
// 参数三:当前递归的父级节点id
const arrayToTree = (arr, pid, name,idChian) => {
return arr.reduce((res, item) => {
console.log(res, 'res, item',item,'``````',pid)
if (item['pid'] === pid) {
item.text = `${name}${name==''?'':'>'}${item.name}`//当前节点的所有父级节点名称
item.idChian = `${idChian}${idChian ==''?'':','}${item.id}`//当前节点的所有父级节点id
item.children = arrayToTree(arr, item['id'],item.text,item.idChian);//递归调用
return res.concat(item);
}
return res;
}, []);
};
console.log(arrayToTree(list2, 0,'',''))
return arrayToTree ;
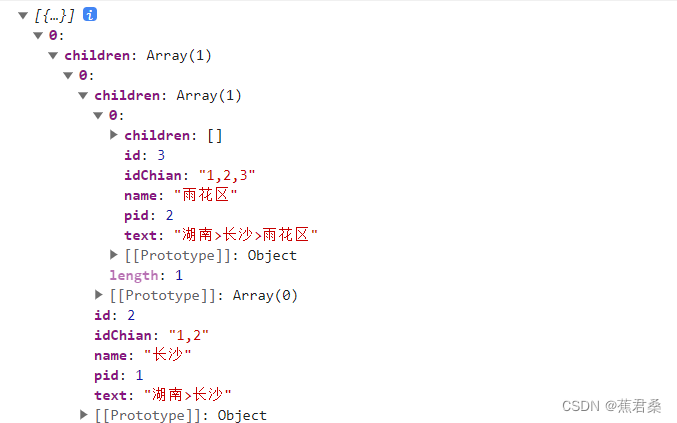
},调用函数获取结果:

可以看出每个节点的属性都多了一个text属性即为当前节点的所有父级节点链,
而idChian则为当前节点的所有父级节点id,如需当前节点顶级节点则直接取idChian的第一个字符即可
版权声明:本文为weixin_52941842原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。