DHTMLX 甘特图中工作日历背后的关键概念
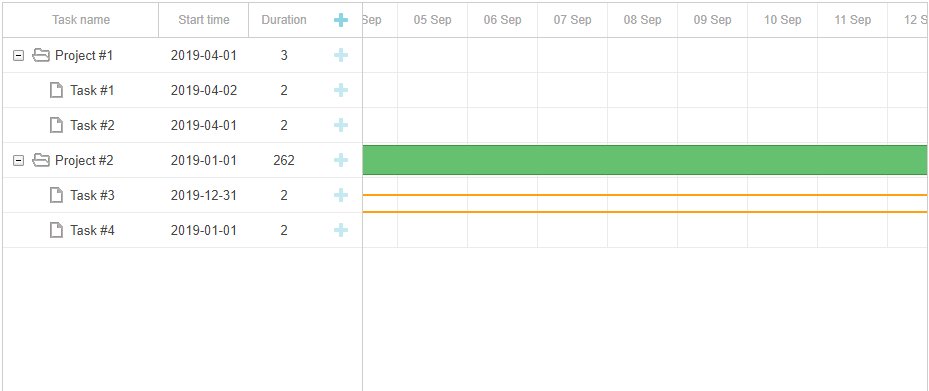
首先,让我们考虑一下我们的甘特图组件如何处理日期和日历。
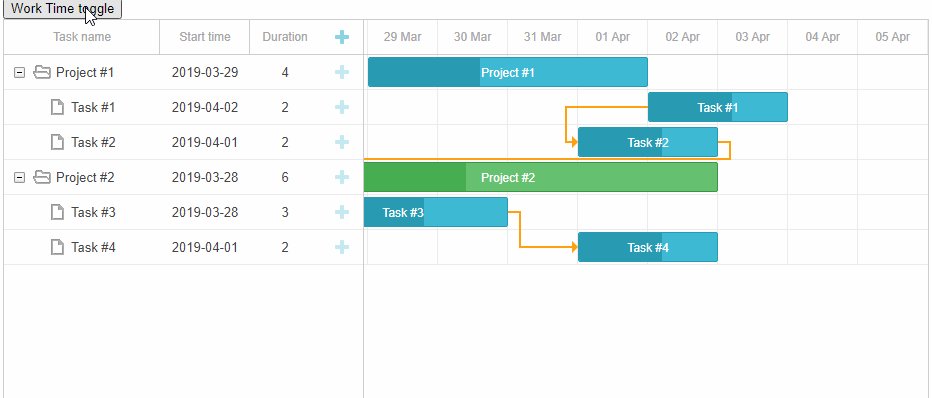
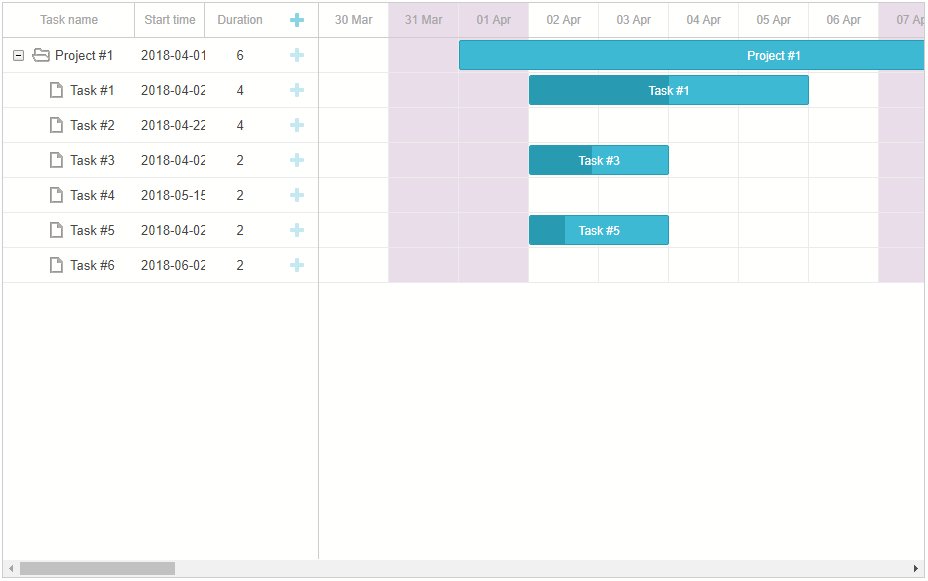
默认情况下,禁用work_time选项时,任务的持续时间取决于duration_unit参数和任务日期(开始和结束),而忽略工作和非工作时间。在这种情况下,就像在 MS Project 中一样,使用全日制日历。
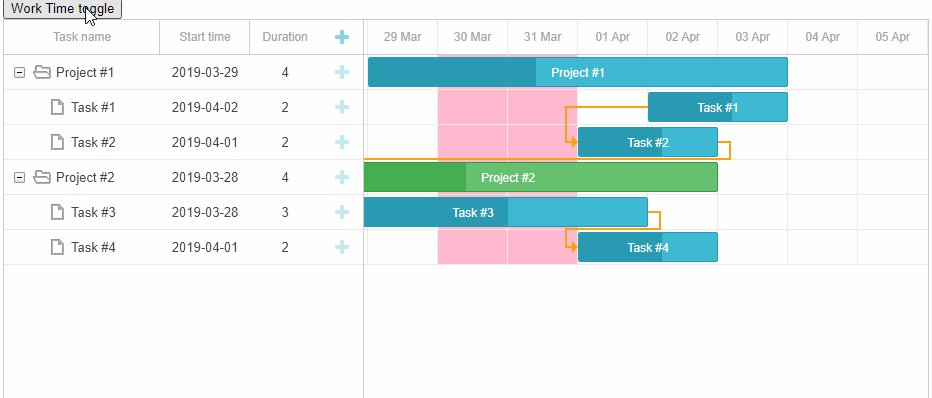
如果启用了work_time选项并且没有其他任何更改,甘特图就会开始考虑工作时间。也就是说,根据预定义的设置,周末/节假日完全不工作,工作时间设置为早上8点到下午5点,有1小时的午休时间。
从表面上看,甘特图似乎已经开始利用工作时间,但实际上,它利用了一个适用于所有任务的全局日历。此日历的设置是通过setWorkTime方法指定的。
此外,还有机会为每个任务或任务组设置单独的工作时间设置。它是在自定义日历的帮助下实现的。这样的日历是使用createCalendar和addCalendar方法创建的。要将这个日历分配给某个任务,需要在任务对象的 calendar_id 参数中指明该日历的 ID。
综上所述,我们可以区分在您的甘特图项目中使用工作时间功能的三种方式:
- 全日制日历
- 全球日历
- 自定义日历
利用丰富的甘特 API,您可以使用工作日历做很多有用的事情。

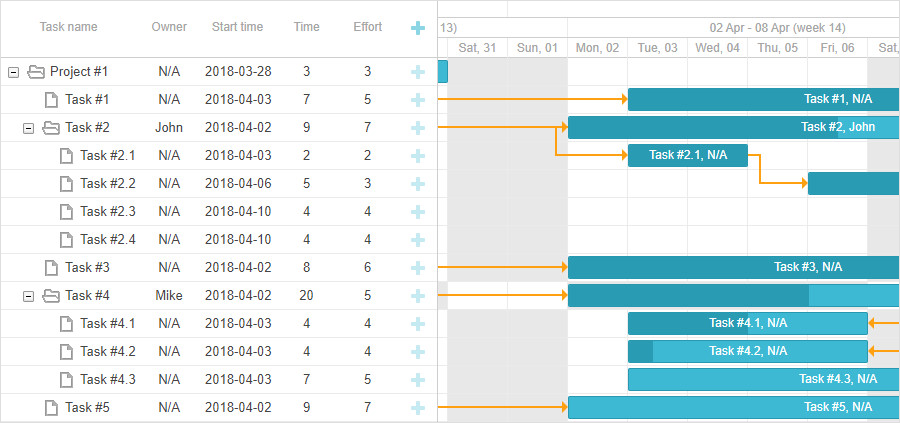
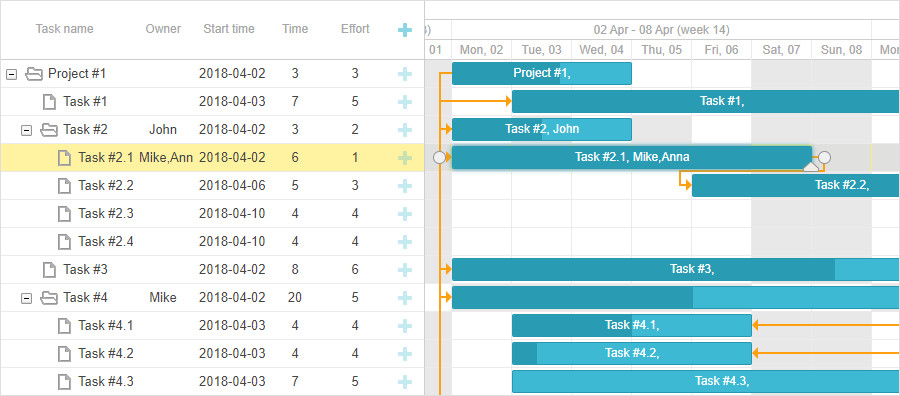
例如,可以将工作日历分配给特定任务、资源(如上图所示)或项目。除此之外,我们的甘特组件允许在一个日历中为特定时间段应用不同的工作时间规则,将多个日历合并为一个,并动态更改它们。
工作时间日历的用例
现在我们继续在实际案例中使用 DHTMLX Gantt 的工作时间日历功能的实际示例。
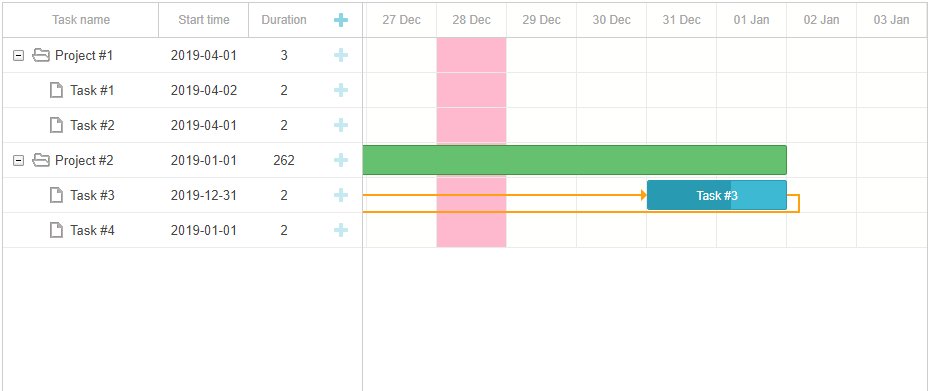
在全球日历中设置周末/假期
在 DHTMLX Gantt 中,有多种方法可以指定工作时间设置。简单来说,应用setWorkTime方法就足够了。
此方法接受单个参数 – 具有以下属性的工作时间配置对象:
- date – 将应用工作时间的日历日期。该值必须是一个 js [日期对象]。
- day – 工作日数。该值必须是 0 到 6 之间的数字。0 表示星期日,1 表示星期一等。
- hours – 工作时间设置,值可以是 `true`、`false` 或工作时间数组。
该对象必须包含date和hours或day和hours属性,这允许将工作时间规则设置为特定的工作日或特定的日期。
考虑以下示例:
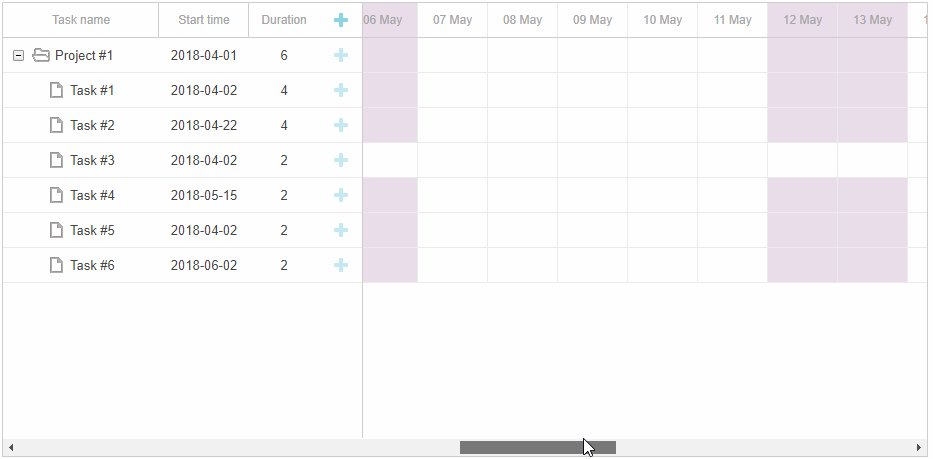
– 将 9 月 1 日定为假期:
gantt.setWorkTime({
date:new Date(2021,8,1),
hours:false
});
– 为 9 月 1 日设置自定义工作时间:
gantt.setWorkTime({
date:new Date(2021,8,1),
hours: ["8:00-11:00", "12:00-14:00"]
});
– 使用全球工作时间将周日设为工作日:
gantt.setWorkTime({
day: 0,
hours: true
});
– 周五的自定义工作时间:
gantt.setWorkTime({
day: 5,
hours: ["8:00-10:00"]
日期可以存储在服务器上,然后加载到甘特项目中。以下示例包括一个带有日期的数组。在使用此数组中的日期之前,必须将它们从String转换为Date格式。之后,可以在setWorkTime方法中使用日期。因此,从数组中取出非工作日并应用于所有任务。

在自定义日历中设置周末/假期
首先,让我们考虑如何在 DHTMLX Gantt 中生成自定义日历。您可以使用addCalendar方法来做到这一点:
gantt.addCalendar({
id:"custom", // optional
worktime: {
hours: ["8:00-17:00"],
days: [ 1, 1, 1, 1, 1, 1 ,1]
}
});
之后,您可以像使用全局日历一样为此日历设置自定义假期:
const calendar = gantt.getCalendar("custom");
calendar.setWorkTime({
date:new Date(2021,8,1),
hours:false
});
此类日历可以分配给任何任务:
{
"id":1, "calendar_id":"custom", "text":"Task #1", "start_date":"02-04-2019",
"duration":"8", "parent":"1"
}
或者到一个资源:
gantt.config.resource_calendars = {
//[resourceId]: calendarId
1: "custom"
};
自定义日历可以从现有日历中获取设置,您可以将现有日历传递给gantt.getCalendar方法,该方法将创建您已有日历的精确副本。
之后,您可以按照自己喜欢的方式自定义新日历:
const calendarId = gantt.addCalendar(gantt.getCalendar("global"));
const calendar = gantt.getCalendar(calendarId);
calendar.setWorkTime({
date:new Date(2021,8,1),
hours:false
});
最后,您可以使用合并功能使用gantt.mergeCalendars方法将多个日历合并为一个。
const johnCalendarId = gantt.addCalendar({
worktime: {
hours: ["7:00-11:00", "12:00-16:00"],
days: [1, 1, 1, 1, 1, 0, 0]
}
});
const mikeCalendarId = gantt.addCalendar({
worktime: {
hours: ["8:00-12:00", "13:00-17:00"],
days: [0, 1, 1, 1, 1, 1, 0]
}
});
// get common work times of both:
const joinedCalendar = gantt.mergeCalendars([
gantt.getCalendar(mikeCalendarId),
gantt.getCalendar(johnCalendarId)
]);
// the result is equivalent to the following:
// worktime: {
// hours: ["8:00-11:00", "13:00-16:00"],
// days: [0, 1, 1, 1, 1, 0, 0]
// }
此方法在我们的dynamic_resource_calendars配置的引擎盖下使用 。这允许您创建日历,将多个分配的资源日历的设置组合在一起,显示所有分配的资源同时可用。

该gantt.mergeCalendars方法也可以用来管理自定义日历的周末/假期。您可以创建一个包含假期和休息日的日历,并将其集成到您创建的任何工作时间日历中。
在下面的示例中,您可以看到基于全局日历和另一个自定义日历的自定义工作日历。默认情况下应用于所有任务的全局日历的设置不会更改。全局日历与自定义日历合并,其中设置取自具有非工作日的数组。生成的自定义日历从两个日历继承工作时间设置(即所有非工作日)。

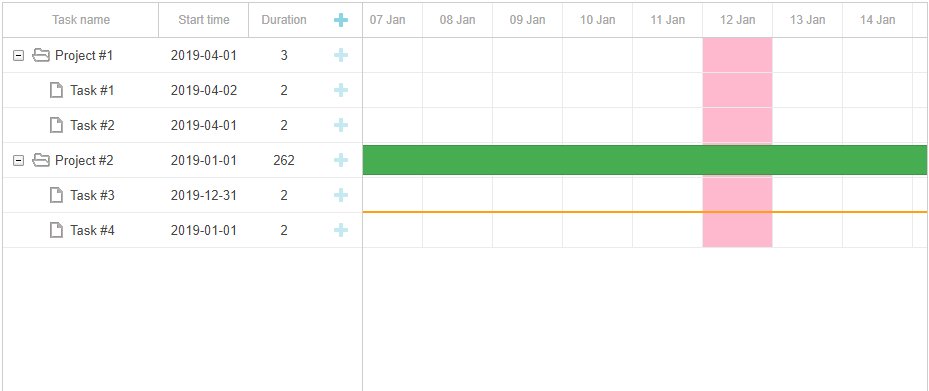
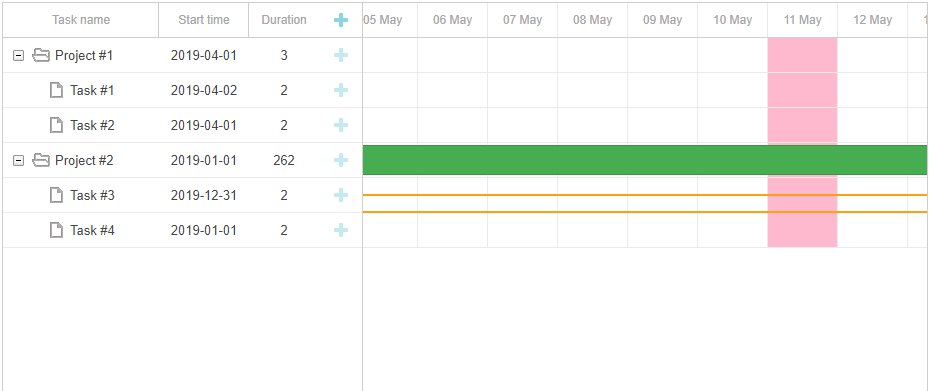
在日历中突出显示偶数星期六
有时,可能有必要在视觉上强调遵循某些条件的某些日子或时间段。下面的示例显示了如何在日历中突出显示偶数星期六。该isWorkTime功能可以帮助找出一个特定的日期是否非工作和检查更复杂的情况,如一周的奇数和偶数天。使用task_class突出显示必要的天数。为甘特时间轴中的所有单元格调用此模板并返回类名。使用此模板,可以自定义 CSS 规则中的单元格。

从 MS Project 导入工作时间
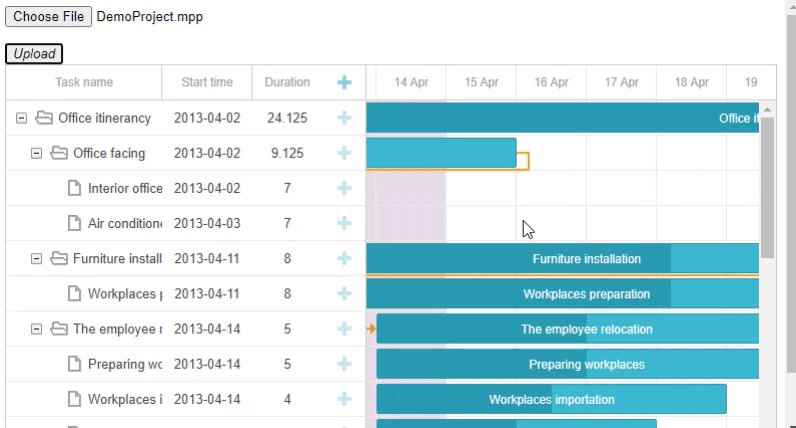
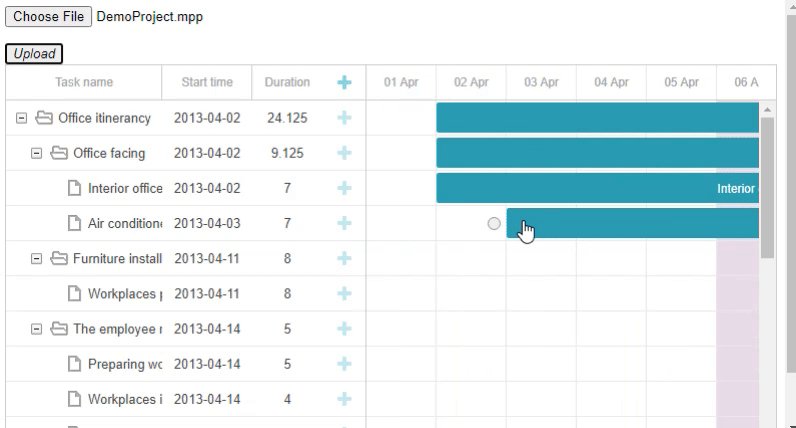
与 MS Project 的兼容性是一个非常重要的 DHTMLX 甘特图特性,受到许多开发人员的喜爱。它允许您导入/导出与您的项目相关的各种材料,包括工作时间日历。此示例显示如何从导入的 MS Project 文件中设置工作时间设置。这种流行的软件工具通常会在其文件中添加工作日历。在 MS Project 文件的导入过程中,工作时间设置与任务数据一起出现。这些设置的应用方式与第一个示例中讨论的方式相同。

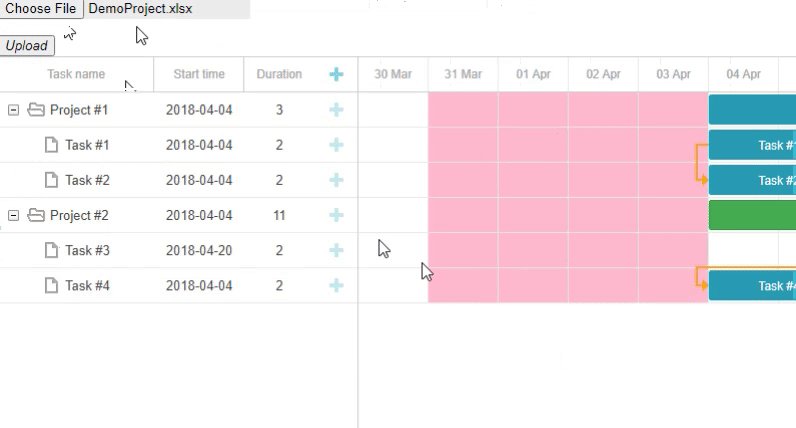
从 Excel 导入工作时间设置
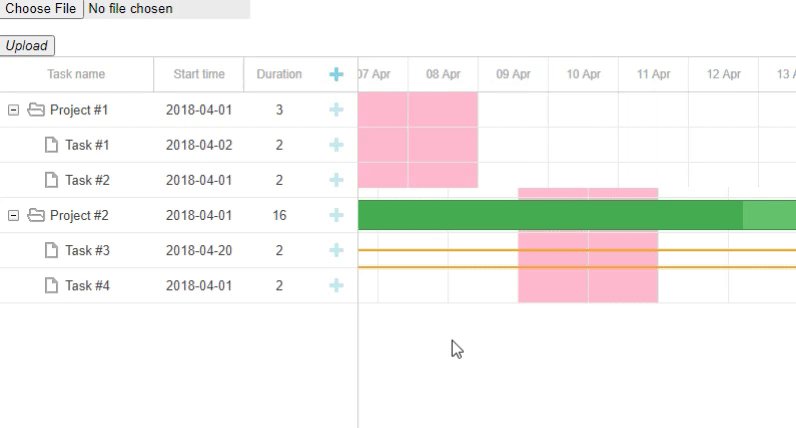
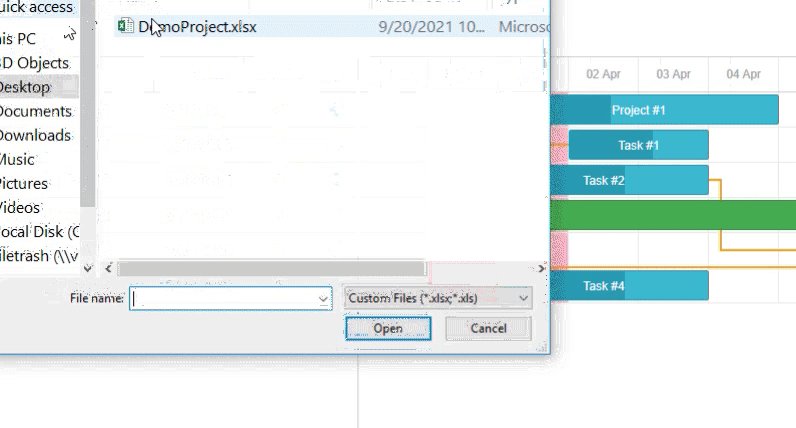
由于 DHTMLX Gantt 还支持从 Excel 导出/导入,因此您可以使用此功能使用通用 Excel 文件存储和加载工作时间设置。在服务端进行转换后,数据以JSON格式发送到甘特图页面。您可以从 JSON 格式的数组中获取所需的日期,并使用setWorkTime方法指定工作时间设置。

管理工作时间
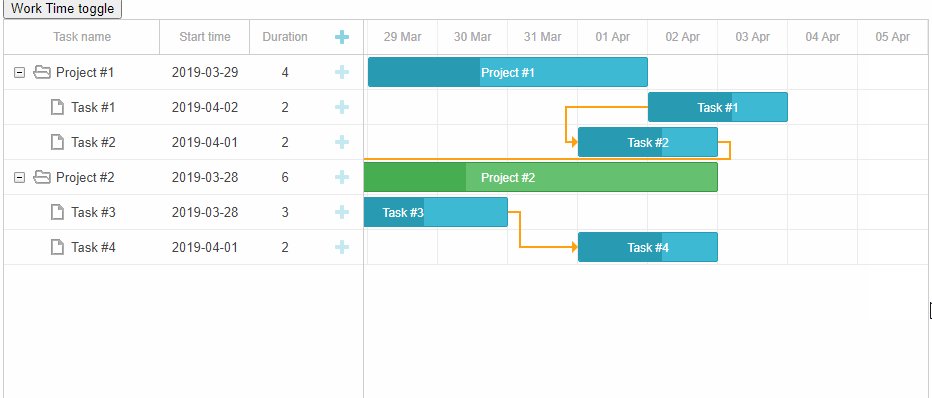
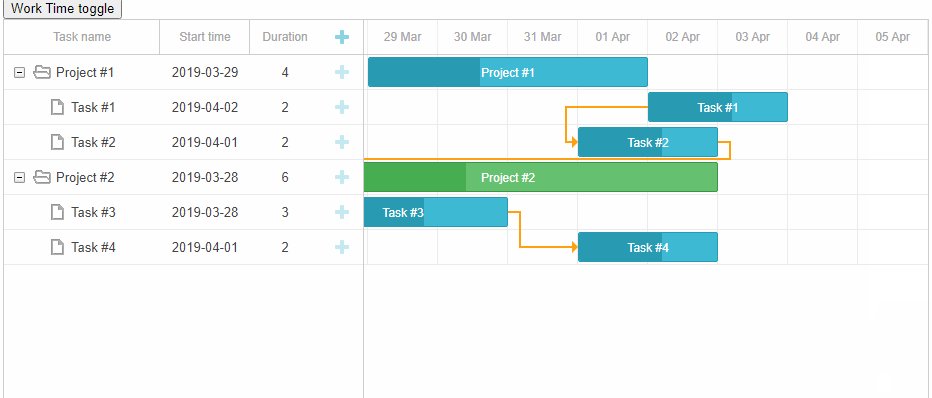
在 DHTMLX Gantt 中,可以启用/禁用工作时间,下面的示例显示了如何完成。每个任务都有三个日期参数—— start_date、end_date和duration。甘特图将所有这些参数用于任务,但end_date具有更高的优先级。更改工作时间设置后,日期通常保持不变。因此,任务的持续时间将发生变化。为了保持工期不变,必须根据任务工期重新计算结束日期。