:read-write
定义:当一个元素(例如可输入文本的 input元素)
可以
被用户编辑时,修改样式。
触发条件:当一个元素是可编辑元素时,可以修改其样式
兼容:
IE不支持
:read-only
定义:当一个可编辑元素(例如可输入文本的 input元素)
不可
被用户编辑,即只读时(具有readonly属性时),修改样式。
触发条件:只针对当一个可编辑元素被赋予readonly(只读)属性时,可以修改其样式
兼容:
IE不支持
注意:
因为
:read-write和
:read-only均
针对
可编辑
元素,而HTML5新增了一个特性
contenteditable
属性,当任意一个元素拥有contenteditable属性,并且它的属性值为true时,该元素也属于可编辑元素。我们来看一个例子:
html代码:
<div>
<input type="text" value="我是一个可编辑的input元素" />
<p contenteditable='true'>我是一个拥有contenteditable属性且值为true的p元素,同样可编辑</p>
</div>css代码:
div{
width: 50%;
margin: 0 auto;
}
input{
display: inline-block;
width: 100%;
}
p{
margin-top: 30px;
}
input:read-write {
background-color: #ac0;
color: blue;
}
p:read-write {
background-color: #ac0;
color: blue;
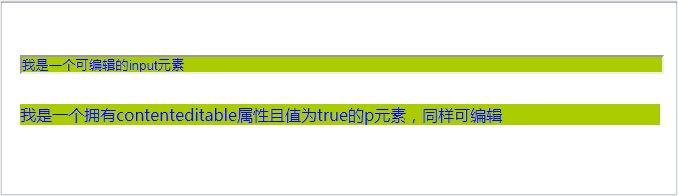
}效果图:

了解了HTML5的这一新特性,我们再回到本文,看一个例子:
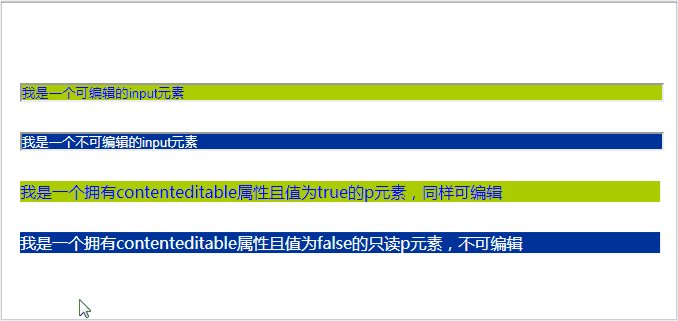
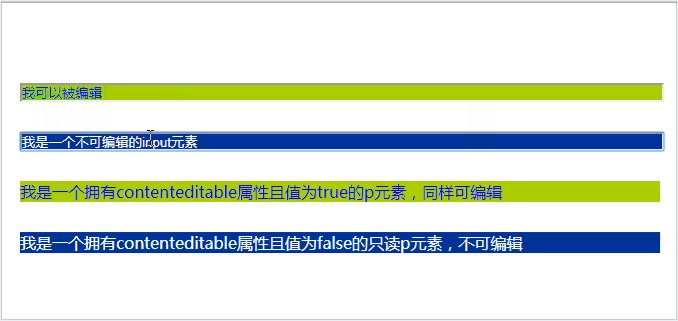
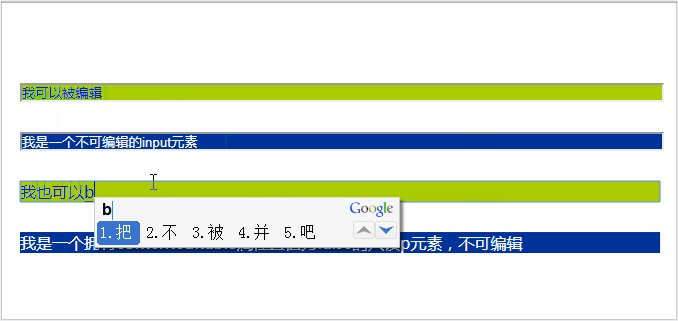
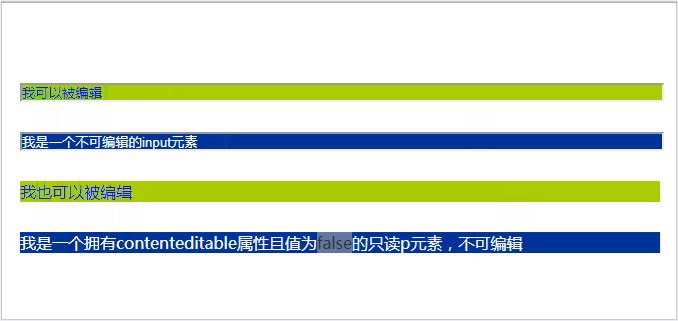
html代码:
<div>
<input type="text" value="我是一个可编辑的input元素" />
<input type="text" value="我是一个不可编辑的input元素" readonly />
<p contenteditable='true'>我是一个拥有contenteditable属性且值为true的p元素,同样可编辑</p>
<p contenteditable='false'>我是一个拥有contenteditable属性且值为false的只读p元素,不可编辑</p>
</div>css代码:
div{
width: 50%;
margin: 0 auto;
}
input{
display: inline-block;
width: 100%;
}
p,input{
margin-top: 30px;
}
input:read-write,p:read-write {
background-color: #ac0;
color: blue;
}
input:read-only,p:read-only {
background-color: #003399;
color: #fff;
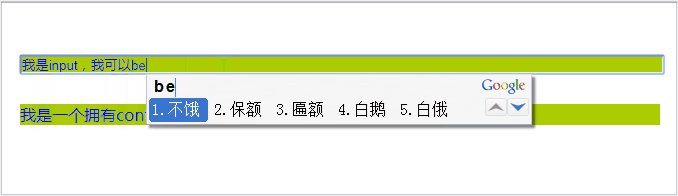
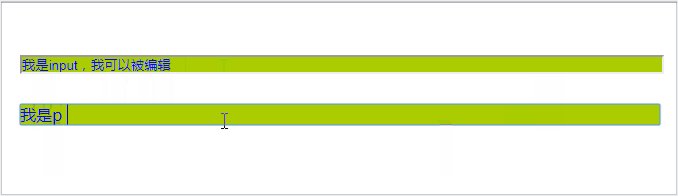
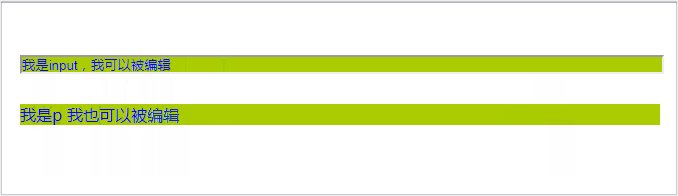
}效果图: