用这个
vue记录鼠标拖拽划过位置并将划过位置变色
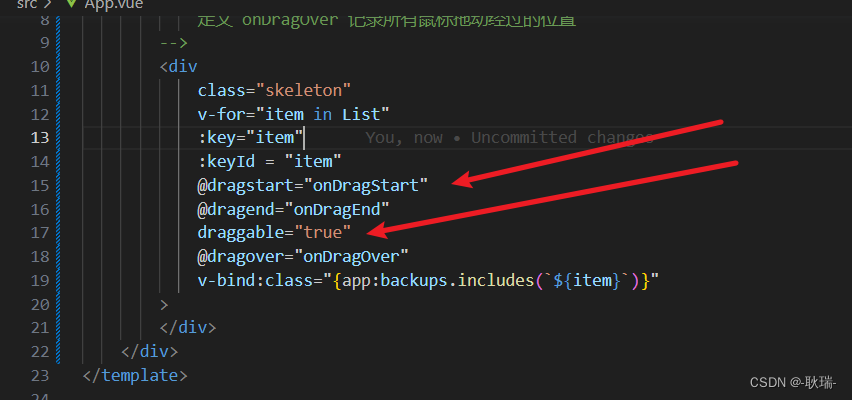
做了个小案例 但发现 vue中 @dragstart事件的触发好像不太灵活 经常触发不到
其实 给放了事件的元素加上draggable=”true”就能解决不灵活的问题

但是这会带来零一个问题
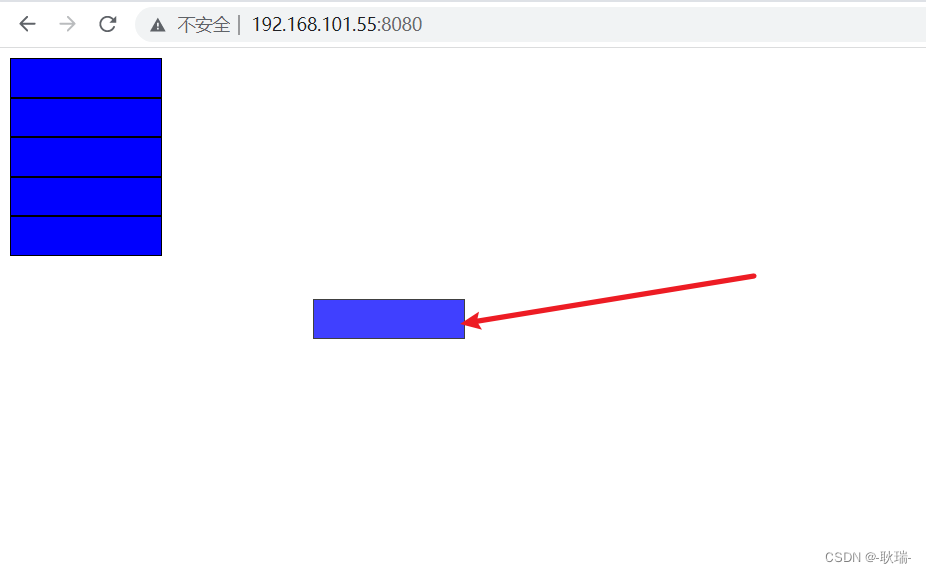
我们每次拖拽鼠标上好像一直带着一块元素一样

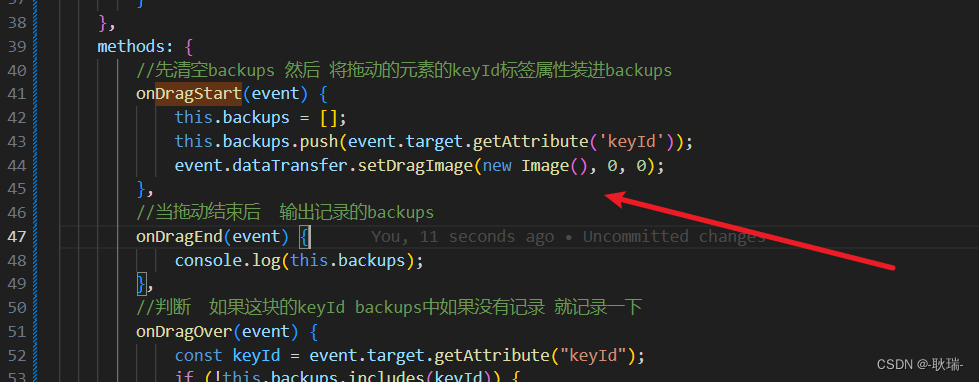
这个问题 我们需要在dragstart绑定的事件中加上
event.dataTransfer.setDragImage(new Image(), 0, 0);

这样我们的东西就非常的灵魂好用啦
版权声明:本文为weixin_45966674原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。