前端知识需要知道:
1:去除中英文标点符号(特殊字符标点自己添加正则表达式)
var string = 字符串.replace(/[\ |\“|\:|\;|\‘|\!|\?|\。|\,|\~|\`|\!|\@|\#|\$|\%|\^|\&|\*|\(|\)|\-|\_|\+|\=|\||\\|\[|\]|\{|\}|\;|\:|\"|\'|\,|\<|\.|\>|\/|\?]/g,"");
2:将一个字符串拆分为一个一个字符的数组
var list = string.split('')
3:将这个字符的数组按照ASC码排序
var list2 = list.sort();
3:判断字符在list2中是否存在(index为-1则代表不存在,非-1代表该字符在这个list中的位置)
var index = $.inArray(字符,list2);
4:移除list2中某位置的数据(index代表下标,1代表只删除一个)
list2.splice(index,1);
5:定义list并添加元素
var list = new Array();
list.push(元素)
6:除法取整、取小数点后两位
(3/5*100).toFixed(2)----2代表小数点后两位
parseInt(3/5*100)-------取整
7:如果一个list中全是数字,求出最小的那个数字
var min = Math.min.apply(null, list);
8:定义map并取值删值
var json = {};
json["a"] = 1;
json["b"] = 2;
delete json["a"];
完整代码如下:亲测可用(记得引入jQuery)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
</head>
<body>
</body>
<script>
var arr ="3,2.1?d!c@ba你我他"
var biaozhun1 = "d他你我"
var biaozhun2 ="123abcd他你我"
var biaozhun3 ="1fsdfas发富士达2我"
//这些标准答案应该在一个list中
var listAnswers=['d他你我','123abcd他你我',"1fsdfas发富士达2我",
"adjflasta他打开了","你我他","123654789","abcdefghijk","你好你是谁?"]
//1去除标点符号
var ddd = arr.replace(/[\ |\~|\`|\!|\@|\#|\$|\%|\^|\&|\*|\(|\)|\-|\_|\+|\=|\||\\|\[|\]|\{|\}|\;|\:|\"|\'|\,|\<|\.|\>|\/|\?]/g,"")
document.write("<br>")
document.write("原始输入字符串:"+arr )
document.write("<br>")
document.write("去除标点之后:"+ddd )
document.write("<br>")
//2排序
document.write("<br>")
var speak = ddd.split('').sort()
document.write("排完序之后拆分的list:"+speak)
document.write("<br>")
// document.write(ddd.split('').sort().join(''))
//比较并给出相似度数值
//这个map中放三个元素,前三个直接放,第四个时候判断key的大小(也就是比较完的相似度)
//剔除最小的那个key,放入新的,知道循环完
var listCount = new Array();
var percent = new Array();
var list = new Array();
//问题一:如何得到相似度?
//1:先将字符串拆分成数组
//2:计算出当前标准答案的长度
//3:得到正确对应字符的个数的百分比就是相似度
// 问题二:能不能使用排序完,逐一进行比较?
// 不行,因为说话内容不确定,不能保证所有的字符都是一一对应,错过一个就全都对应不上了
// 处理办法
// 用jquary的字符串判断是否存在某个字符的办法,indexOf();比较完在标准答案中移除这个字符
//注意:每次移除完记得判断list的长度,不然会有数组下标越界异常
for (var i=0;i<listAnswers.length;i++){
debugger
var count = 0;
var noBiaodian
=listAnswers[i].replace(/[\ |\“|\:|\;|\‘|\!|\?|\。|\,|\~|\`|\!|\@|\#|\$|\%|\^|\&|\*|\(|\)|\-|\_|\+|\=|\||\\|\[|\]|\{|\}|\;|\:|\"|\'|\,|\<|\.|\>|\/|\?]/g,"");
var chaiFenShuZuAndPaiXu = noBiaodian.split('').sort()
var daanchangdu = chaiFenShuZuAndPaiXu.length;
for (var j = 0;j<speak.length;j++){
var isExit = $.inArray(speak[j],chaiFenShuZuAndPaiXu);
if(isExit!=-1){
chaiFenShuZuAndPaiXu.splice(isExit,1);
if (speak.length<=0){
break;
}
count++
}
}
if (list.length<4){
listCount.push(count)
list.push(listAnswers[i])
percent.push((count/daanchangdu*100).toFixed(2)+"%")
}else {
listCount.push(count)
list.push(listAnswers[i])
var small = Math.min.apply(null, listCount);
var index = $.inArray(small,listCount)
listCount.splice(index,1)
list.splice(index,1)
}
}
document.write("<br>")
document.write("输入字符串在数据库查询出每条数据对比相同的字符数(前四个):"+listCount)
document.write("<br>")
document.write("输入字符串在数据库查询出每条数据对比相似百分比(前四个):"+percent)
document.write("<br>")
document.write("输入字符串在数据库查询出每条数据(前四个):"+list)
</script>
</html>
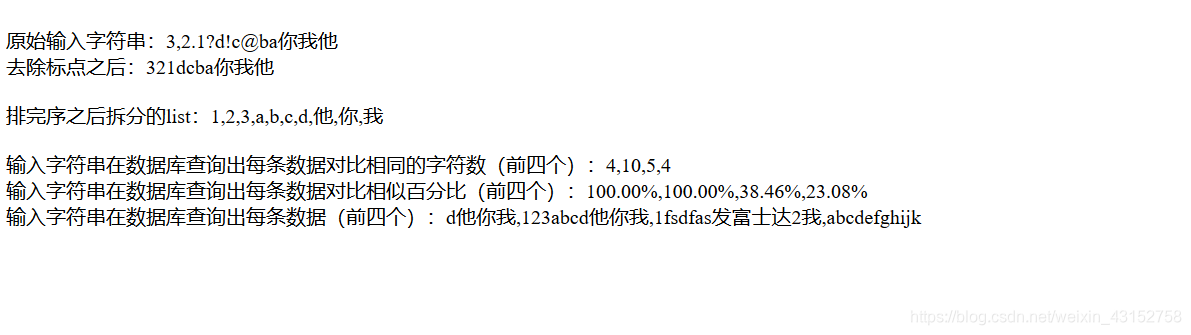
执行完效果截图如下:

版权声明:本文为weixin_43152758原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。