一、问题描述:
1.vue点击父组件全分组,选择一个分组点详情按钮进去子组件,再返回去再点击另一个分组时。子组件无法获取到父组件最新的数据,而是上一次的。(路由问题+异步函数问题)
2.父组件给子组件传值,:group-Detail=”groupDetail”可以得到,:group-type=”groupDetail.group_type.val”却得不到。(路由问题)
二、解决方法
1.路由问题:
在vue中使用 this.$router.push() 方法,如果只是传入的参数不同,会出现 url
地址变化了,但是页面没有重新请求数据,生命周期函数未调用,需要刷新一下页面才有新的数据加载。
【原因】:由于 Vue 会复用相同组件, 即 /page/1 => /page/2 或者 /page?id=1 => /page?id=2,这类链接跳转时, 将不在执行 created, mounted 之类的钩子。
【解决方法】(最好用): 给router-view 绑定相应的key值

设置 router-view 的 key 属性值为 $route.path,或为 $route.fullpath
$route.path
从 /page/1 => /page/2,由于这两个路由的 $route.path 并不一样,所以组件被强制不复用
从 /page?id=1 => /page?id=2,由于这两个路由的 $route.path 一样,所以和没设置 key 属性一样,会复用组件
$route.fullPath
从 /page/1 => /page/2,由于这两个路由的 $route.fullPath 并不一样,所以组件被强制不复用
从 /page?id=1 => /page?id=2,由于这两个路由的 $route.fullPath 并不一样,所以组件被强制不复用
2.异步函数问题(解决过程)
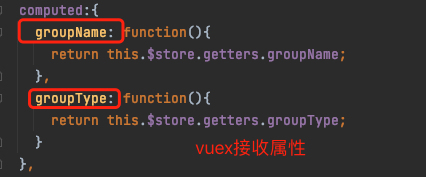
首先:用vuex传递数据
出现问题:父组件异步数据还没更新,先跳了子组件执行方法
解决:用watch监听数据并执行方法,即监听到数据变化再执行函数。
出现问题:首次刷新没有调用子组件接口

解决:利用vue复用组件原理,在created也加上此方法。(本来用了immediate属性为true没有生效,所以选择了这个方法)
出现错误:Computed property “groupType” was assigned to but it has no setter.
原因:违背了vuex原则——state的改变只能在mutations 和 actions中完成。


去掉即可。