ESLint可以用来识别 ECMAScript ,并且按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码的风格。
但是有时候新手会被ESLint的报错阻止程序的运行,这时候我们就想关闭这个ESLint了。
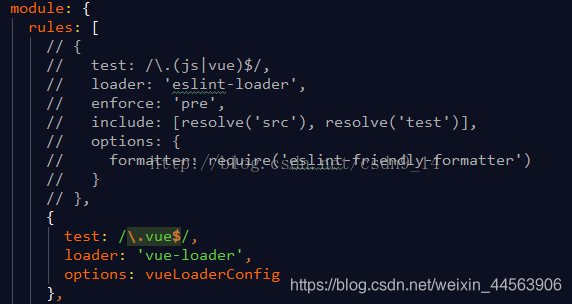
vue项目中关闭ESLint方法:找到build文件夹—>webpack.base.conf.js—->module

然后重启服务,npm run dev 就可以了。
不推荐关闭,ESlint可以帮我你养成良好的习惯,写出高质量的代码
版权声明:本文为weixin_44563906原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。