从今天开始打算陆陆续续写一些前端方面的知识点总结,也方便自己巩固和复习。如果有人能看见还帮助了你,那也是极好的hhhh。
分析与解答:
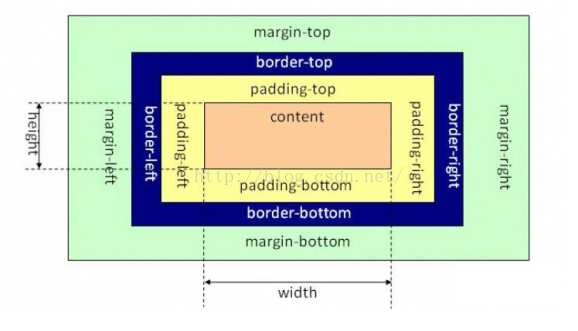
1.盒子模型有两种,W3C的标盒模型和IE的怪异盒模型
(1)W3C定义的标准盒模型包括margin、border、padding、content ,而区别在于标准盒模型
元素的width=content的宽度
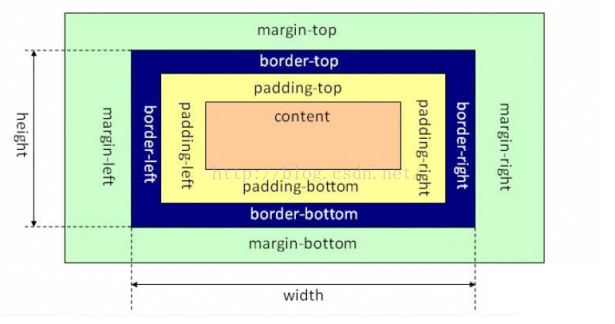
(2)IE怪异盒模型与W3C的标准盒模型唯一区别就在于元素的宽度,
元素宽度的width=content+padding+border
理解的记忆:
我个人认为W3C定义的标准盒模型与IE定义怪异盒模型中,IE定义的比较贴近于生活,
和我们现实生活的盒子是一样的,
元素的宽度包含border(外壳)和padding(填充物),content(物品),W3C也认识到自己的问题了,所以在CSS3中新增了一个样式box-sizing,包含两个属性content-box 和 border-box。可以改变当前的盒模型模式。
(1)
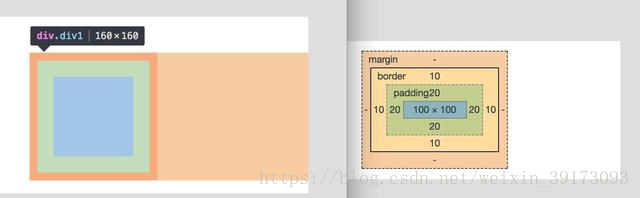
content-box
元素的width=content+padding+border ((默认是content-box))
.div1{ box-sizing:content-box; width:100px;//这里是设置的content的width=100px 所以总的元素是160px content=width height:100px; padding:20px; border:10px solid #eee; }
2)
border-box
:元素的width=width

.div1{
box-sizing:border-box;
width:100px;//这里的width就是总的100px 即元素的width=100px 而content的width=40px
height:100px;
padding:20px;
border:10px solid #eee;
}
总结:
标准盒模型中,css设置width为x,对应元素content便为x
而在怪异模式中,元素的content宽度是由x减左右padding
关于margin:不管是在IE盒模型还是W3C标准盒模型中,margin产生的效果是一样的,都是会占用实际的空间,但是不改变盒子大小。