qt 容器组控件 Containers

控件名:
-
Group Box:组合框,提供带有标题的组合框框架
-
Scroll Area:滚动区域
-
Tool Box:工具箱
-
Tab Widget:标签小部件
-
Stacked Widget:堆叠部件
-
Frame:框架
-
Widget:小部件
-
MdiArea:MDI区域
-
Dock Widget:停靠窗口部件。
-
QAxWidget:封装Flash的ActiveX控件。
常用部件应用举例:
1.Group Box:
组合框,提供带有标题的组合框框架
Qt中的GroupBox是一种控件容器,用于将相关控件分组并对其进行标记。 GroupBox通常用于分组相关的选项或设置,并为用户提供更好的可视化组织。
GroupBox通常包含一个标题,该标题指示该组中包含的内容。此外,它还可以具有边框和背景颜色,以帮助区分不同的组。
作用:
它通常用于将相关控件分组,并提供注释或标签以帮助用户理解其含义和作用。 Group Box可用于创建复杂的窗体布局,其中包含多个控件和组件。例如,可以在Group Box中放置一组单选按钮或复选框,并将它们与其他控件一起组合在一起以实现特定的功能。在Qt中,Group Box通常用于将用户界面元素按照逻辑或功能分类并组织起来,从而使用户能够更轻松地使用应用程序。
常用方法:
1. setTitle(const QString& title):设置Group Box的标题。
2. setAlignment(Qt::Alignment alignment):设置Group Box中的控件对齐方式。
3. setCheckable(bool checkable):设置Group Box是否可以选择。
4. isChecked() const:返回Group Box是否被选中。
5. setFlat(bool flat):设置Group Box是否带有边框。
6. isFlat() const:返回Group Box是否带有边框。
7. setEnabled(bool enabled):设置Group Box是否可用。
8. isEnabled() const:返回Group Box是否可用。
9. setSizePolicy(QSizePolicy::Policy horizontal, QSizePolicy::Policy vertical):设置Group Box的大小策略。
10. setMinimumSize(int minw, int minh):设置Group Box的最小大小。
11. setMaximumSize(int maxw, int maxh) :设置Group Box的最大大小。
12. layout() const:返回Group Box的布局。
13. setLayout(QLayout* layout):设置Group Box的布局。
14. setStyleSheet(const QString& styleSheet):设置Group Box的样式表。
15. sizeHint() const:返回Group Box的建议大小。
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
//添加头文件
#include <QGroupBox> //组合框 头文件
#include <QRadioButton> //单选按钮头文件
#include <QPushButton> //命令按钮头文件
#include <QCheckBox> //复选框头文件
#include <QVBoxLayout> //可以在水平方向和垂直反方进行排列的控头文件,QHBoxlayout/QVBoxlayout(水平/垂直)
#include <QGridLayout> //网格布局头文件
#include <QMenu> //菜单头文件
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//创建组合框1并实力化
QGroupBox *gb1 = new QGroupBox("单选按钮组1");
//创建单选按钮
QRadioButton *rb1= new QRadioButton("唱");
QRadioButton *rb2= new QRadioButton("跳");
QRadioButton *rb3= new QRadioButton("rap");
QRadioButton *rb4= new QRadioButton("篮球");
//创建垂直排列控件
QVBoxLayout *vbl1 = new QVBoxLayout;
//将单选按钮进行添加到垂直排列控件中进行垂直排列
vbl1->addWidget(rb1);
vbl1->addWidget(rb2);
vbl1->addWidget(rb3);
vbl1->addWidget(rb4);
//将被垂直排列的按钮放到组合框中
gb1->setLayout(vbl1);
//***********************************************************************
//创建组合框2并实力化
QGroupBox *gb2 = new QGroupBox("复选按钮组2");
//创建复选按钮
QCheckBox *cb1= new QCheckBox("唱");
QCheckBox *cb2= new QCheckBox("跳");
cb2->setTristate(true); //设置开启复选框的三种状态 不开启时 只有两种
//cb2->setCheckState(Qt::Checked); //设置选中状态 并发送信号
cb2->setChecked(true);//只设置选中状态 不发送信号
QCheckBox *cb3= new QCheckBox("rap");
QCheckBox *cb4= new QCheckBox("篮球");
//创建垂直排列控件
QVBoxLayout *vbl2 = new QVBoxLayout;
//将单选按钮进行添加到垂直排列控件中进行垂直排列
vbl2->addWidget(cb1);
vbl2->addWidget(cb2);
vbl2->addWidget(cb3);
vbl2->addWidget(cb4);
//将被垂直排列的按钮放到组合框中
gb2->setLayout(vbl2);
//***********************************************************************
//创建组合框3并实力化
QGroupBox *gb3 = new QGroupBox("是否为真ikun");
gb3->setCheckable(true); //为属性表示可以选中 setChecked为属性的值表示已经选中
//创建按钮
QRadioButton *rb5= new QRadioButton("唱");
QRadioButton *rb6= new QRadioButton("跳");
QRadioButton *rb7= new QRadioButton("rap");
QCheckBox *cb5= new QCheckBox("下蛋");
//创建垂直排列控件
QVBoxLayout *vbl3 = new QVBoxLayout;
//将单选按钮进行添加到垂直排列控件中进行垂直排列
vbl3->addWidget(rb5);
vbl3->addWidget(rb6);
vbl3->addWidget(rb7);
vbl3->addWidget(cb5);
//将被垂直排列的按钮放到组合框中
gb3->setLayout(vbl3);
//***********************************************************************
//创建组合框4并实力化
QGroupBox *gb4 = new QGroupBox("综合按钮");
gb3->setCheckable(true); //设置属性表示可以选中 setChecked为属性的值表示已经选中
//创建命令按钮
QPushButton *pb1= new QPushButton("图标");
QPushButton *pb2= new QPushButton("编辑");
QPushButton *pb3= new QPushButton("工具");
//创建菜单对象
QMenu *mu = new QMenu(this);
//添加菜单列表
mu->addAction("剪切");
mu->addAction("复制");
mu->addAction("粘贴");
//pb2设置菜单
pb2->setMenu(mu);
//创建垂直排列控件
QVBoxLayout *vbl4 = new QVBoxLayout;
//将单选按钮进行添加到垂直排列控件中进行垂直排列
vbl4->addWidget(pb1);
vbl4->addWidget(pb2);
vbl4->addWidget(pb3);
//将被垂直排列的按钮放到组合框中
gb4->setLayout(vbl4);
//创建网格布局控件
QGridLayout *fl_1= new QGridLayout(this);
//将组合框布局到网格中0行0列的地方,占用1行1列
fl_1->addWidget(gb1,0,0,1,1);
fl_1->addWidget(gb2,0,1,1,1);
fl_1->addWidget(gb3,1,0,1,1);
fl_1->addWidget(gb4,1,1,1,1);
}
Widget::~Widget()
{
}
效果:

2.Scroll Area:滚动区域
Scroll Area(滚动区域)是一个QWidget的子类,能够为容器提供滚动条功能。在Qt中,如果需要显示的内容超出了容器的大小,可以使用Scroll Area来将内容放置在滚动区域中,这样用户就可以通过滚动条来查看超出的部分。
作用:
在Qt中,Scroll Area是一种控件容器,用于显示包含大量数据的内容。它提供了一个滚动条,使用户可以轻松地在内容之间导航,而不必改变整个窗口的大小或重新安排其他控件。
Scroll Area通常用于以下场景:
-
显示一个大型的文本区域或表格,其中的内容无法全部显示在窗口中。
-
显示一个由许多小部件组成的视图,如图片列表或电子表格。
-
显示一个具有分页或滑块控件的多页视图,其中每个页面都可以通过点击标签或按钮来选择。
总之,Scroll Area为用户提供了一种方便的方式来访问和浏览一个包含大量数据的区域。
常见方法:
1. setWidget(): 将一个widget设置为滚动区域的内容, 该widget可以是任何QWidget派生类, 如QLabel、QGroupBox、QPushButton等。
2. setWidgetResizable(): 设置滚动区域是否自动适应内容大小,如果设置为True,则当滚动区域中的widget大小发生变化时,滚动区域会自适应调整大小;如果设置为False,则滚动区域大小不会自适应调整。
3. horizontalScrollBar()和verticalScrollBar(): 返回水平和垂直滚动条对象。
4. setHorizontalScrollBarPolicy()和setVerticalScrollBarPolicy(): 设置水平和垂直滚动条的显示策略。常见的显示策略有:ScrollBarAlwaysOff(禁用滚动条)、ScrollBarAlwaysOn(始终显示滚动条)、ScrollBarAsNeeded(仅在需要时显示滚动条)。
5. ensureVisible(): 滚动到指定位置,使其可见。
6. viewport(): 返回滚动区域的视口QWidget对象。
7. setAlignment(): 设置滚动区域中的widget对齐方式。
8. contentsRect(): 返回滚动区域中widget的可见矩形区域。
9. scrollContentsBy(): 移动滚动区域中的widget,一般用于自定义滚动行为。
10. widget(): 返回当前设置为滚动区域内容的widget。
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include <QApplication>
#include <QLabel>//显示图片的头文件
#include <QScrollArea> //滚动条头文件
#include <QGridLayout> //网格布局头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.resize(600,500);
//创建Qlabel对象
QLabel *ll = new QLabel;
ll->setScaledContents(true);// 设置图片自适应Qlabel 的大小
QImage imagejpg(":/new/prefix1/image/123.jpg");
ll->setPixmap(QPixmap::fromImage(imagejpg)); //???
//实例化滚动条对象
QScrollArea *sa=new QScrollArea;
//图片在窗口居中显示
sa->setAlignment(Qt::AlignCenter);
//sa->setWidgetResizable(true); //根据窗口比例显示 自适应 图片随窗口变大而变大
//设置水平滚动条 : 显示
sa->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
//设置垂直滚动条 :不显示
sa->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOn);
//将控件添加到sa中
sa->setWidget(ll);
//创建网格控件
QGridLayout *gl =new QGridLayout;
//将sa对象布局到网格里
gl->addWidget(sa);
//显示网格控件
w.setLayout(gl);
w.show();
return a.exec();
}
效果:

3.Tool Box:工具箱
4.Tab Widget:标签小部件
Qt中的Tab Widget是一个非常强大和灵活的窗口部件,可以用来创建多个选项卡,每个选项卡中包含一个不同的窗口控件或显示不同的信息。它是由QTabWidget类实现的。
作用:
Qt中的Tab Widget是一种用户界面控件,用于在一个窗口中显示多个相关但独立的子窗口。它允许用户通过单击不同的选项卡,切换到不同的子窗口,并显示相应的内容。
Tab Widget通常在主窗口中使用,每个选项卡代表一个相关联的窗口或视图,可以包含各种控件和布局,例如文本框、按钮、复选框、列表框等等。通过使用Tab Widget,可以有效地组织和管理应用程序的各种功能和操作,使用户能够轻松浏览和使用应用程序的所有功能。
总之,Tab Widget在Qt应用程序中具有非常重要的作用,它提供了一种方便而灵活的方式来构建复杂的用户界面,并优化用户体验。
常见方法:
1. 添加新的标签页:使用addTab()方法,例如:tabWidget->addTab(widget, “标签名”)。
2. 获取当前选中的标签页:使用currentIndex()方法,例如:int index = tabWidget->currentIndex()。
3. 设置当前选中的标签页:使用setCurrentIndex()方法,例如:tabWidget->setCurrentIndex(1)。
4. 移除指定的标签页:使用removeTab()方法,例如:tabWidget->removeTab(0)。
5. 清空所有标签页:使用clear()方法,例如:tabWidget->clear()。
6. 设置标签页的属性:使用setTabText()方法设置标签名,使用setTabToolTip()方法设置标签提示信息等。
7. 获取标签页数量:使用count()方法,例如:int count = tabWidget->count()。
8. 隐藏或显示某个标签页:使用setTabVisible()方法,例如:tabWidget->setTabVisible(1, false)。
9. 获取标签页对应的QWidget对象:使用widget()方法,例如:QWidget* widget = tabWidget->widget(0)。
10. 指定标签页是否可用:使用setTabEnabled()方法,例如:tabWidget->setTabEnabled(0, false)。
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTabWidget> //标签小部件头文件
#include <QGridLayout> //网格控件头文件
#include <QLabel>//标签控件头文件
#include <QLineEdit> //单行文本框头文件
#include <QPushButton> //命令按钮头文件
#include <QMessageBox> //消息对话框头文件
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
QTabWidget *tw;
private slots:
void test_Widget();
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
this->setWindowTitle("标签小部件控件测试");
this->setGeometry(650,300,600,400);
//创建标签小部件对象
tw = new QTabWidget(this);
tw->setGeometry(1,25,598,374);
//显示tw 同时不影响其他
tw->show();
QWidget *qwg1 =new QWidget(); //创建小窗口
tw->addTab(qwg1,"进程"); //把小窗口添加到小部件标签中并起名
QLabel *ql = new QLabel("请选择文件及文件夹"); //创建标签控件并起名
QLineEdit *le=new QLineEdit(); //创建单行文本框
QPushButton *pb = new QPushButton("打开"); //创建命令按钮
QGridLayout *gl=new QGridLayout();//创建网格布局控件对象
gl->addWidget(ql,0,0);
gl->addWidget(le,0,1);
gl->addWidget(pb,0,2);
qwg1->setLayout(gl);
QWidget *qwg2 =new QWidget();
tw->addTab(qwg2,"线程");
QWidget *qwg3 =new QWidget();
tw->addTab(qwg3,"工具");
QWidget *qwg4 =new QWidget();
tw->addTab(qwg4,"帮助");
//链接槽函数
connect(pb,SIGNAL(clicked()),this,SLOT(test_Widget()));
}
Widget::~Widget()
{
}
void Widget::test_Widget()
{
//弹出消息对话框
QMessageBox::information(NULL,"testing","qmessagebox:命令按钮测试成功");
}
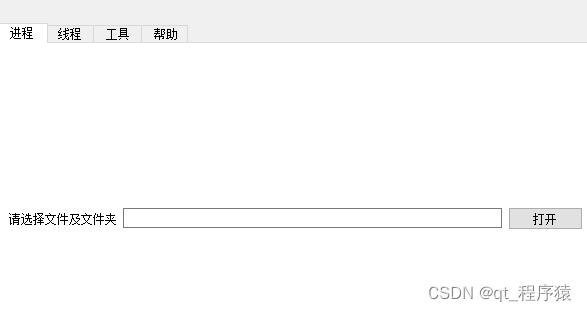
效果:


5.Stacked Widget:堆叠部件
6.
Frame:框架
在Qt中,Frame是一种用于容纳其他控件的边框控件。它可以用来装饰、分隔或组合其他控件,并为它们提供边框和背景。
Frame控件支持多种不同的样式和布局选项,可以根据需要调整大小和位置。它还具有丰富的属性设置,例如边框样式、颜色、角落半径、背景图像等。
Frame常用于创建复杂的用户界面布局,例如将多个控件组合在一起以形成一个单独的界面元素,或者将一个大的界面区域细分为多个小的子区域。此外,Frame还可以用作视觉效果的增强器,例如创建按钮、文本框、列表框等控件的边框和背景样式。
总之,Frame是Qt中非常有用的控件之一,它可以使用户界面更具吸引力、更易于理解,并提高应用程序的可用性。
作用:
QT中的Frame是一个控件容器,它可以用来包围其他控件或组合控件。Frame提供了一些边框样式和颜色选项,可以让开发者自定义控件的外观。同时,Frame还可以设置控件的布局方式,并可以通过设置属性来改变其大小和位置。总之,Frame是一个非常有用的控件容器,可以在QT应用程序中实现各种复杂的布局和视觉效果。
常用方法:
1. setFrameStyle(int style):设置frame的样式,包括边框和背景,如QFrame::Box、QFrame::Panel等。
2. setLineWidth(int width):设置边框线宽度。
3. setFrameShape(QFrame::Shape shape):设置frame边框形状,如矩形、圆角矩形等。
4. setFrameShadow(QFrame::Shadow shadow):设置frame边框阴影,如浮雕、凹陷等。
5. setFrameRect(const QRect &rect):设置frame的位置和大小。
6. setFrameMargins(int left, int top, int right, int bottom):设置frame和它的子部件之间的间距。
7. setSizePolicy(QSizePolicy::Policy horizontal, QSizePolicy::Policy vertical):设置frame的大小策略。
8. setStyleSheet(const QString &styleSheet):设置frame的样式表。
9. setObjectName(const QString &name):设置frame的对象名称。
10. setWindowOpacity(qreal level):设置frame的透明度。
11. setVisible(bool visible):设置frame是否可见。
12. setAutoFillBackground(bool enabled):设置frame是否自动填充背景颜色。
13. setBackgroundRole(QPalette::ColorRole role):设置frame的背景色。
14. setPalette(const QPalette &palette):设置frame的调色板。
15. resizeEvent(QResizeEvent *event):重写resizeEvent函数,处理frame大小变化的事件。
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
setWindowTitle("frame框架控件测试");
ui->frame->setStyleSheet("background-color:yellow");
ui->frame_2->setStyleSheet("background-color:green");
//边框设置的各种样式 可到官网里面查 以下为部分样式举例
ui->frame->setLineWidth(1);
ui->frame->setMidLineWidth(1);
ui->frame->setFrameShape(QFrame::Box);
ui->frame->setFrameShadow(QFrame::Raised);
ui->frame_2->setLineWidth(0);
ui->frame_2->setMidLineWidth(1);
ui->frame_2->setFrameShape(QFrame::Box);
ui->frame_2->setFrameShadow(QFrame::Sunken);
}
Widget::~Widget()
{
delete ui;
}
效果:

7.Widget:小部件
8.MdiArea:MDI区域
9.Dock Widget:停靠窗口部件。
Dock Widget是Qt中的一种控件,它可以被放置在主窗口中,类似于一个面板或者工具栏。Dock Widget可以被拖动、停靠和隐藏,使得用户可以更灵活地调整界面布局。
作用:
Qt中的Dock Widget是一种特殊的窗口部件,它可以在主窗口中停靠并随着主窗口的大小和位置进行调整。Dock Widget通常用于实现工具栏、属性窗口、输出窗口等功能。用户可以通过拖拽Dock Widget来调整布局,也可以将Dock Widget从主窗口中分离出来成为一个独立的窗口。
Dock Widget有以下作用:
-
提供了一种灵活的布局方式,可以让用户自由地调整界面布局。
-
可以将多个工具窗口集成到主窗口中,方便用户使用。
-
Dock Widget可以通过API进行动态添加、删除和隐藏,提高了程序的可扩展性和灵活性。
-
对于一些需要频繁切换的功能窗口,Dock Widget比独立窗口更加方便快捷。
常用方法:
1. setWidget(QWidget *widget): 设置Dock Widget中要显示的QWidget。
2. setTitleBarWidget(QWidget *widget): 设置Dock Widget的标题栏。
3. setFeatures(DockWidgetFeatures features): 设置Dock Widget的特性,如可浮动、可关闭、可移动等。
4. setAllowedAreas(Qt::DockWidgetAreas areas): 设置Dock Widget允许停靠的区域。
5. setFloating(bool floating): 设置Dock Widget是否浮动。
6. setVisible(bool visible): 设置Dock Widget是否可见。
7. isFloating(): 判断Dock Widget是否浮动。
8. isVisible(): 判断Dock Widget是否可见。
9. toggleViewAction(): 返回一个QAction对象,用于Dock Widget的显示和隐藏。
10. dockLocationChanged(Qt::DockWidgetArea area): 当Dock Widget的停靠位置发生变化时,触发该信号。
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDockWidget> //停靠窗体部件头文件
#include <QLabel> //标签控件头文件
#include <QComboBox> //组合框头文件
#include <QPushButton>
#include <QGridLayout>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
this->setGeometry(500,600,1000,800);
//创建停靠窗口部件 并实例化
QDockWidget *dwidget=new QDockWidget("停靠窗口部件测试:Dock Widget",this);
//设置颜色
QPalette pal; //创建调色板
pal.setColor(QPalette::Background,Qt::green); //设置调色板颜色
dwidget->setAutoFillBackground(true); //自动填充背景色(打开)
dwidget->setPalette(pal); //设置调色板
dwidget->setMaximumSize(400,300); //设置最大尺寸
//为停靠窗口设置部件
QLabel *qlb=new QLabel("学历层次");
QComboBox *cbox=new QComboBox(); //创建组合框实例
//给组合框添加条目
cbox->addItem("小学");
cbox->addItem("初中");
cbox->addItem("高中");
cbox->addItem("专科");
cbox->addItem("本科");
cbox->addItem("硕士研究生");
cbox->addItem("博士研究生");
QPushButton *pbutton1=new QPushButton("国内大学");
QPushButton *pbutton2=new QPushButton("国外大学");
QGridLayout *glayout=new QGridLayout(); //创建网格布局控件
glayout->addWidget(qlb,0,0); //将上面控件添加到网格控件中进行布局
glayout->addWidget(cbox,0,1);
glayout->addWidget(pbutton1,1,0);
glayout->addWidget(pbutton2,1,1);
glayout->setHorizontalSpacing(20);//设置glayout里控件的水平间隔为20
glayout->setVerticalSpacing(20);//设置glayout里控件的垂直间隔为20
glayout->setContentsMargins(100,100,100,100); //设置glayout和窗口左上右下的边距
QWidget *qwg=new QWidget(); //创建小部件
qwg->setLayout(glayout);//将网格布局控件显示在qwg小部件中
dwidget->setWidget(qwg);//将小部件在停靠窗口部件里
}
MainWindow::~MainWindow()
{
delete ui;
}
效果:

9.QAxWidget:封装Flash的ActiveX控件。