在做网页的时候,我们一般要向网页中插入图片,在插入图片要用到html的img标签中的src属性。
src即source(来源)的缩写,src的值就是图片的url(或者说地址、路径)。通过查阅文档,可以看到这个属性的语法。
定义图像的语法是:
<img src="url" alt="some_text">
其中url的值就是你的图片路径,这里的图片路径分两种。一种是相对路径,另一种为绝对路径
绝对路径
指文件的从最高级目录下开始的完整的路径,无论当前路径是什么,使用绝对路径总以找到要链接的文件。
在Windows中最高级目录从盘符开始
注意:
域名也是绝对路径

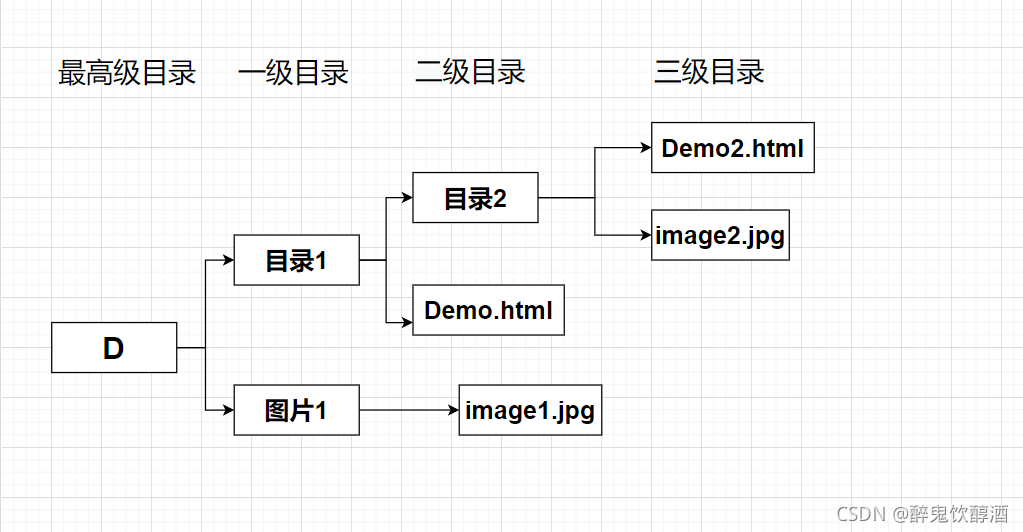
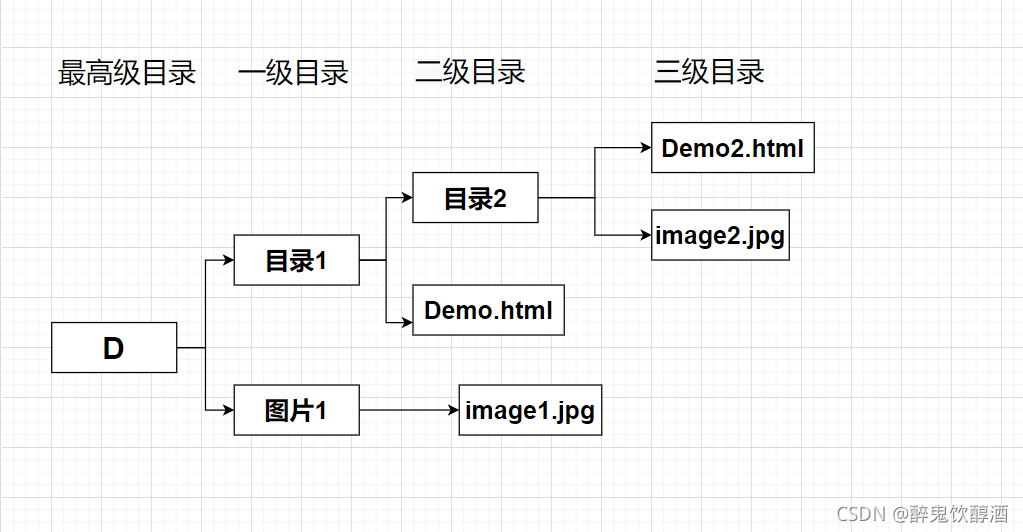
以上图为例,image2.jpg的绝对路径就是D:/目录1/目录2/image2.jpg
也就是说,如果你想在html文件中插入这个图片。输入<img src=“D:/目录1/目录2/image2.jpg”>就可以了。
相对路径
指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。
- 同目录文件引用
“.”——代表目前所在的目录。

在上图中,将image2.jpg插入到Demo.html中,一个简便的方法是:<img src=”.image2.jpg”>。并且这个’.’可以省略。也就是写成<img src=“image2.jpg”>
-
文件在上级目录
“…/”——代表上一级目录。…/…/表示源文件所在目录的上上级目录,以此类推。例如:Demo1.html引用图片下的image1.jpg。那么就要先返回上一级目录先找到图片文件夹,再找image1.jpg。<img src=”…/图片1/image1.jpg”> -
文件在下级目录
引用下级目录的文件,直接写下级目录文件的路径即可。Demo1.html引用目录2文件夹下的image2.jpg<img src=” ./目录2/image2.jpg”>
版权声明:本文为heart_is_broken原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。