HTML标签不区分大小写,
<h1>
和
<H1>
是一样的,但建议小写,因为大部分程序员都以小写为准。所用编辑器是Visual Studio Code.
1.HTML基本结构
<html>
<head>...</head>
<body>...</body>
</html>代码讲解:
(1)
<html></html>
称为根标签,所有的网页标签都在<html></html>中。
(2)
<head>
标签用于定义文档的头部,它是所有头部元素的容器。头部元素有
<title>
、
<script>
、
<style>
、
<link>
、
<meta>
等标签,头部标签在下一小节中会有详细介绍。下面这些标签可用在 head 部分:
<span style="color:#14191e"><head>
<title>...</title>
<meta>
<link>
<style>...</style>
<script>...</script>
</head></span>
<title>
标签:在<title>和</title>标签之间的文字内容是网页的标题信息,它会出现在浏览器的标题栏中。网页的title标签用于告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出网页的主题。每个网页的内容都是不同的,每个网页都应该有一个独一无二的title。
例如:
<span style="color:#14191e"><head>
<title>hello world</title>
</head></span>
(3) 在
<body>
和
</body>
标签之间的内容是网页的主要内容,如
<h1>
、
<p>
、
<a>
、
<img>
等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
2.<!–注释文字–>,可用ctrl+/调出。
3.<p>标签,添加段落。
语法:
<p>段落文本</p>
4.
<hx>标签,为网页添加标题。
标题标签一共有6个,
h1、h2、h3、h4、h5、h6
分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。
<h1>
是最高的等级,且字号也是最大的。
语法:
<hx>标题文本</hx>
(x为1-6)
5.加入强调语气,使用<strong>和<em>标签。
但两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用
斜体
表示,<strong> 用
粗体
表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调,。
语法:
<em>需要强调的文本</em>
<strong>需要强调的文本</strong>
6.使用<span>标签为文字设置单独样式。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue; //为美国梦三个字设置颜色
}
</style>
</head>
<body>
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"<strong>爵士乐时代</strong>"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
7.<q>标签,短文本引用
语法:
<q>引用文本</q>
8.
<blockquote>标签,长文本引用
语法:
<
blockquote>引用文本</blockquote>
9.
使用<br/>标签分行显示文本
,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。
10.“ ”为网页中添加一些空格。
11.<hr/>标签,添加水平横线.
12.<address>标签,为网页加入地址信息
语法:
<address>联系地址信息</address>
例如::<address>北京市西城区德外大街10号</address>
13.使用<code>标签加入一行代码。
语法:
<code>代码语言</code>
例如:
<code>var i=i+300;</code>
14.使用<pre>标签为网页加入大段代码。
语法:
<pre>语言代码段</pre>
例如:
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
</pre>
15.使用ul,添加新闻信息列表
,ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点。
语法:
<ul> <li>信息</li> <li>信息</li> ...... </ul>
举例:
<ul> <li>精彩少年</li> <li>美丽突然出现</li> <li>触动心灵的旋律</li> </ul>
16.使用ol,添加图书销售排行榜
,
<ol>
在网页中显示的默认样式一般为:每项
<li>
前都自带一个序号,序号默认从
1
开始。
语法:
<ol> <li>信息</li> <li>信息</li> ...... </ol>
举例:
下面是一个热点饮品排行榜:
<ol> <li>奶茶</li> <li>咖啡</li> <li>凉茶</li> </ol>
17.认识div在排版中的作用
,在网页制作过程过中,可以把一些独立的逻辑部分划分出来,放在一个
<div>
标签中,这个<div>标签的作用就相当于一个容器。什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的
栏目版块
,就是一个典型的逻辑部分。
语法:
<div>…</div>
18.给div命名,使逻辑更加清晰
,用
id
属性来为
<div>
提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
语法:
<div id="版块名称">…</div>
19.
table标签,认识网页上的表格。
创建表格的四个元素:
table、tbody、tr、th、td
(1)<table>…</table>:整个表格以
<table>
标记开始、
</table>
标记结束。
(2)<tbody>…</tbody>:如果不加<thead><tbody><tfooter> , table表格加载完后才显示。加上这些表格结构, tbody包含行的内容下载完优先显示,不必等待表格结束后在显示,同时如果表格很长,用tbody分段,可以一部分一部分地显示。(通俗理解table 可以按结构一块块的显示,不在等整个表格加载完后显示。)
(3)<tr>…</tr>:表格的一行,所以有几对tr 表格就有几行。
(4)<td>…</td>:表格的一个单元格,一行中包含几对
<td>...</td>
,说明一行中就有几列。
(5)<th>…</th>:表格的头部的一个单元格,
表格表头。
(6)表格中列的个数,取决于一行中数据单元格的个数。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>认识table表标签</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>班级</th>
<th>学生数</th>
<th>平均成绩</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
</body>
</html>
20.用css样式,为表格加入边框
如下代码:
<style type="text/css">
table tr td,th{border:1px solid #000;}
</style>
21.<table summary=”表格简介文本”> 为表格添加摘要
22.为表格添加标题:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>
23.使用<a>标签,链接到另一个页面
。使用
<a>
标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这个标签。
语法:
<a href="目标网址" title="鼠标滑过显示的文本">链接显示的文本</a>
title属性的作用,鼠标滑过链接文字时会显示这个属性的文本内容。这个属性在实际网页开发中作用很大,主要方便搜索引擎了解链接地址的内容(语义化更友好)
例如:
<a href="http://www.baidu.com" title="点击进入百度">click here!</a>
<a>标签在默认情况下,链接的网页是在当前浏览器窗口中打开,有时我们需要在新的浏览器窗口打开。
如下代码:
<a href="目标网址"
target="_blank"
>click here!</a>
注:页面只显示<a></a>之间的内容。
24.使用mailto在网页中链接Email地址
<a>
标签还有一个作用是可以链接Email地址,使用mailto能让访问者便捷向网站管理者发送电子邮件。我们还可以利用
mailto
做许多其它事情。
注意
:如果mailto后面同时有多个参数的话,第一个参数必须以“
?
”开头,后面的参数每一个都以“
&
”分隔。
下面是一个完整的实例:
<a href=”
mailto:yy@baidu.com?cc=xiaoming@baidu.com&bcc=xiaoyu@baidu.com&subject=
主题
&body
=内容”>发送</a>
在浏览器中显示的结果:
发送
25.
认识<img>标签,为网页插入图片
语法:
<img src="图片地址" alt="下载失败时的替换文本" title = "提示文本">
举例:
<img src = "myimage.gif" alt = "My Image" title = "My Image" />
讲解:
(1)src:
标识图像的位置;
(2)alt:
指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
(3)title:
提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
(4)
图像可以是GIF,PNG,JPEG格式的图像文件。
26.使用表单标签,与用户交互
网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.
<form> :
<form>标签是成对出现的,以<form>开始,以</form>结束。
2.
action
:
浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.
method
:
数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表单标签</title>
</head>
<body>
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" value="" />
<label for="pass">密码:</label>
<input type="password" name="pass" id="pass" value="" />
<input type="submit" value="确定" name="submit" />
<input type="reset" value="重置" name="reset" />
</form>
</body>
</html>运行结果:

注意:
(1)所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在 <form></form> 标签之间(否则用户输入的信息可提交不到服务器上哦!)。
(2)method : post/get 的区别这一部分内容属于后端程序员考虑的问题,暂且跳过。
27.文本输入框、密码输入框
语法
:
<form> <input type="text/password" name="名称" value="文本" /> </form>
(1)type:
当type="
text
"时,输入框为
文本
输入框
;
当type="
password
"时,
输入框为
密码输入框。
(2)name:
为文本框命名,以备后台程序ASP 、PHP使用。
(3)value:
为文本输入框设置默认值。(一般起到提示作用)
举例
:
<form> 姓名: <input type="text" name="myName"> <br/> 密码: <input type="password" name="pass"> </form>
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>文本输入框、密码输入框</title>
</head>
<body>
<form method="post" action="save.php">
账户:
<input type="text" name="myName" />
<br>
密码:
<input type="password" name="pass" />
</form>
</body>
</html>运行结果:

28.文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法
:
<textarea rows=”行数” cols=“列数”>文本</textarea>
1
、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2
、
cols :
多行输入域的
列数
。
3
、
rows :
多行输入域的
行数
。
4
、在<textarea></textarea>标签之间可以输入
默认值
。
举例
:
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
29.使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即
单选框
和
复选框
,两者的区别是
单选框
中的选项用户只能选择一项,而
复选框
中用户可以任意选择多项,甚至全选。请看下面的例子:
语法:
<input type="radio/checkbox" value="值" name="名称" checked="checked"/>
(1)
type:
当
type=”radio”
时,控件为
单选框
当
type=”checkbox”
时,控件为
复选框
(2)
value:
提交数据到服务器的值(后台程序PHP使用)
(3)
name:
为控件命名,以备后台程序 ASP、PHP 使用.
同一组
的单选按钮,name 取值一定要一致,这样同一组的单选按钮才可以起到单选的作用。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>单选框、复选框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>性别:</label>
<label>男</label>
<input type="radio" value="1" name="gender" />
<label>女</label>
<input type="radio" value="2" name="gender" />
</form>
</body>
</html>运行结果如下:

(4)
checked:
当设置 checked=”checked” 时,该选项被默认选中
如下代码:

30.使用下拉列表框,节省空间
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下:
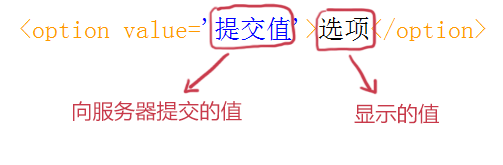
讲解:
1、value:

2、
selected=”selected”
:
设置
selected=”selected”
属性,则该选项就被默认选中。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>下拉列表框</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
</form>
</body>
</html>
31.使用下拉列表框进行多选
下拉列表也可以进行多选操作,在<select>标签中设置
multiple="multiple"
属性,就可以实现多选功能,在 windows 操作系统下,进行多选时按下
Ctrl
键同时进行
单击
(在 Mac下使用 Command +单击),可以选择多个选项。
举例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>使用下拉列表框进行多选</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select multiple="multiple">
<option value="看书">看书</option>
<option value="旅游">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
<option value="购物">购物</option>
</select>
</form>
</body>
</html>运行结果如下:

32.使用提交按钮,提交数据
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到
提交按钮
。
语法
:
<input type="submit" value="提交">
type
:只有当type值设置为submit时,按钮才有提交作用
value
:
按钮上显示的文字
33.使用重置按钮,重置表单信息
当用户需要重置表单信息到初始时的状态时,比如用户输入“用户名”后,发现书写有误,可以使用
重置按钮
使输入框恢复到初始状态。只需要把type设置为”reset”就可以。
语法
:
<input
type="reset"
value="重置">
type
:只有当type值设置为reset时,按钮才有重置作用
value
:
按钮上显示的文字
代码演示:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>重置按钮</title>
</head>
<body>
<form action="save.php" method="post" >
<label>爱好:</label>
<select>
<option value="看书">看书</option>
<option value="旅游" selected="selected">旅游</option>
<option value="运动">运动</option>
<option value="购物">购物</option>
</select>
<input type="submit" value="确定" />
<input type="reset" value="重置" />
</form>
</body>
</html>运行结果如下:

34.form表单中的label标签
label标签不会向用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在 label 标签内点击文本,就会触发此控件。就是说,当用户单击选中该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上(就自动选中和该label标签相关连的表单控件上)。
语法:
<label for="控件id名称">
注意:标签的 for 属性中的值应当与相关控件的 id 属性值一定要相同。
例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>form中的lable标签</title>
</head>
<body>
<form>
<label for="male">男</label>
<input type="radio" name="gender" id="male" />
<br />
<label for="female">女</label>
<input type="radio" name="gender" id="female" />
<br />
<label for="email">输入你的邮箱地址</label>
<input type="email" id="email" placeholder="Enter email">
</form>
</body>
</html>运行结果:
