
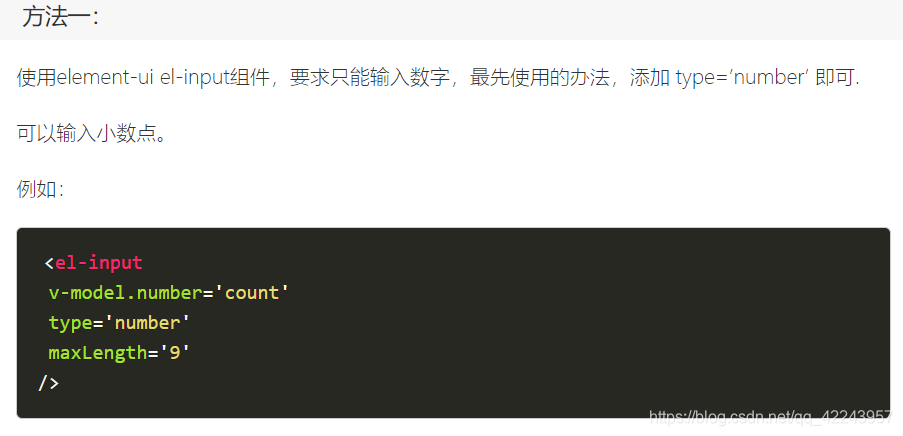
<el-input
v-model.number='count'
type='number'
maxLength='9'
/>

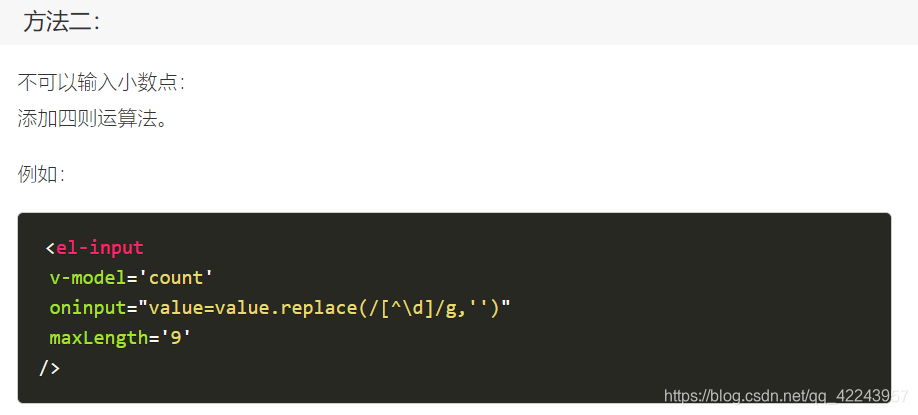
<el-input
v-model='count'
oninput="value=value.replace(/[^\d]/g,'')"
maxLength='9'
/>

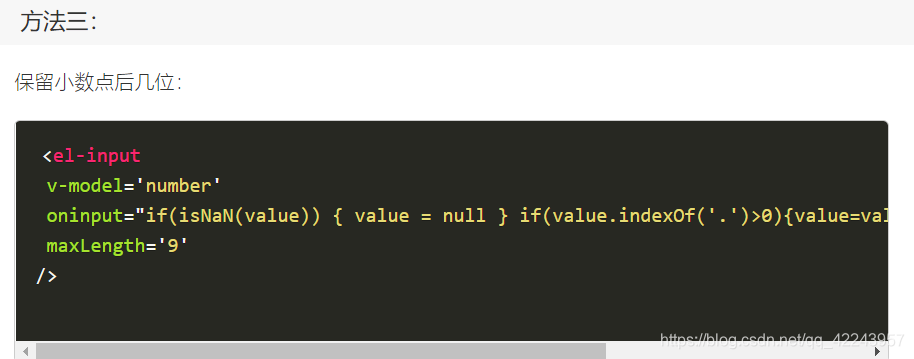
<el-input
v-model='number'
oninput="if(isNaN(value)) { value = null } if(value.indexOf('.')>0){value=value.slice(0,value.indexOf('.')+3)}"
maxLength='9'
/>
