世界上总有很多不理解的人和事,比如background-image的引入
静态的路径 js里用require引入,从根目录下的话
1.html里要用require引入
let pageBg = require('public/userbg.jpg')
<div style={{ backgroundImage: `url(${pageBg}` }}></div>
2.html里要用require引入
<div style={{backgroundImage:`url(${require('public/menuIcon/WorkOrder.png')})`}}></div>
3.css中 注意 这里要使用css文件所在的相对路径
.WorkOrderIcon
{
background-image:url('../../../public/menuIcon/WorkOrderActive.png') !important;
}
如果路径是拼凑起来的字符串,存在变量的话
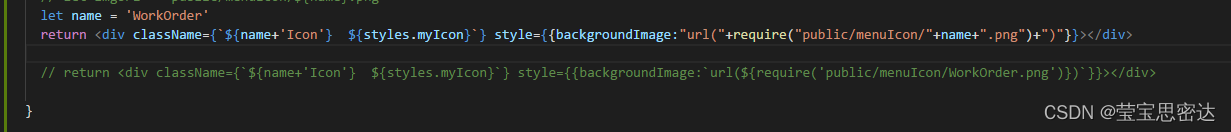
let name = 'WorkOrder'
<div style={{backgroundImage:"url("+require("public/menuIcon/"+name+".png")+")"}}></div>注意对比以下两种方式等价

版权声明:本文为miin_ying原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。