目录
通过https访问nginx部署的vue项目,这边使用的是通过jdk包生成密钥,进行配置使用
项目需求:
通过https访问nginx部署的vue项目,这边使用的是通过jdk包生成密钥,进行配置使用
一、准备工作
Ⅰ、nginx安装包
下载地址:
http://nginx.org/en/

Ⅱ、jdk安装包
参照博主上个文档
Windows下JDK安装配置_渣渣灰飞的博客-CSDN博客
Ⅲ、openssl包安装
参照博主上个文档
windows 下openssl安装配置_渣渣灰飞的博客-CSDN博客_openssl环境配置
二、生成密钥
Ⅰ、生成jks
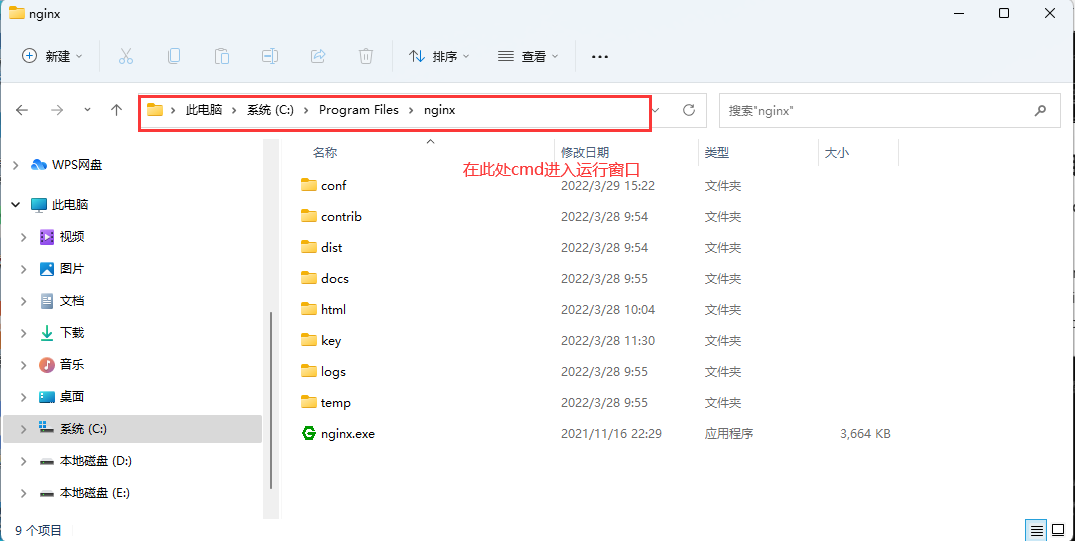
使用keytool命令生成springcert1111.jks到D盘

直接粘贴下面命令到上面打开的窗口(
命令中有几项可以自定义,可参照下方命令详解,修改命令
)
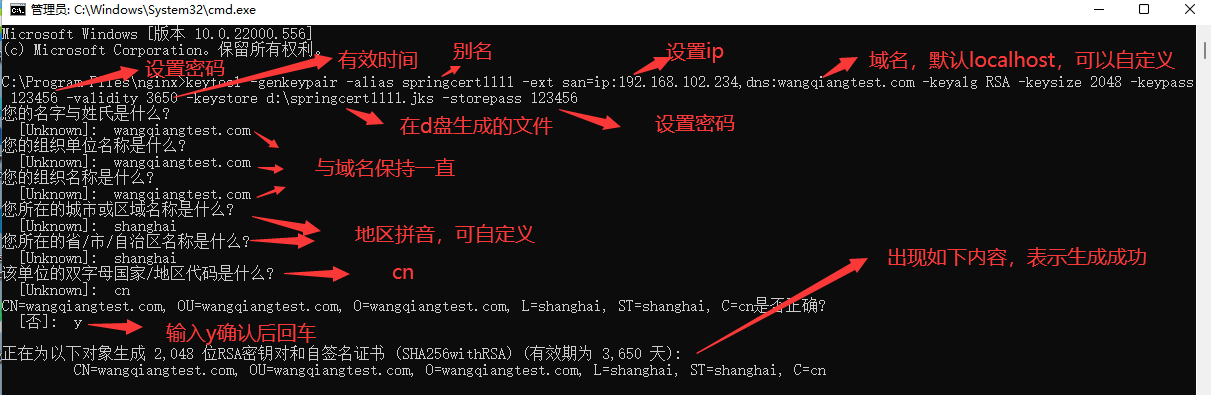
keytool -genkeypair -alias springcert1111 -ext san=ip:192.168.102.234,dns:wangqiangtest.com -keyalg RSA -keysize 2048 -keypass 123456 -validity 3650 -keystore d:\springcert1111.jks -storepass 123456

命令详解:

注意:
1.设置的别名下面需要用到,可自定义
2. 设置ip为本机ip
3. 域名设置可自定义,无实际意义,只是为确保生成的证书安装到浏览器不会出现提示信息
4. 设置密码,默认123456,可自定义,保证前后一致
5. 生成在d盘的文件,可根据自身修改生成文件的位置,生成的文件名字,拓展名不可变,必须生成”.jks”文件
6. 姓氏名称尽量与设置域名保持一直,防止出现未知错误
7.地区可自定义
8.地区名称代码 cn(中国)
Ⅱ、jks文件转化成p12文件
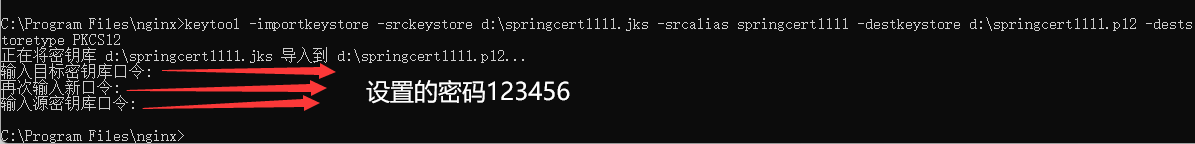
使用keytool命令把上一步生成的d盘springcert1111.jks转换成springcert1111.p12到d盘
keytool -importkeystore -srckeystore d:\springcert1111.jks -srcalias springcert1111 -destkeystore d:\springcert1111.p12 -deststoretype PKCS12

命令详解

Ⅲ、生成.crt文件
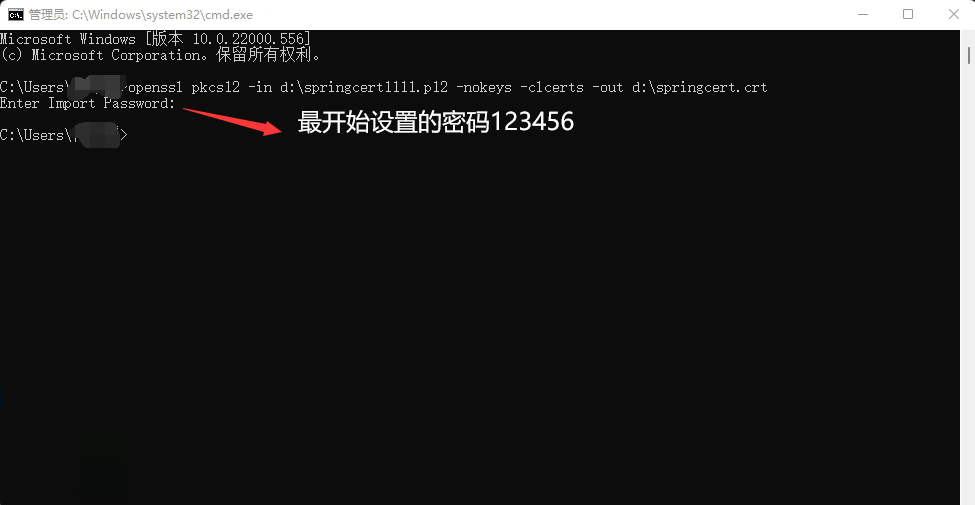
使用openssl命令,通过上一步生成的springcert1111.p12文件,生成部署所需要的“.crt”文件
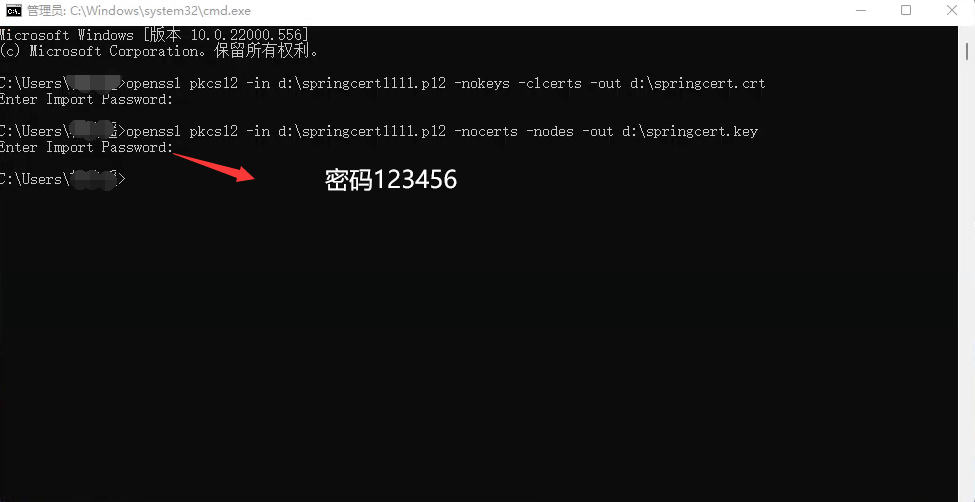
openssl pkcs12 -in d:\springcert1111.p12 -nokeys -clcerts -out d:\springcert.crt

Ⅳ、生成.key文件
使用openssl命令,通过上一步生成的springcert1111.p12文件,生成部署所需要的“.key”文件
openssl pkcs12 -in d:\springcert1111.p12 -nocerts -nodes -out d:\springcert.key

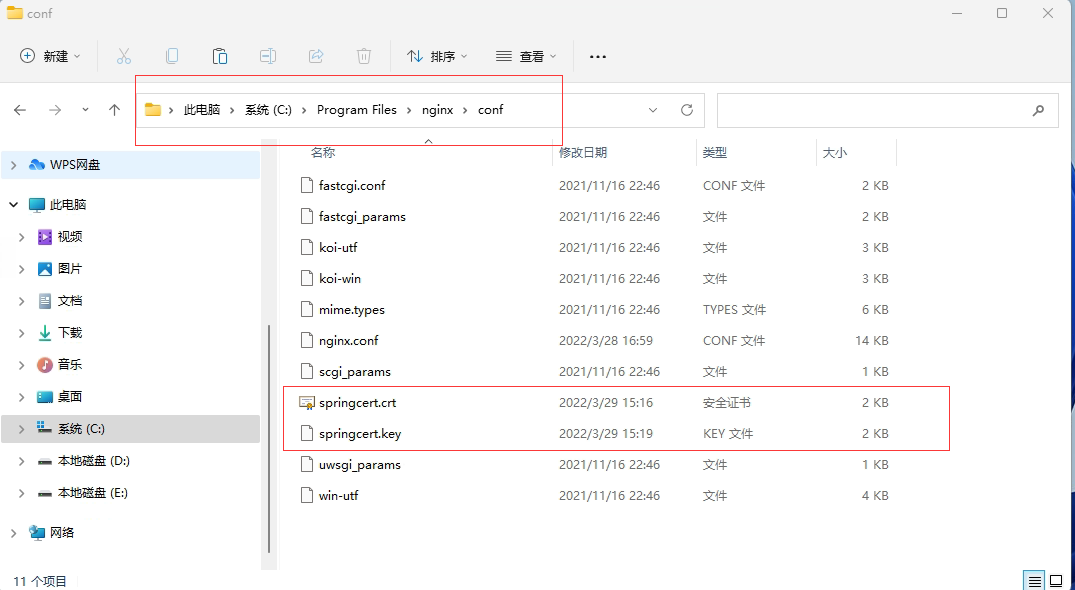
文件生成:

三、配置nginx
Ⅰ、文件拷贝
复制生成的
.crt
文件和
.key
文件到nginx文件的conf文件下

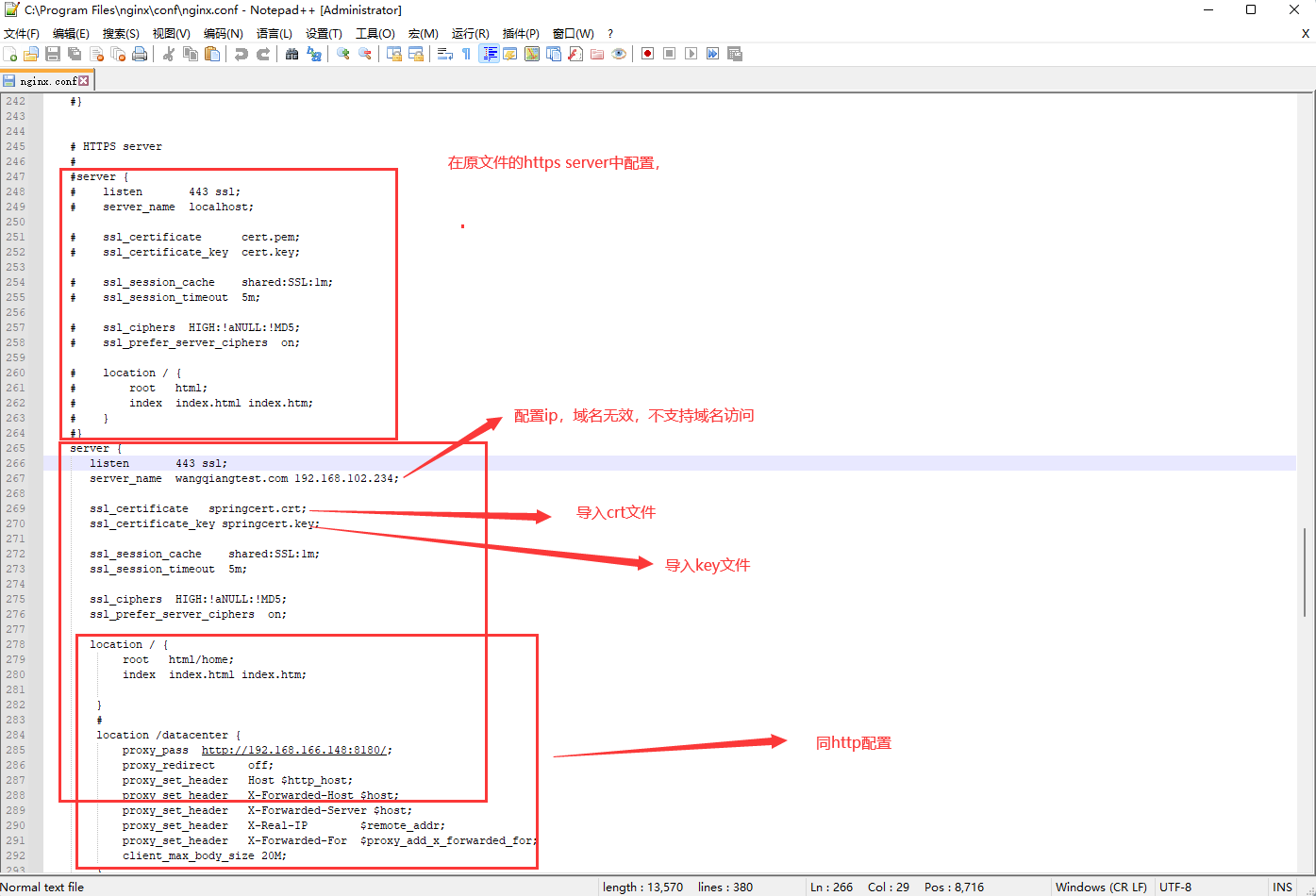
Ⅱ、配置nginx.conf文件
配置conf文件中nginx.conf文件(
配置此项的前提是项目已经通过nginx成功部署
)

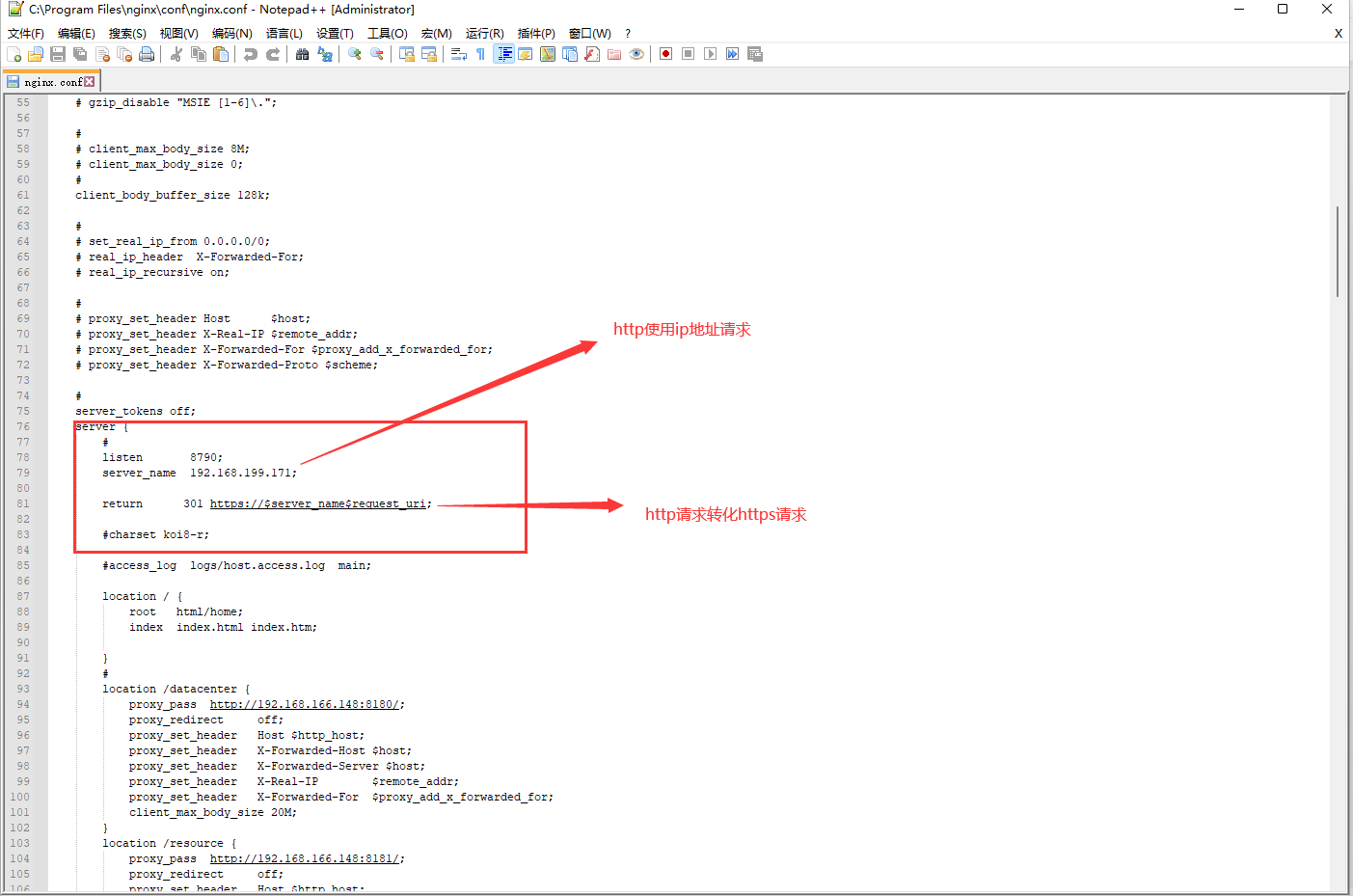
在nginx.conf配置并保存

四、效果实现

Ⅰ、检测nginx.conf配置文件是否有问题
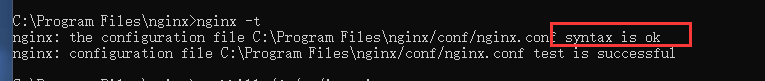
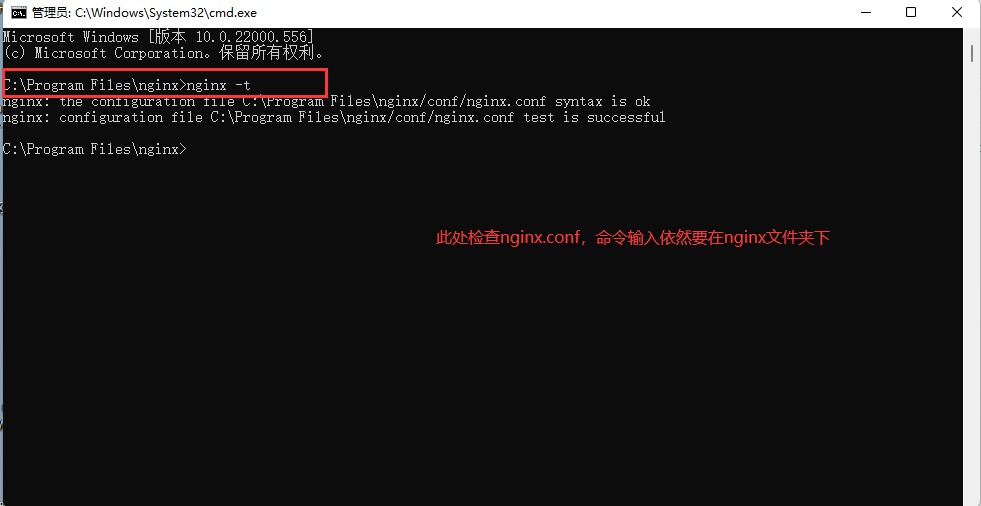
输入命令 nginx -t
下图为列,提示ok,如是返回数据与下图不符合,请至文件最下放寻找相关解决办法

Ⅱ、防止相互影响,杀死已经开启的nginx进程
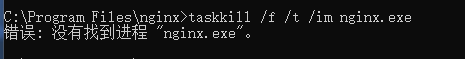
命令 taskkill /f /t /im nginx.exe
下图表没有已经开起的nginx进程

Ⅲ、开启nginx
命令 start nginx
页面闪烁,表示已经开启

Ⅳ、访问项目
https://+ip+:443



访问成功,但是点击不安全提示,弹出证书无效

Ⅴ、安装ssl证书
1、window系统证书安装
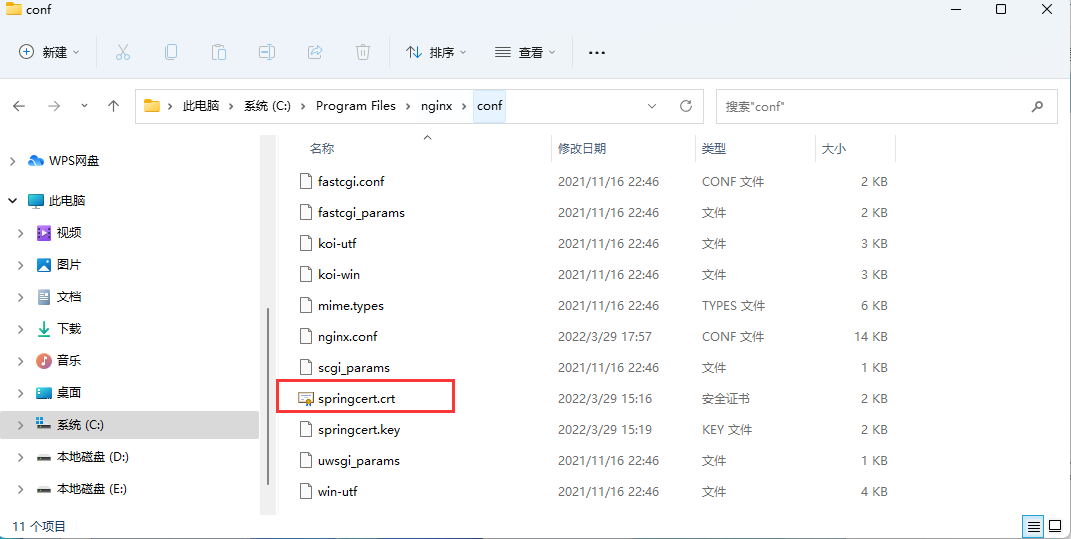
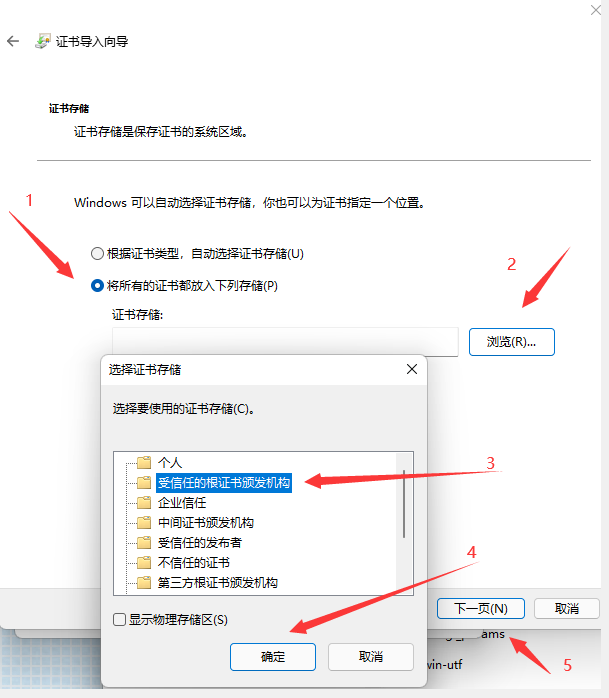
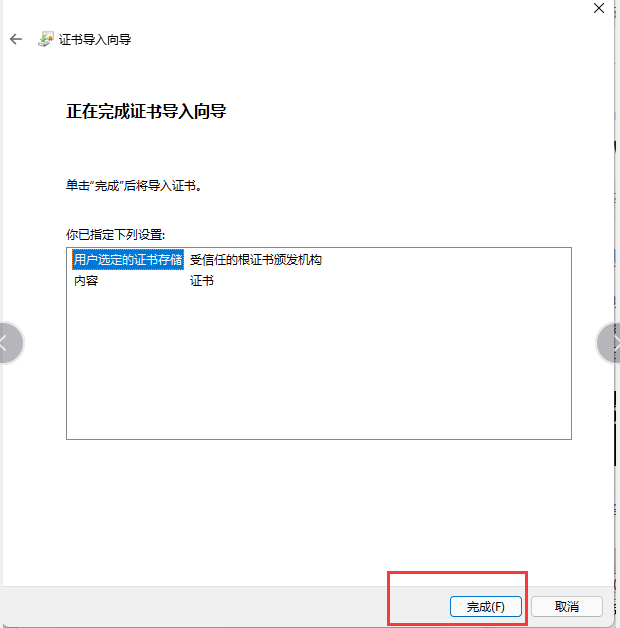
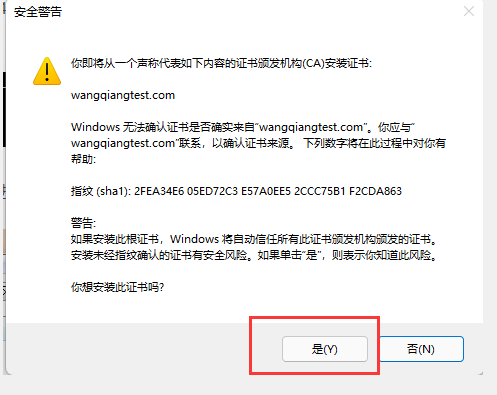
找到复制到nginx文件下conf文件中的crt文件双击







2、mac系统安装证书配置:
-
创建一个文件夹,我这里取的名字是keytool(您可以取任意名字)
-
用终端打开keytool文件夹,输入以下命令

-
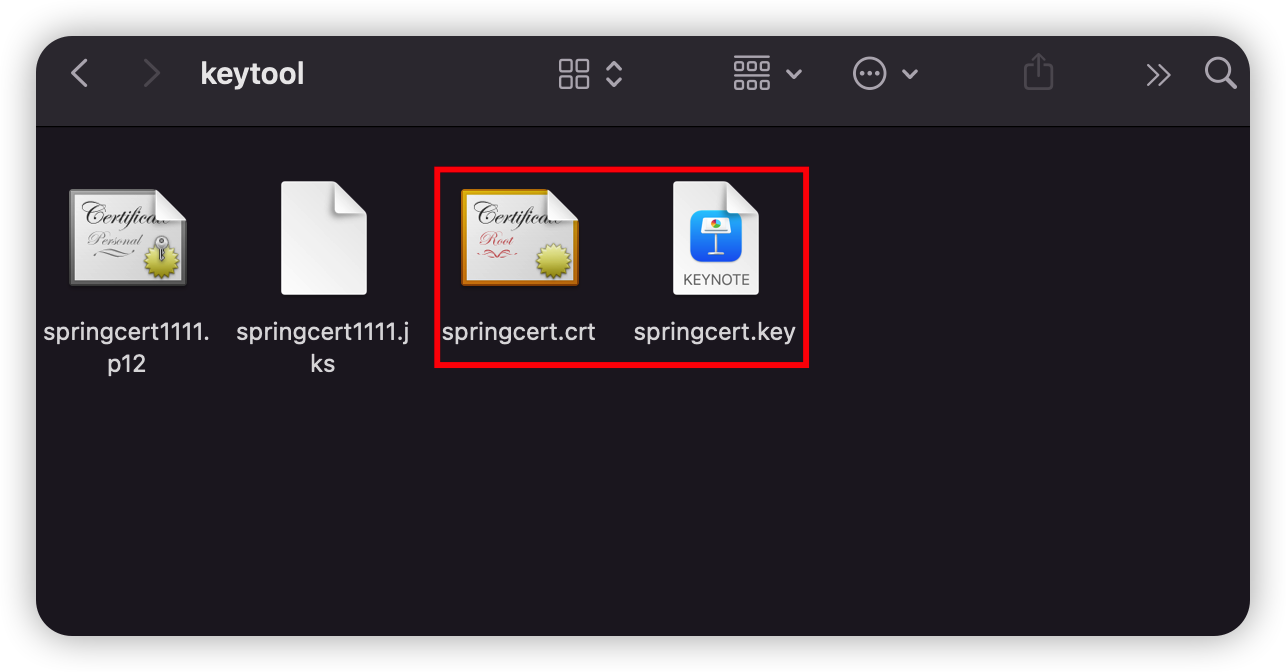
生成了以下文件,我们只需要把以.crt和.key结尾的文件复制在和nginx的配置文件nginx.conf同一目录下就行

-
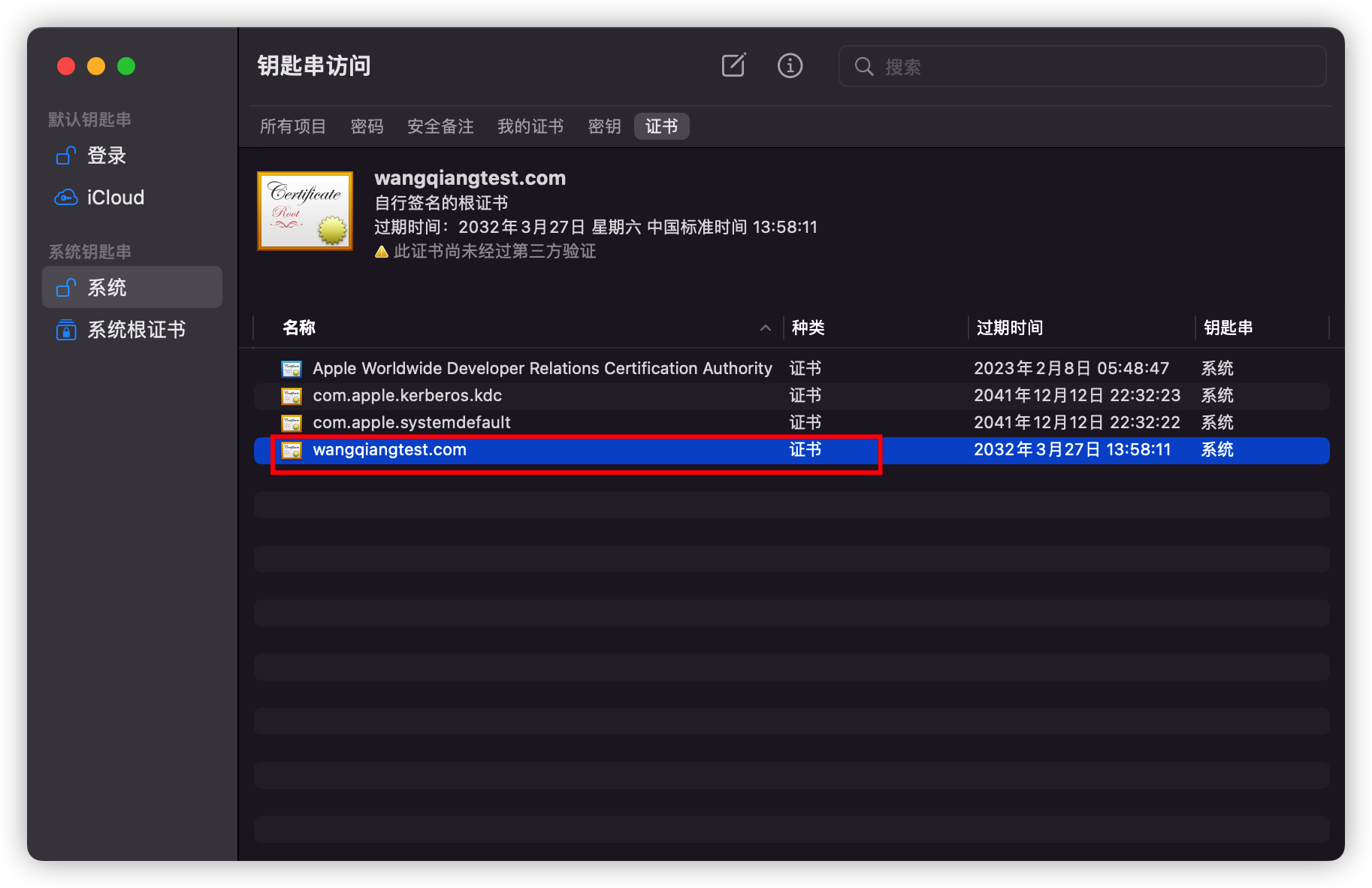
双击以.crt结尾的文件,输入你登录的密码,进行添加证书(我这里是添加过了证书的效果,第一次添加可能会没什么界面显示,你可以在钥匙串里面看到刚才添加的证书):


-
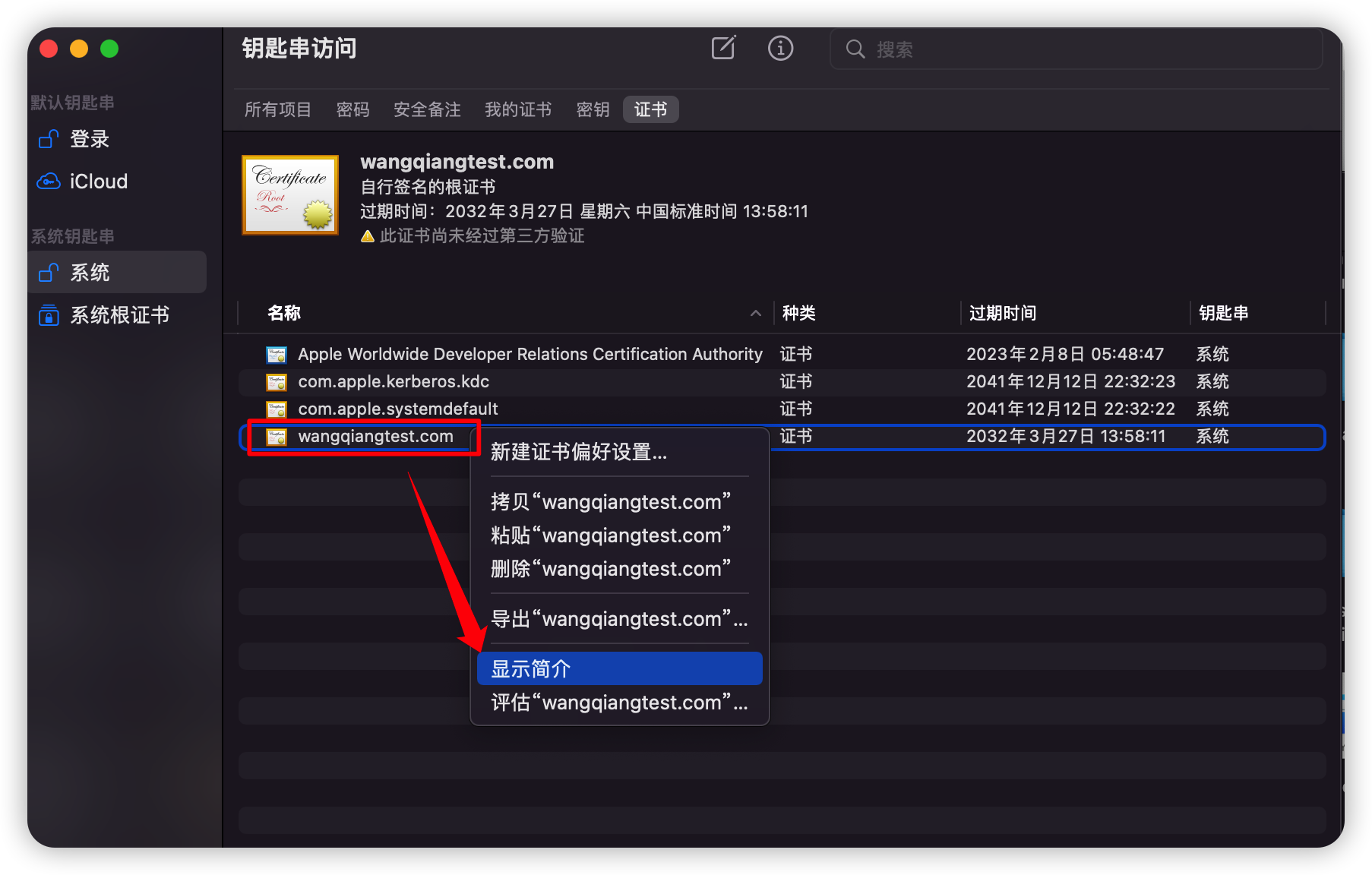
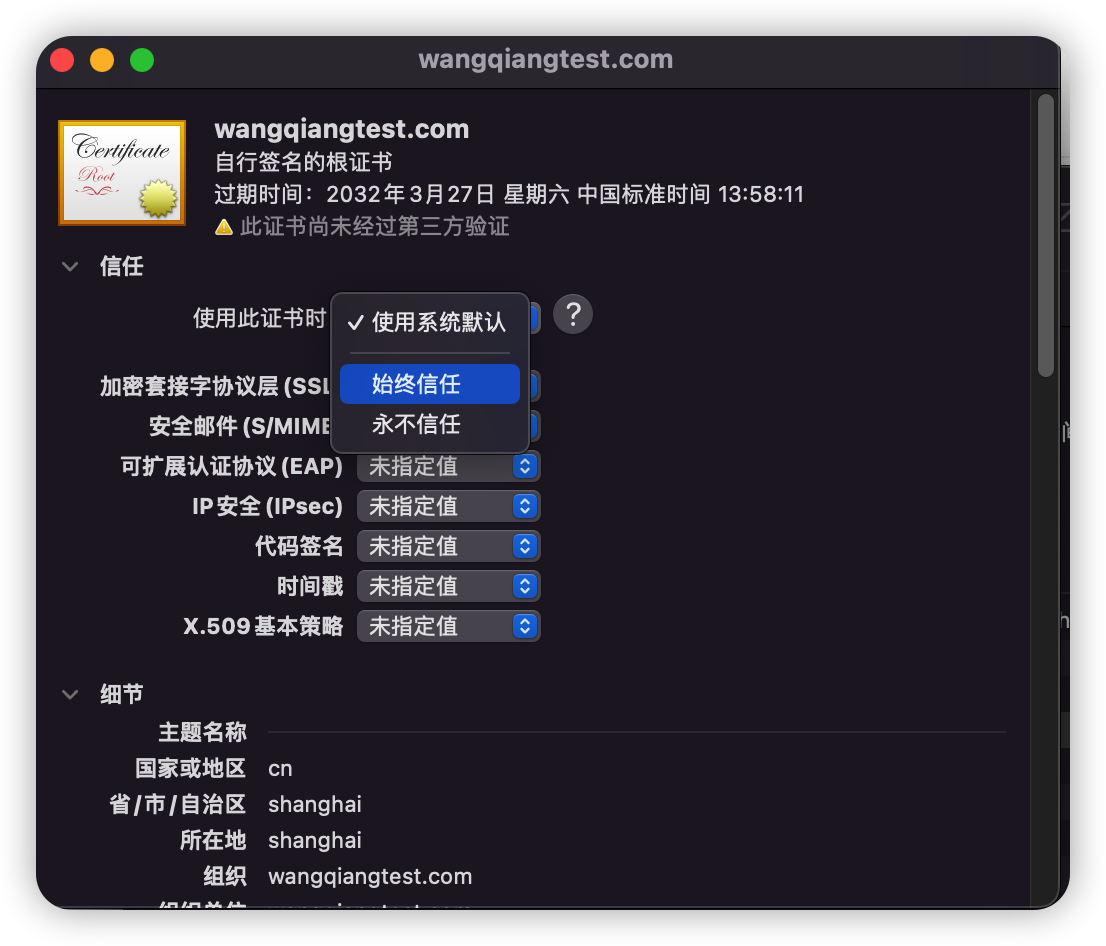
右键刚才添加的证书,点击显示简介:

-
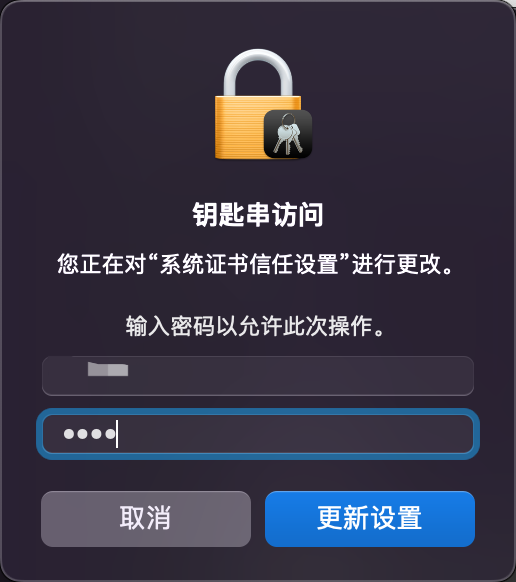
把证书的信任下的使用此证书时的选项改为始终信任,关闭该简介,点击更新设置即可:


-
成功之后的截图:

Ⅵ、重启nginx
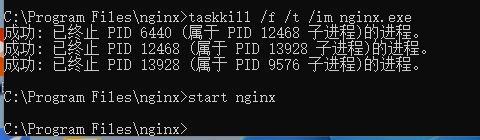
再次杀死所有nginx进程后开启nginx
taskkill /f /t /im nginx.exe
start nginx

Ⅶ、配置证书之后https再次访问
(关闭之前浏览器中打开的项目页面,否则无变化)
如下图,https访问成功

Ⅷ、配置http强制转换https访问
在nginx.conf文件中配置,在http配置中添加
return 301 https://$server_name$request_uri; 然后保存

杀死nginx所有进程
taskkill /f /t /im nginx.exe
检查配置是否正确
nginx -t
开启nginx
start nginx

打开新的浏览器(关闭之前访问的网管页面)
输入http://+ip+:+”http端口,上图为8790″
页面直接重定向到https,访问成功

五、调研困难及解决办法
Ⅰ、443端口被占用
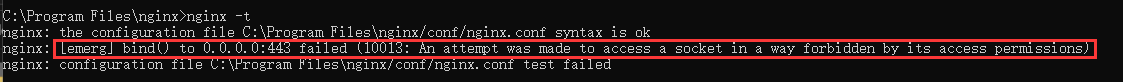
问题描述:
检测nginx配置是否有误时,出现下图,这时443端口被占用,nginx不能成功启动

解决办法:
win+r,打开运行窗口,输入命令
netstat -aon|findstr “443”

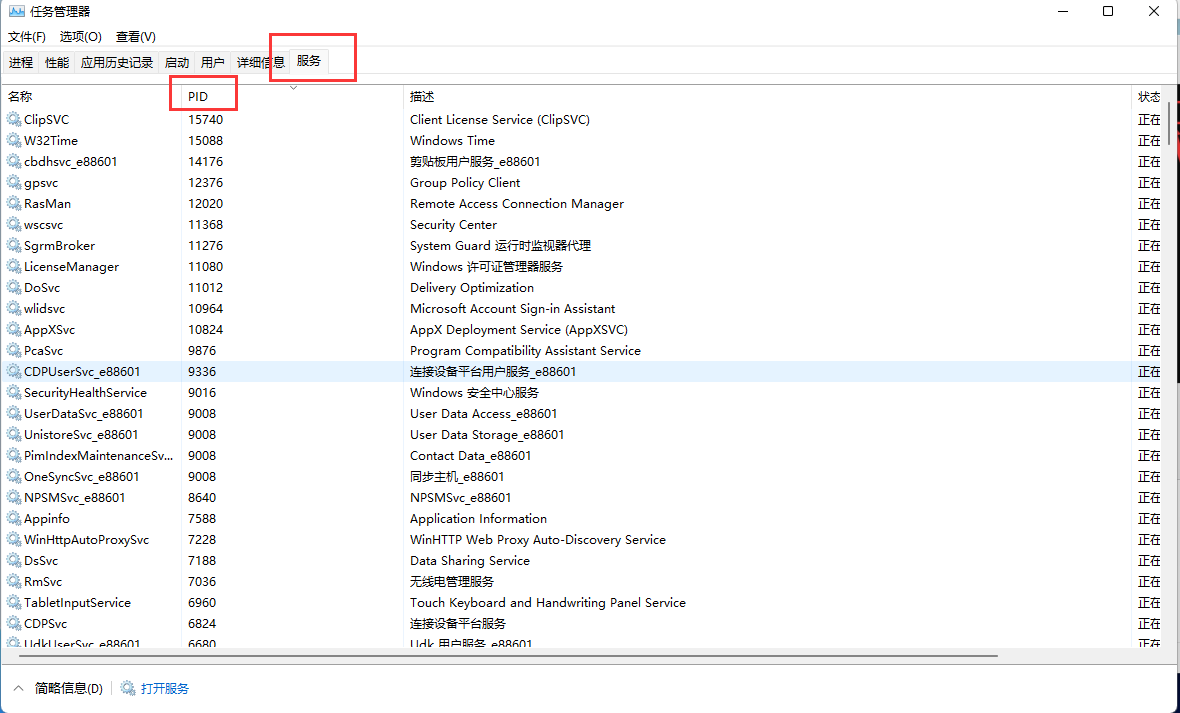
发现占用443端口pid为5656,打开任务管理器,—>服务,点击pid,找到对应5656的服务全部关闭。

关闭之后再次查看nginx.conf文件配置是否有问题,出现下图,表示443端口占用问题解决

Ⅱ、重启nginx,访问项目,项目无变化
问题描述:
配置项目的过程中,nginx重新启动,再次刷新之前访问的项目页面,没有任何变化
解决办法:关闭之前打开的,或者使用无痕浏览器再次访问就会改变
(注意:nginx重启之后,修改的功能已经实现,浏览器缓存了页面信息,所以关闭之前打开的页面,需要重新输入网址请求)