一、概述
在 HTML 中,某些字符是预留的。 在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。字符实体类似如下:
&entity_name;
或者
&#entity_number;
如需显示小于号,我们必须这样写:
<
或
<
;
注意:
使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
二、不间断空格(non-breaking space)
HTML 中的常用字符实体是不间断空格( )。 浏览器总是会截短 HTML 页面中的空格。如果在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,需要使用 字符实体。
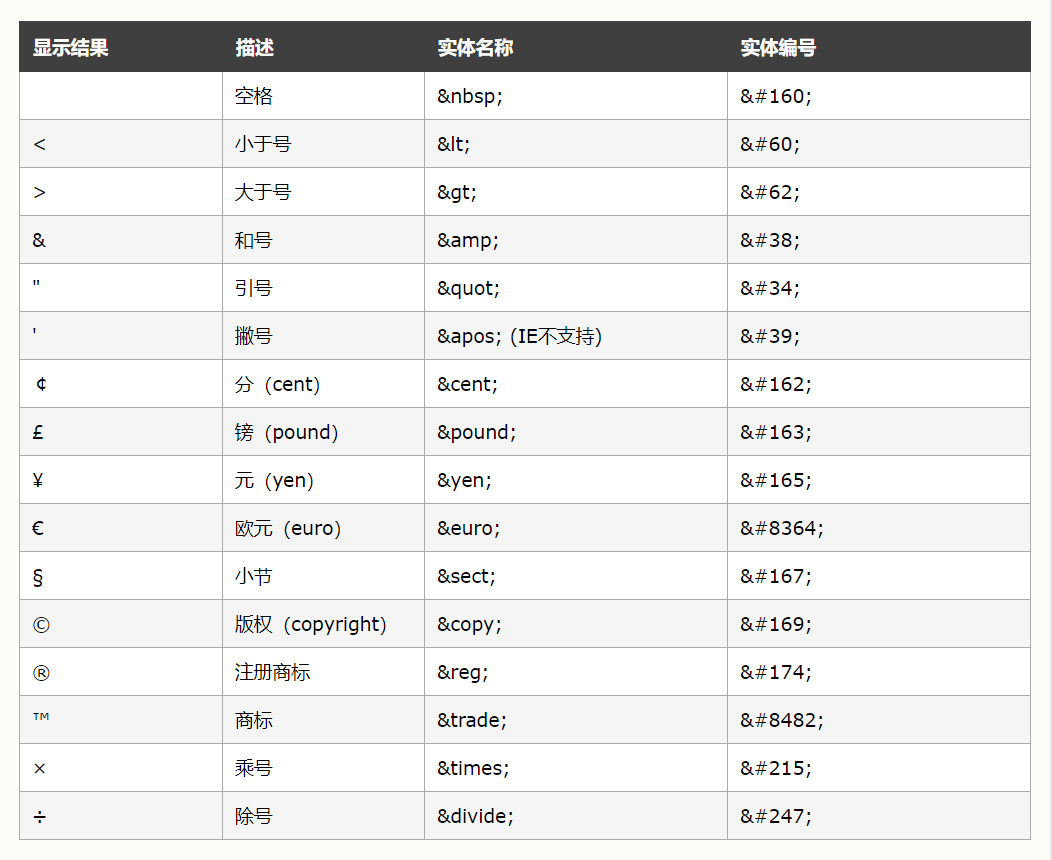
HTML 中有用的字符实体:

三、sql 中大于等于小于的写法
1️⃣小于等于 a<=b
a <= b
a <![CDATA[<= ]]>b
2️⃣大于等于 a>=b
a >= b
a <![CDATA[>= ]]>b
3️⃣不等于 a!=b
a <![CDATA[ <> ]]>b
a <![CDATA[!= ]]>b
例子:
<if test="provinceId != null">
AND <![CDATA[ province_id = #{provinceId} ]]>
</if>
<if test="id != null">
AND <![CDATA[ id <> #{id} ]]>
</if>
版权声明:本文为ChineseSoftware原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。