node.js中会用到类的继承封装,vue中不用(使用函数对象)
1.举例
Class 可以通过extends关键字实现继承,这比 ES5 的通过
修改原型链
实现继承,要清晰和方便很多
-
子类必须在constructor方法中调用
super
方法,否则新建实例时会报错 -
ES5 的继承,实质是先创造子类的实例对象this,然后再将父类的方法添加到this上面(Parent.
apply
(this)) -
ES6 的继承机制完全不同,实质是先将父类实例对象的属性和方法,加到this上面(所以必须
先调用super
方法),然后再用子类的构造函数修改this【否则会报错】
(1)
//子类拿到父类相关属性和方法
class getColor extends Point{
constructor(color,x,y){
//继承后super关键字 指父类的构造函数
//先将父类的属性和方法给子类,再去使用this
super();
this.color=color;
};
}
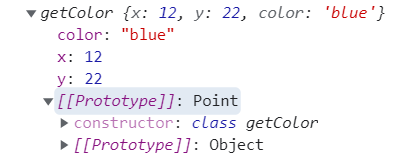
let color=new getColor("blue",12,22);
console.log(color);

(2)
class Person{
name;
age;
sex;
constructor(name,age,sex){
this.name=name;
this.age=age;
this.sex=sex;
}
//上面都是构造属性 下面都是原型方法
eat(){
}
sleep(){
console.log(`${this.name}开始睡觉`);
}
}
class Student extends Person{
job;
constructor(name,age,sex,job){
super(name,age,sex);
this.job=job;
}
}
let stu=new Student("小明",20,"男","学生");
console.log(stu);
stu.sleep();

2.Object.getPrototypeOf() 获取子类的父类
console.log(Object.getPrototypeOf(color)); //Point
3.super关键字
super这个关键字,既可以当作函数使用,也可以当作对象使用
(1)super作为函数调用时,代表父类的构造函数
同1中的举例
(2)super作为对象时,在普通方法中,指向父类的原型对象;在静态方法中,指向父类
class Point{
constructor(x,y){
this.x=x;
this.y=y;
}
getPos(){
console.log(`坐标(${this.x},${this.y})`);
}
}
//子类拿到父类相关属性和方法
class getColor extends Point{
constructor(color,x,y){
super(x,y); //当函数使用,指父类的构造函数
this.color=color;
super.getPos(); //当对象使用,指父类原型对象 输出坐标(12,22)
};
}
静态方法中:
class Point{
static pos;
constructor(x,y){
this.x=x;
this.y=y;
}
getPos(){
Point.pos=[this.x,this.y];
}
}
//子类拿到父类相关属性和方法
class getColor extends Point{
constructor(color,x,y){
super(x,y); //当函数使用,指父类的构造函数
};
static getvalue(){
console.log(super.pos); //在静态方法中,指代父类 输出[12, 22]
}
}
getColor.getvalue();
4.类的 prototype 和__proto__属性
大多数浏览器的 ES5 实现之中,每一个对象都有__proto__属性,指向对应的构造函数的prototype属性。
Class 作为构造函数的语法糖,同时有prototype属性和__proto__属性,因此同时存在两条继承链
(1)子类的__proto__属性,表示
构造函数
的继承,总是指向父类。
(2)子类prototype属性的__proto__属性,表示
方法
的继承,总是指向父类的prototype属性。
class A{
}
class B extends A{
}
console.log(B.__proto__ === A); //true
console.log(B.prototype.__proto__ == A.prototype); //true
//子类的原型链还是本身,只是名称变了
console.log(B.prototype); //A {constructor: ƒ}