很多码农对于这个编辑器插件空格回显很头疼!确实,刚开始我也头痛,使劲网上搜索,给我的结果都是一样的如下:
添加 class=”ql-editor” 结果不如人意……!
通过摸搜测试终于实现了 希望我的办法也对你有用
解决方案:
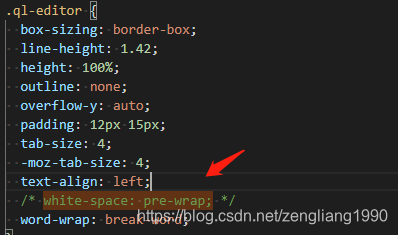
1:修改插件的css 去掉这个white-space: pre-wrap; 最好在搜索下……!审核代码 编辑空格应该会显示有了;


注:不过这里只是显示 但是现在是打两个空格才显示一个 还有一个依然显示 空 ;编辑好的文案发布之后 在编辑又缩进一半
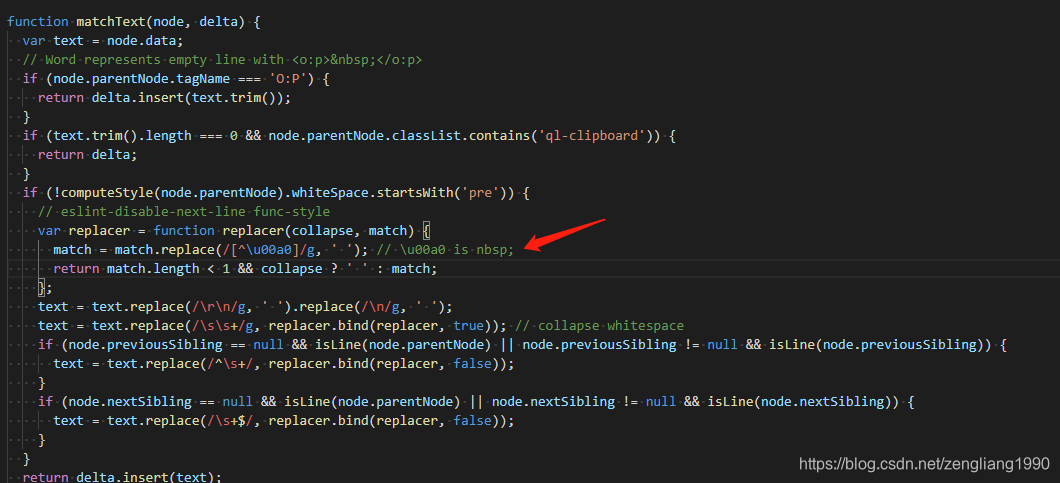
2:现在是js部分 quill.js文件(解决文案缩进的问题)加个空格 完美解决
将 match = match.replace(/[^\u00a0]/g, ”);
改 match = match.replace(/[^\u00a0]/g, ‘ ‘);

结果:

以上内容希望能对大家有用……!
版权声明:本文为zengliang1990原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。