一:Vue.js 了解
Vue.js 环境配置
(1) 安装 nodejs
(2) 安装 webpack : npm install webpack -g
(3)安装 vue-cli 脚手架:npm install vue-cli -g
Vue.js 项目创建
(1)vue init webpack vue-hello ( vue-hello 为项目名称 )
(2)cd vue-hello
(3)npm install
(4)npm run dev 或 npm start

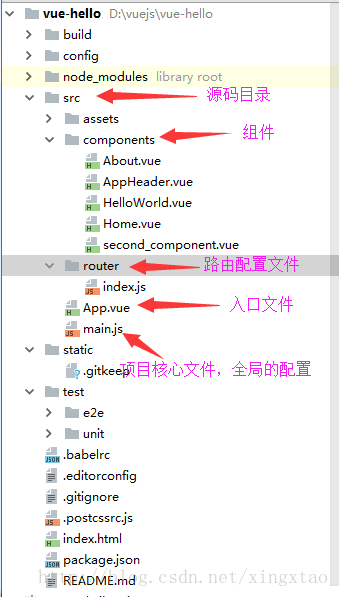
Vuejs 项目结构

二:Weex 入门
Weex 环境配置
(1)全局安装 weex-toolkit : npm install weex-toolkit -g
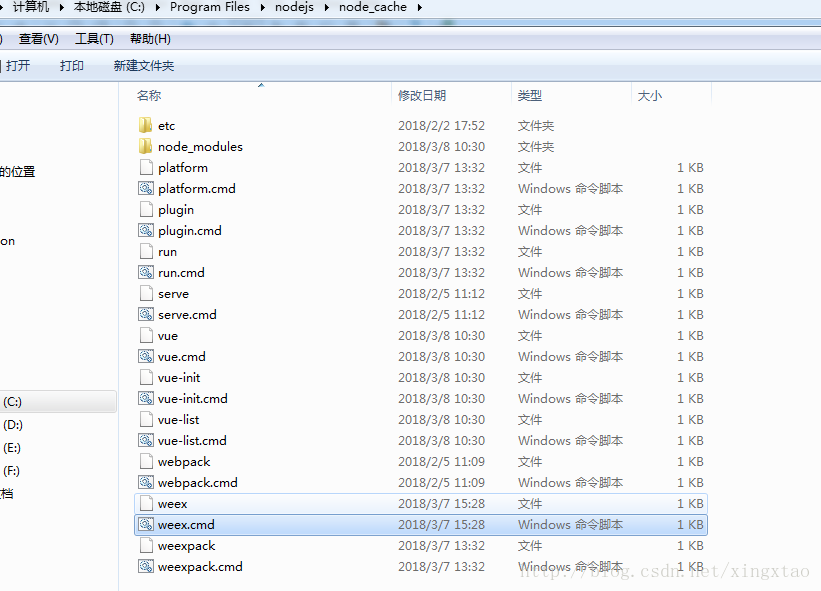
(2)将 weex 安装路径配置至系统环境变量中: C:\Program Files\nodejs\node_cache
weex – v,显示版本表示安装成功:
C:\Users\jiuya>weex -v
v1.2.9
- weexpack : v1.1.5
- weex-builder : v0.3.14
- weex-previewer : v1.4.6

Weex 创建项目
(1) 创建 weex 空项目:weex create weex-custom-extends ( weex-custom-extends 为项目名称)
(2) 进入到项目根目录: cd weex-custom-extends
(3) 安装依赖的第三方 js 包:npm install
(4) 启动本地 web 服务,浏览器预览渲染效果:npm start

(5) 添加 Android 或 iOS 平台:weex platform add android 或 weex platform add ios

(6)运行:weex run android

Weex debug 调试
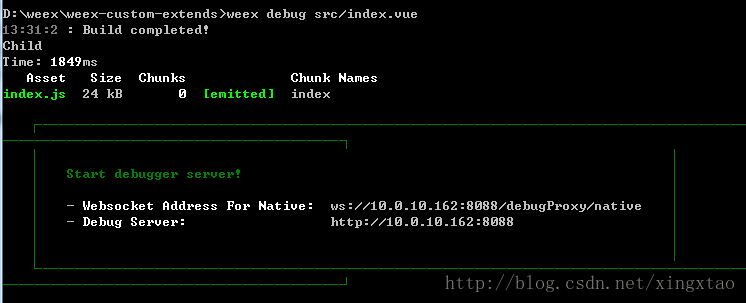
(1) 命令: weex debug ,浏览器自动打开待调试的页面。


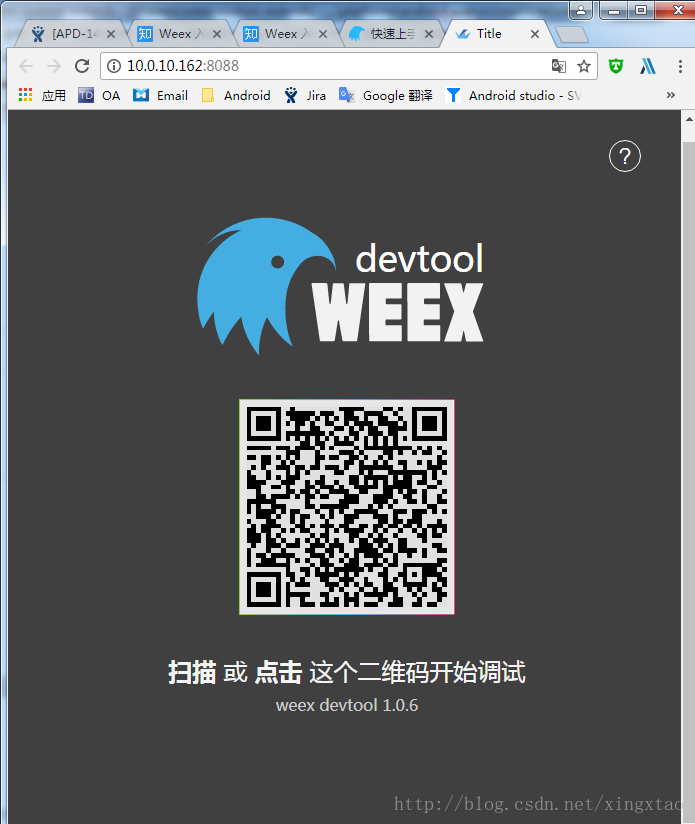
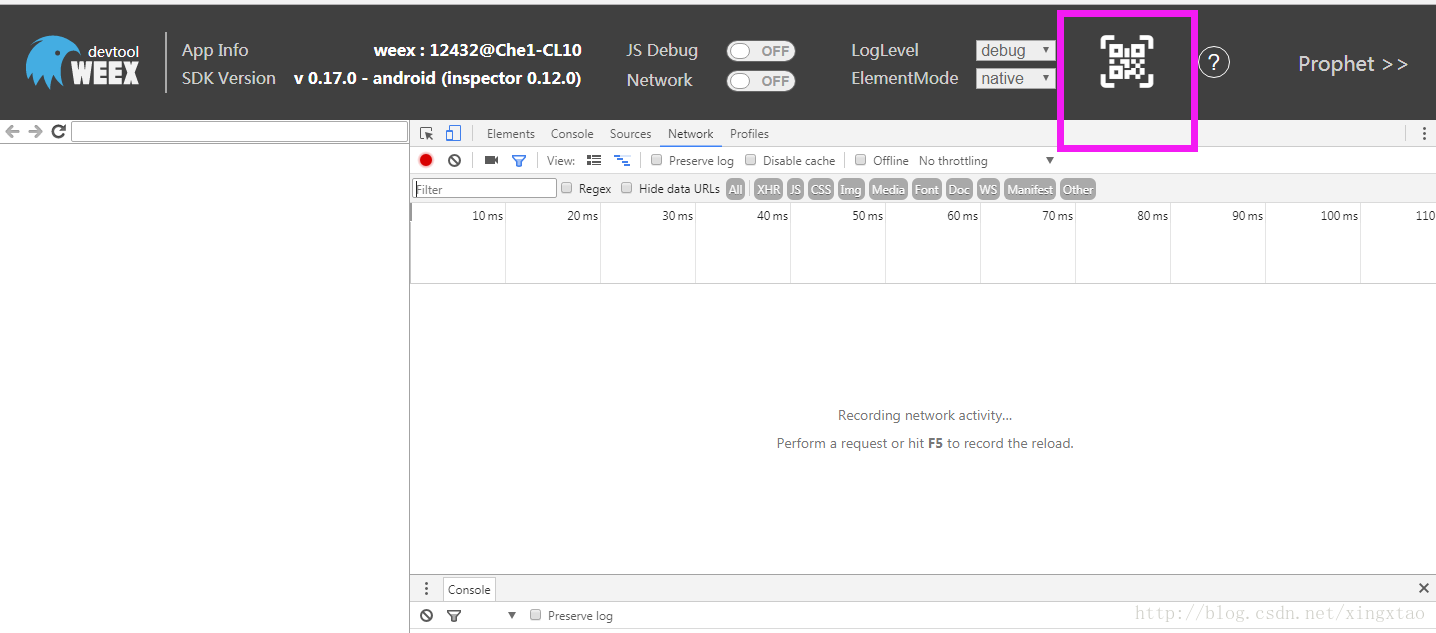
(2) 使用 weex playground app 扫描二维码,扫描成功后,浏览器自动跳转到下面页面,点击下图框中的二维码,并使用 weex playground app 扫描,即可开始调试待 debug 的页面。

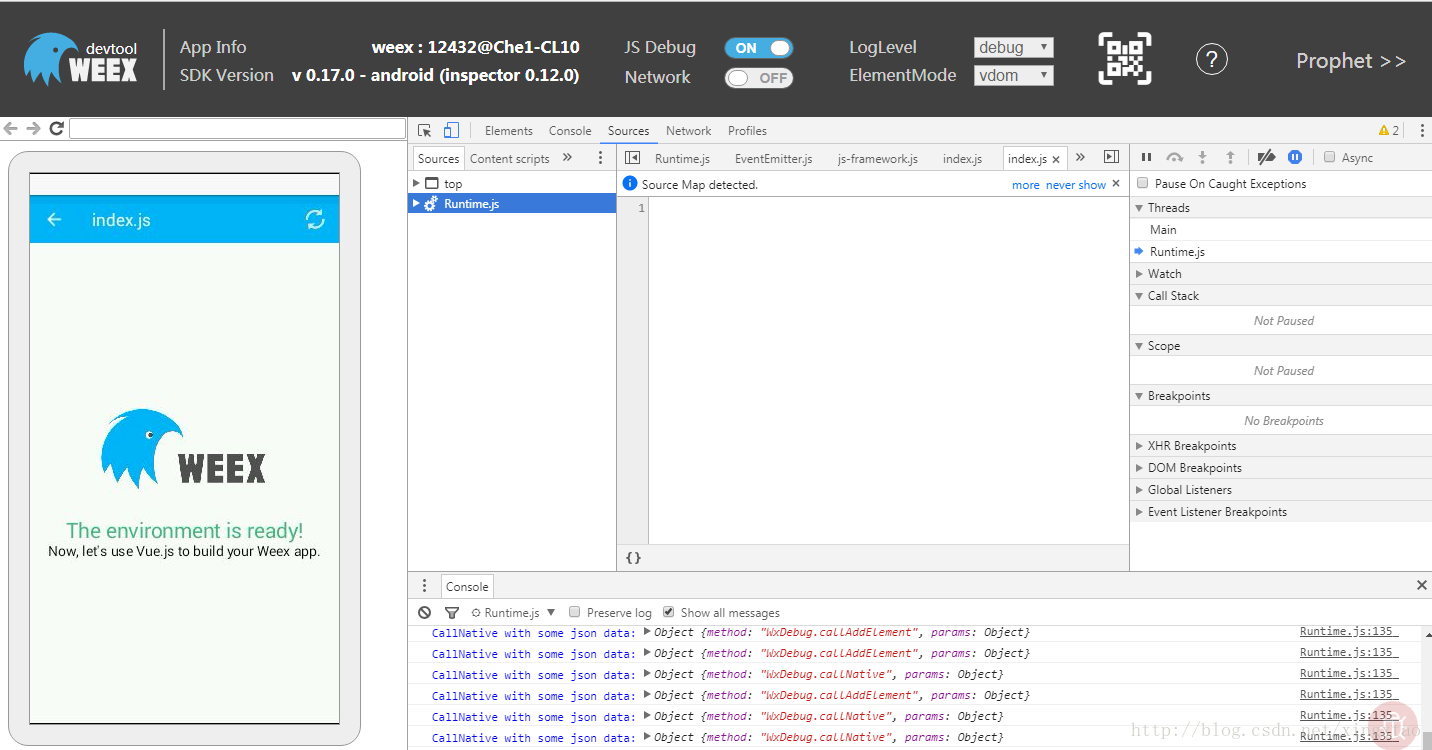
(3) 扫描框中二位码成功后,即看到下面页面。

Weex 扩展
module 扩展
(1) Android Studio 创建 Android Project ,并添加相关依赖
(2) 新建 PhoneInfoModule.java , 集成自 WxModule
public class PhoneInfoModule extends WXModule {
/**
* 获取 Phone 相关信息,并回调给 weex
*/
@JSMethod(uiThread = false)
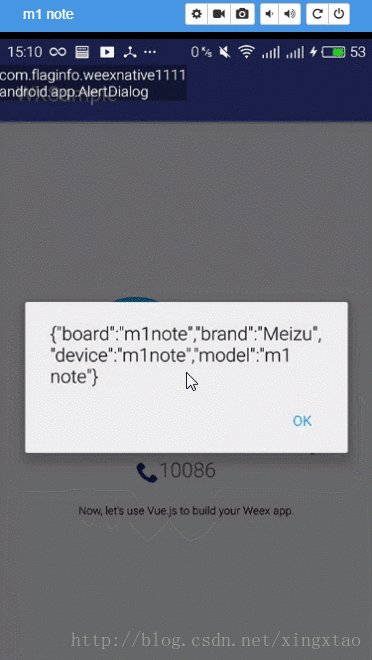
public void getPhoneInfo(JSCallback callback) { // JSCallback 为 WeexSDK 中的 API
Map<String, String> infos = new HashMap<>();
infos.put("board", Build.BOARD);
infos.put("brand", Build.BRAND);
infos.put("device", Build.DEVICE);
infos.put("model", Build.MODEL);
callback.invoke(infos);
}
@JSMethod(uiThread = true)
public void printLog() {
Toast.makeText(mWXSDKInstance.getContext(), "item clicked", Toast.LENGTH_SHORT).show();
}
}扩展 component
public class RichText extends WXComponent<TextView> {
public RichText(WXSDKInstance instance, WXDomObject dom, WXVContainer parent) {
super(instance, dom, parent);
}
@Override
protected TextView initComponentHostView(@NonNull Context context) {
TextView textView = new TextView(context);
textView.setTextSize(20);
return textView;
}
@WXComponentProp(name = "tel")
public void setTel(String number) {
SpannableString spannableString = new SpannableString("tel:" + number);
ImageSpan imageSpan = new ImageSpan(getContext(), R.mipmap.phone);
spannableString.setSpan(imageSpan, 0, 4, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
getHostView().setText(spannableString);
}
}
(3) 在 Application 中进行注册
public class WXApplication extends Application {
private static final String TAG = "WXApplication";
@Override
public void onCreate() {
super.onCreate();
InitConfig config = new InitConfig.Builder().setImgAdapter(new ImageAdapter()).build();
WXSDKEngine.initialize(this, config);
String packageName = getPackageName();
Log.d(TAG, "onCreate: packageName =" + packageName);
try {
// 注册扩展 module
WXSDKEngine.registerModule("phoneInfo", PhoneInfoModule.class);
// 注册扩展 component
WXSDKEngine.registerComponent("richText", RichText.class, false);
} catch (WXException e) {
e.printStackTrace();
}
}
}(4) 在 vue 中引用自定义的 module,component
<template>
<div class="wrapper">
<image :src="logo" class="logo" @click="print"/>
<text class="greeting" @click="getPhoneInfo">The environment is ready!</text>
<!--扩展component-->
<richText tel="10086" style="width:200px;height:100px"></richText>
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
const modal = weex.requireModule('modal');
const phoneInfo = weex.requireModule('phoneInfo');
export default {
name: 'App',
components: {
HelloWorld
},
data() {
return {
logo: 'https://gw.alicdn.com/tfs/TB1yopEdgoQMeJjy1XaXXcSsFXa-640-302.png'
}
},
methods: {
// 调用 PhoneInfoModule 中的 printLog()
print() {
phoneInfo.printLog();
},
// 调用 PhoneInfoModule 中的 getPhoneInfo(),并回调给 weex
getPhoneInfo() {
phoneInfo.getPhoneInfo(function (e) {
modal.alert({
message: JSON.stringify(e),
duration: 0.3
})
});
}
}
}
</script>
<style scoped>
.wrapper {
justify-content: center;
align-items: center;
}
.logo {
width: 424px;
height: 200px;
}
.greeting {
text-align: center;
margin-top: 70px;
font-size: 50px;
color: #41B883;
}
</style>
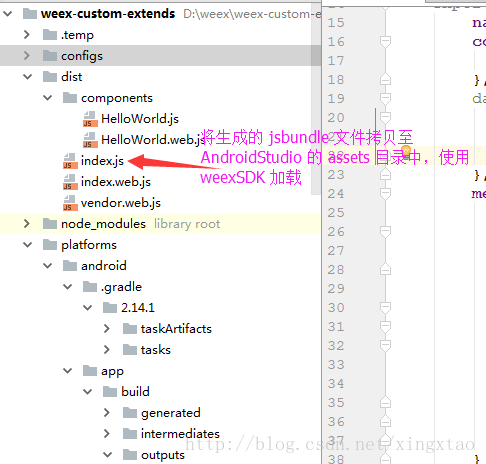
(5) npm run build 编译 vue ,将生成的 js 拷贝至 Android Studio 的 assets 目录中

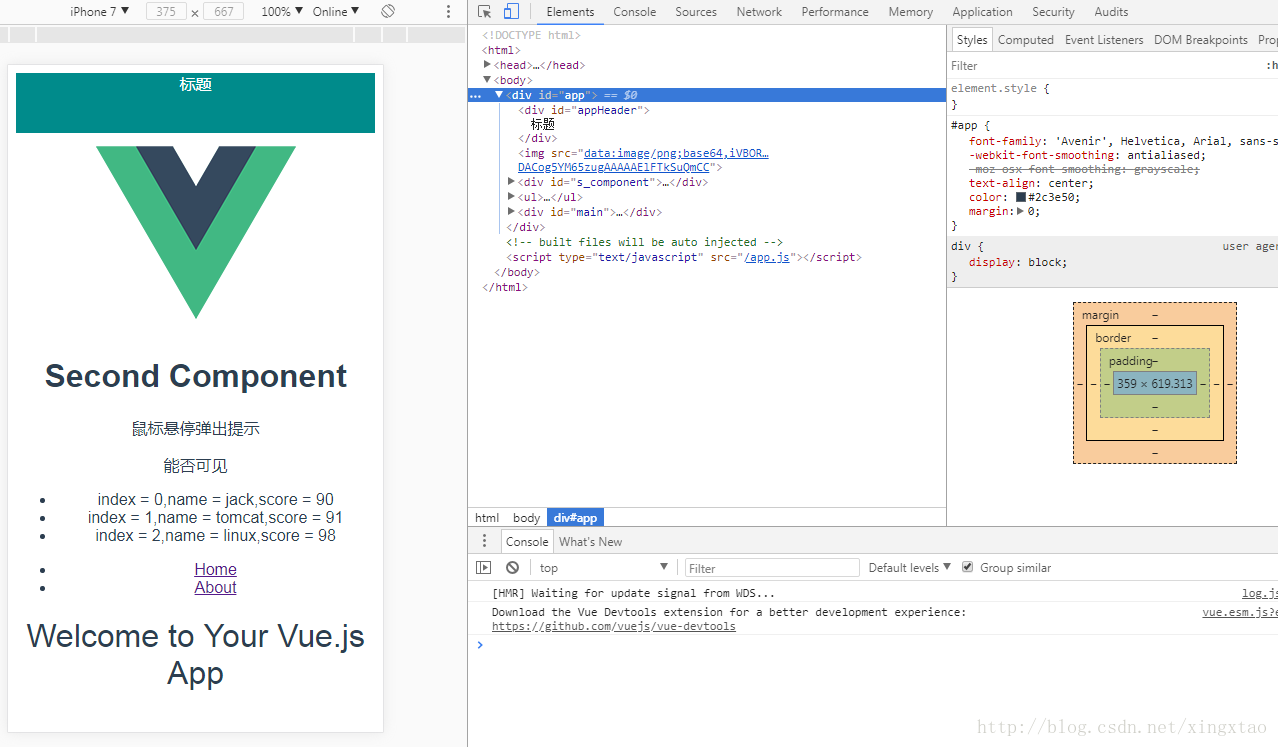
运行结果: