nginx
下载

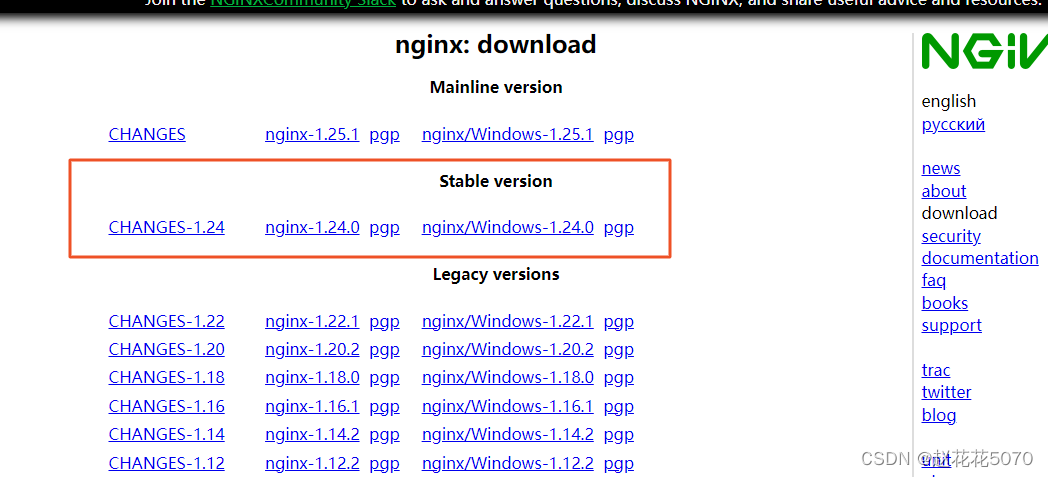
根据上面的版本找到适合自己的
nginx版本
,我目前是环境是
windows
,所以下载
稳定版本
。
nginx命令
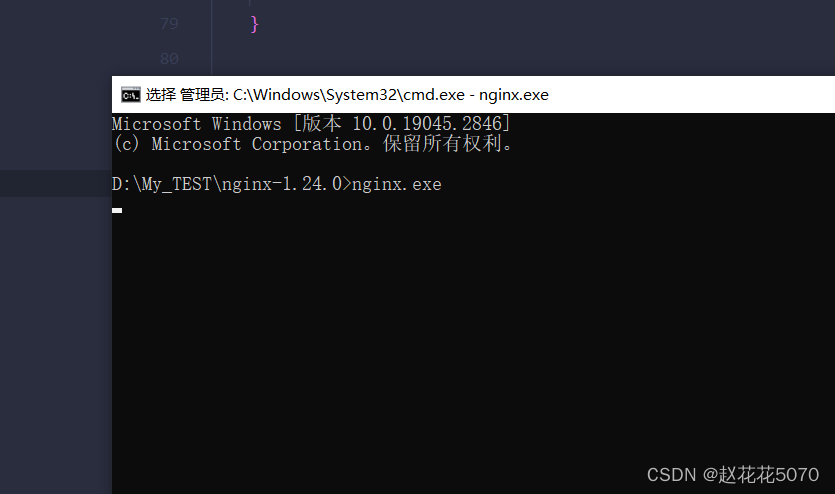
在下载的nginx目录下打开以管理员身份打开命令控制面板。
# nginx启动
nginx.exe
# nginx关闭
nginx.exe -s stop
# nginx重启
nginx.exe -s reload
注意:特别说明的是nginx启动后不能再里面运行其他命令,需要新开一个命令窗口输入。
示例:
-
项目启动

-
项目重启

-
项目停止

react打包文件放置
将
Vue
或者
React
打包后的
dist
(根据自己的需求)
文件拷贝到
nginx -> html
目录下。
nginx 配置
-
打开 nginx 根目录下的
conf -> nginx.conf
文件(打开方式不限) - 具体配置
server {
# 配置端口号
listen 8888;
# 配置服务名称
server_name localhost;
# 配置路由
location / {
# 配置根目录
root D:/My_TEST/nginx-1.24.0/html/dist;
# 配置访问入口文件
index index.html index.htm;
# 配置Vue或者React路由,如果不配置,不能匹配到前端项目中的路由,可能会报404
try_files $uri $uri/ /index.html;
# 如果想要在端口号后面配置前缀名称, 例:pc, 访问路径为:www.xxxx.com/pc/aaa(aaa为前端路由)
try_files $uri $uri/ /pc/index.html;
}
# 调用了多少个后台地址,就配置多少
location ^~ /api/ {
proxy_pass '接口请求后端地址';
}
}
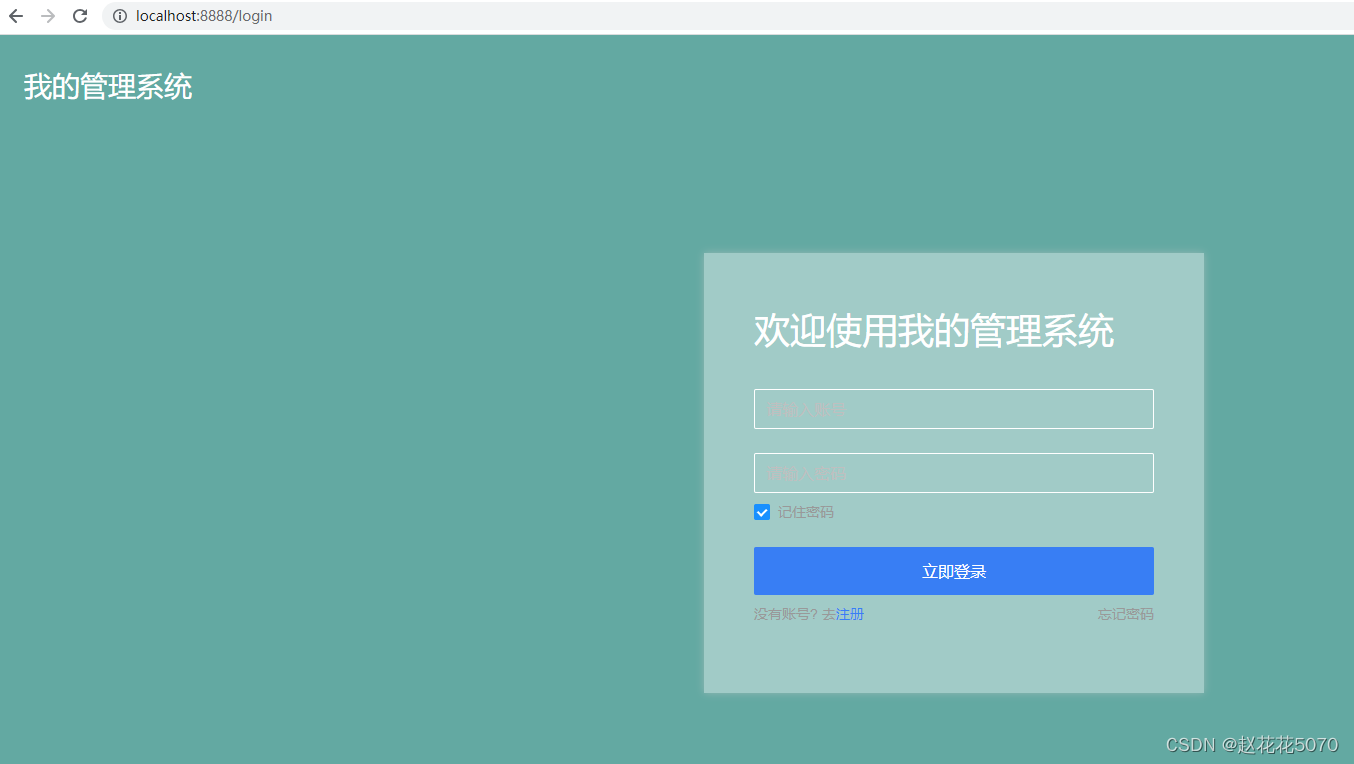
运行效果

nginx踩坑
根目录配置
因为 nginx 的默认就是指向
html
目录下的
index.html
, 自以为直接将dist打包文件放在其下,再把
/
改成
html/dist
就可以了,实际上是我想当然了。

如果是将
root
配置直接给改成
html/dist
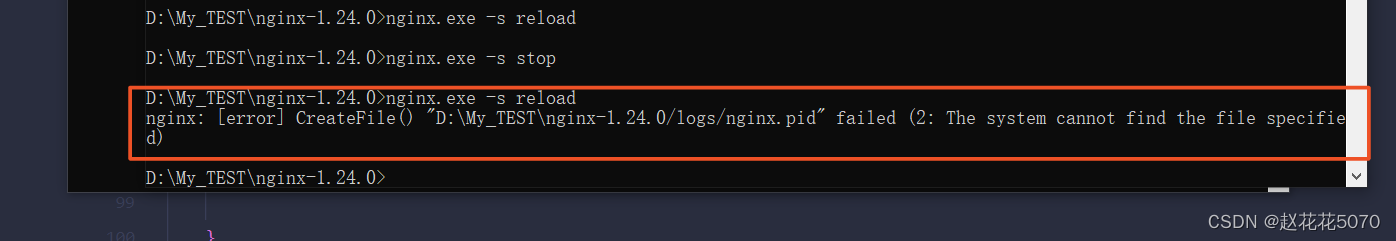
,那么你一定会遇到下面这个问题。

看这个提示就很明显,找不到文件的嘛,那怎么办呢?
直接将这个
html/dist
改成该项目所在的绝对路径就好了, 例如:
D:/My_TEST/nginx-1.24.0/html/dist
(此处可以根据你自己的需求来)