简介
这个是基于尚品汇项目开发的电商前端项目
vue-cli脚手架初始化项目
node + webpack + 淘宝镜像,因为这些我记得我的电脑之前已经安装好了,现在只要确认一下是不是版本号就行了。
确认npm、cnpm版本号
因为之前电脑就安装好npm和cnpm,所以现在确认是不是安装好了。

如何卸载掉和安装vue-cli脚手架
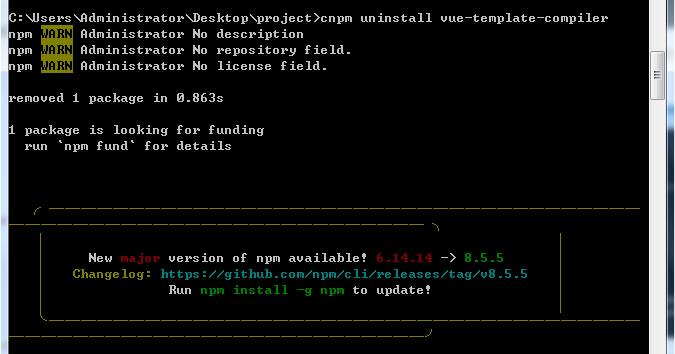
卸载vue-cli脚手架
因为操作错误安装了最新版的vue-cli,首先查看一安装是哪一个版本的vue-cli脚手架:

现在需要重新卸载重新安装一下,进入项目目录,输入命令:
//卸载3.0之前的版本
npm uninstall -g vue-cli
yarn global remove vue-cli
//卸载3.0之后的版本(可以统一使用此指令卸载)
npm uninstall -g @vue/cli
yarn global remove @vue/cli

安装vue-cli脚手架
//安装3.0之后的版本
安装最新版本 cnpm install -g @vue/cli
安装指定版本 cnpm install -g @vue/cli@版本号
//安装3.0之前的版本
安装最新版本 cnpm install -g vue-cli
安装指定版本 cnpm install -g vue-cli@版本号
安装项目需求,现在安装的是2.9.6版本的vue-cli脚手架

但是这里要注意的是,
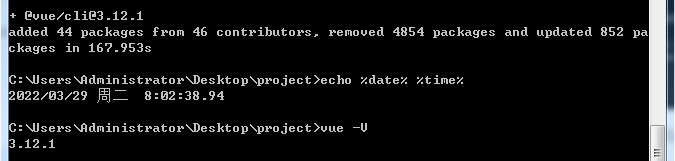
vue -V
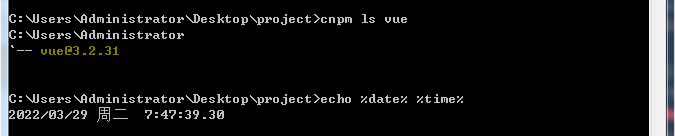
检查的不是vue的版本号,而是vue-cli脚手架的版本号,然后我们检查一下vue的版本号,进入项目目录文件输入
cnpm ls vue

安装Webpack
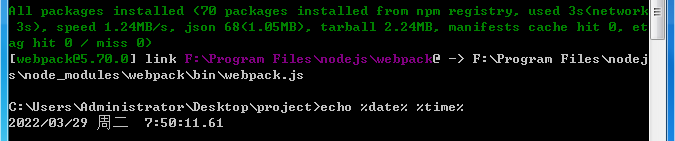
进入当前项目目录下,输入以下命令全局安装Webpack:
cnpm install webpack -g
看到下面这个,就表示我们安装好Webpack了

创建子涵优品项目文件夹
在project文件夹下,打开控制台命令行窗口,输入以下命令:
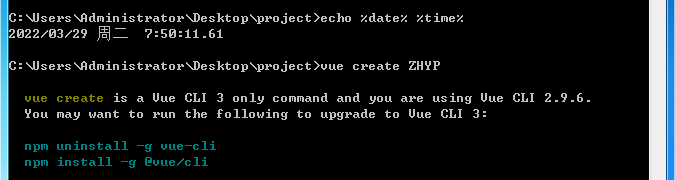
vue create ZHYP
但是弹出以下情况:

它说
vue create
这个命令是Vue CLI 3的命令,可以通过下面的命令升级到Vue CLI 3
npm unintasll -g vue-cli
npm install -g @vue/cli
我们根据它的要求升级到Vue CLI 3,然后再查看一下版本号:

然后,我们再输入上面那一条命令
vue create ZHYP
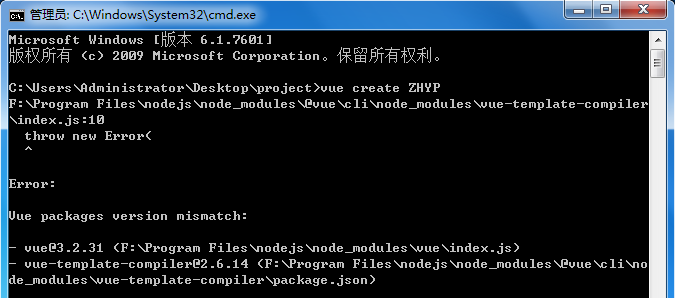
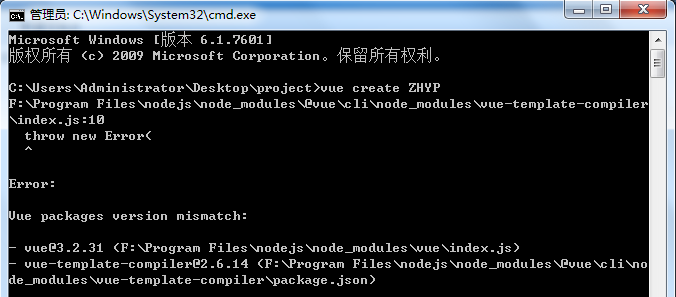
,重新创建以下文件夹,但是报错了:

vue和vue-template-compiler版本不匹配
根据上面的提示,vue的版本是
vue@3.2.31
,vue-template-compiler版本是
vue-template-compiler@2.6.14
,两个版本不匹配。
在网上找了一下解决方法,尝试着将vue的版本降低到和vue-template-compiler的版本一样,输入以下命令:
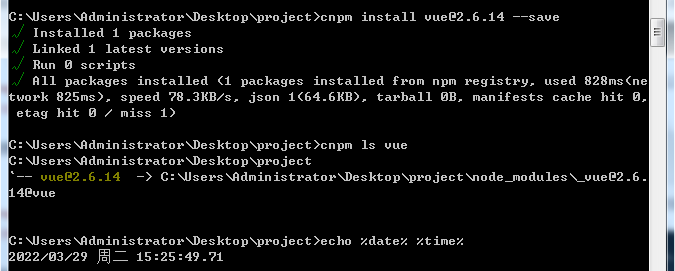
cnpm install vue@2.6.14 --save

可以看到现在的vue版本也是2.6.14了。然后,我们再重新操作一下,但是发现还是不行:

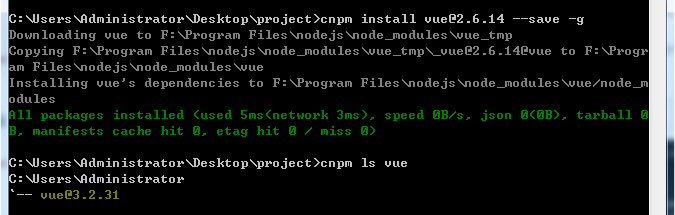
然后又到网上找答案,发现上面那里没有安装到全局变量,会不会是这里的问题呢,于是,我把上面的命令改为全局变量的命令:
cnpm install vue@2.6.14 --save -g
但是还是不行,vue的版本还是不变:

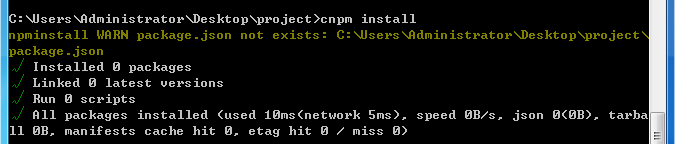
再尝试一下网上的另一种方法:
先卸载:cnpm uninstall vue-template-compiler@版本号
再安装:cnpm install
好像可以了,但是出现小小的警报,说在桌面不存在package.json这个文件,
警告好像没有什么的,项目能跑就行
,所以暂时忽略这个问题:


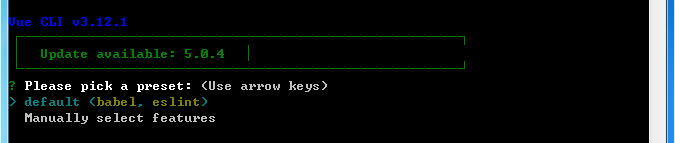
还有一个问题,本来项目文件夹我是输入全大写的,但是提示错误,说现在不支持大写,所以我就输入小写,接下来选择默认选项:

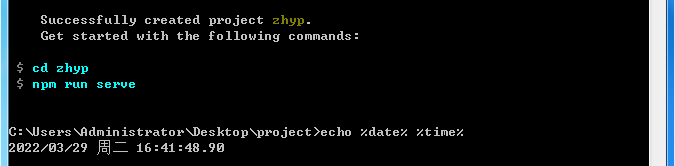
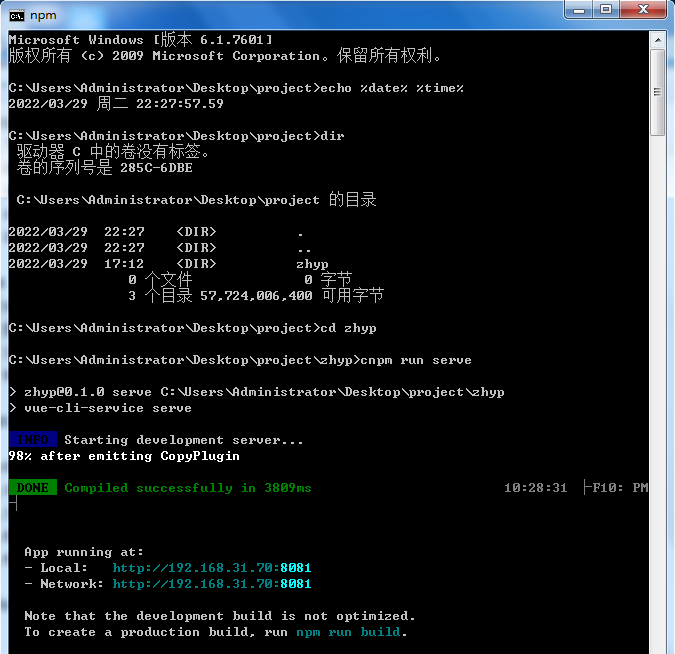
剩下工作就交给电脑了,跑完之后会看到这个,表示成功创建项目文件夹了:

按照它给的提示看能不能在本地服务器运行这个
子涵优品
项目,现在显示编译成功:

上面的提示说,我们
子涵优品
这个项目会跑在这两个地址上,所以我分别在浏览器的地址栏输入这两个地址,打开控制台也没有发现有什么错误:


自动打开浏览器
但是还是有一点瑕疵,因为这是我是手动在浏览器的地址栏上输入的地址,现在我们让
子涵优品
这个项目,每当我们跑完
cnpm run serve
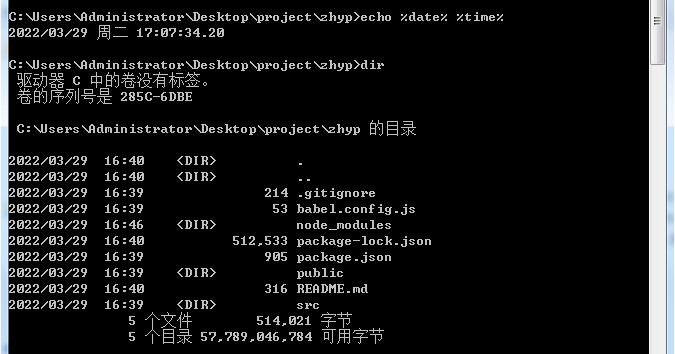
这条命令,会自动打开浏览器,关闭掉npm命令行窗口,重新进入项目根目录,但是没有发现这个
vue.config.js
文件:

那么我们就新建一个
vue.config.js
文件,输入以下代码:
module.exports = {
// 基本路径 baseURL已经过时
publicPath: './',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
// compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
// vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
// dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
disableHostCheck: true,
host: 'www.test.com',//如果是真机测试,就使用这个IP
port: 1234,
https: false,
hotOnly: false,
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
找到下面这段代码:
devServer: {
open: process.platform === 'darwin',
disableHostCheck: true,
host: 'www.test.com',//如果是真机测试,就使用这个IP
port: 1234,
https: false,
hotOnly: false,
before: app => {}
},
把
open: process.platform === 'darwin'
先注释掉,再重新写一条,把
open
属性的值改为
true
,重新跑一下
cnpm run serve
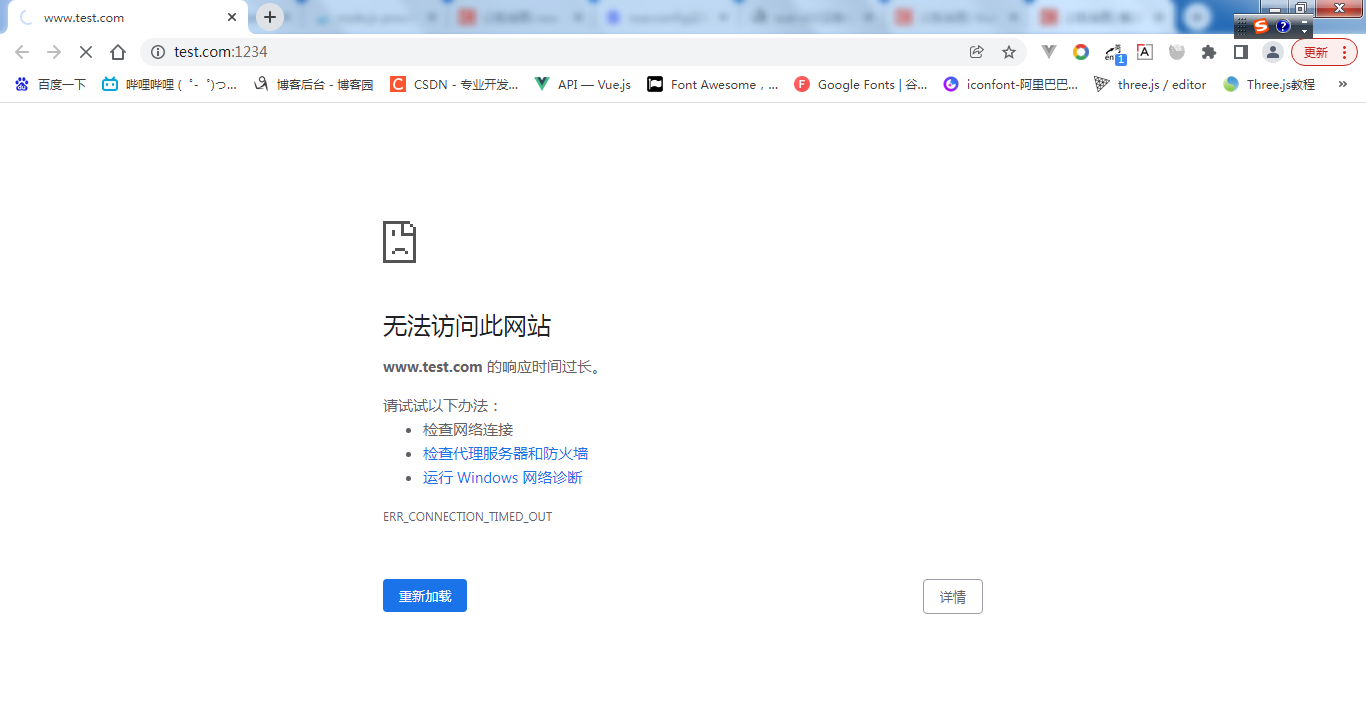
这条命令,看浏览器能不能自动打开:

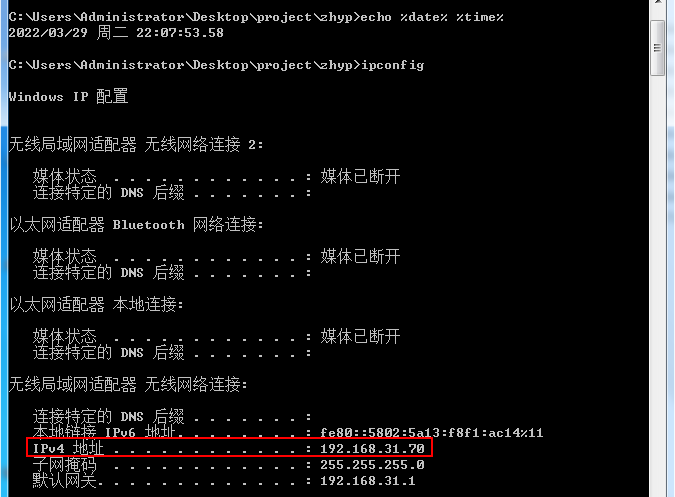
出现上面的问题,应该是IP地址和端口的问题,现在我们查看一下本地服务器的IP地址,关掉跑着的命令行窗口,重新打开一个,输入
ipconfig
:

拿着这个IP地址去修改上面
vue.config.js
中的
host: 'www.test.com',//如果是真机测试,就使用这个IP
port: 1234,
现在改为:
host: '192.168.31.70',
port: 8080,
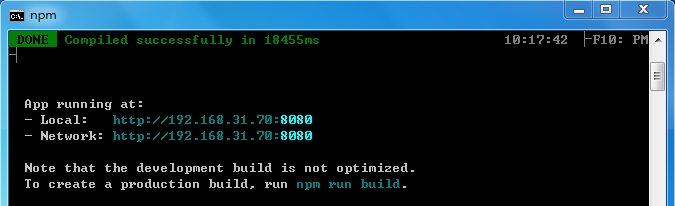
再重新
cnpm run serve
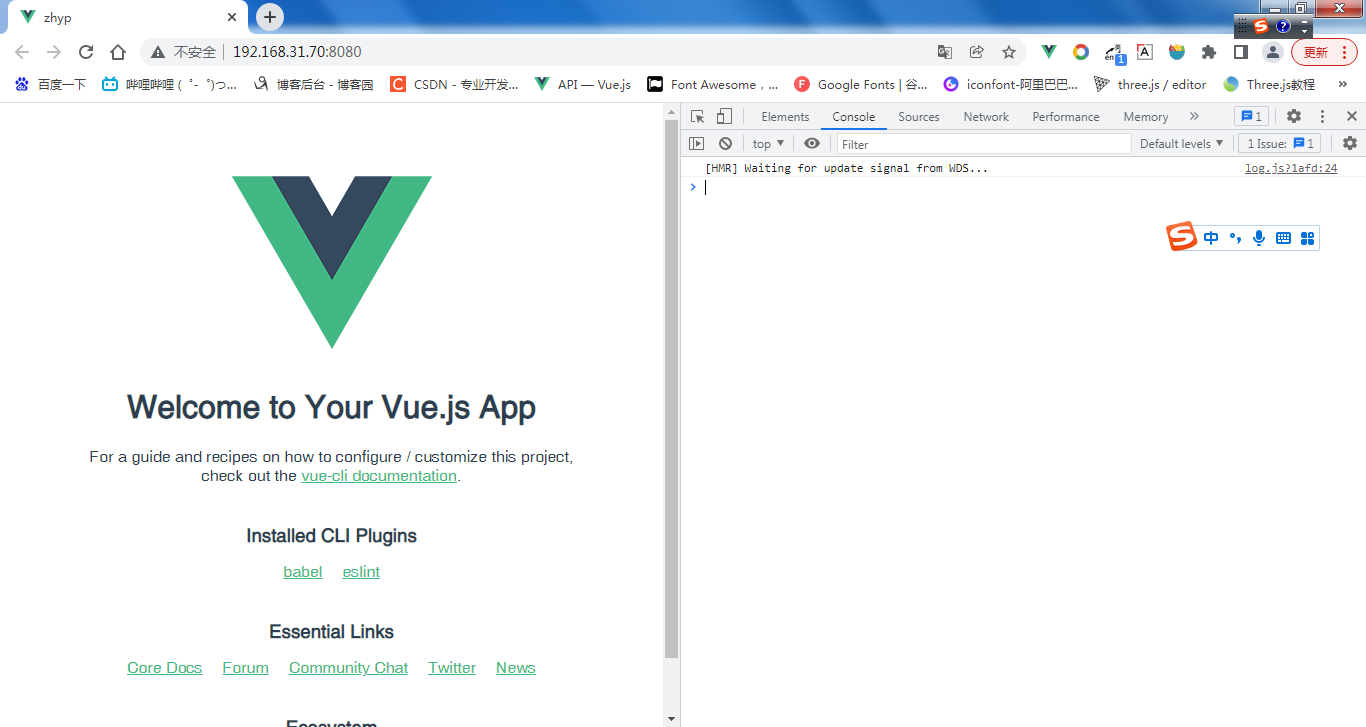
一下,发现是可以跑通的:


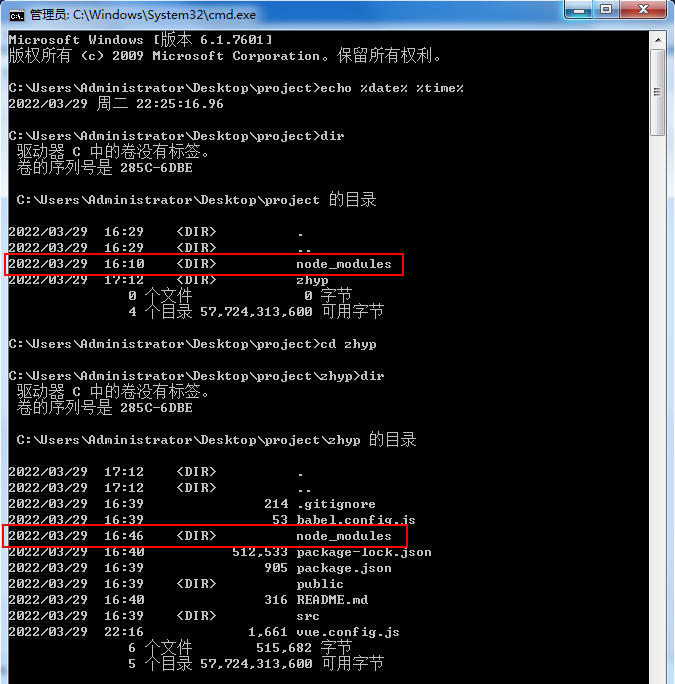
在project文件夹中多出了一个文件夹,我记得原来是没有的,而且在项目文件夹里也有一个同名的文件夹,所以现在把它剪切出来,看项目还能不能跑通:

最后发现还是可以跑的:

那么这个阶段的开发我们已经算完成了!