React Hook使用的坑,不可以把子组件的的state A通过props函数传参返回上父组件,再使用 state A 设置父组件的 state B。这样React Hook的diff算法会报错。
子组件:

父组件:

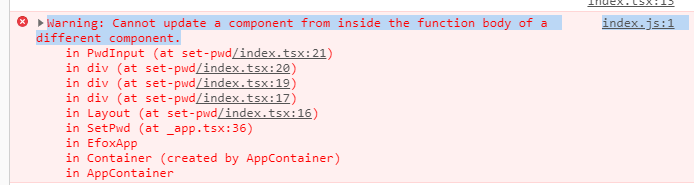
就会出现warning:

解决方法就是间接通过变量传子组件的state的值。不能直接传组件中state值

版权声明:本文为BennyShi1998原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。