js@功能实现
在聊天过程中,我们不免会使用到@功能来针对某个人来发消息。但是要明确一点的是,@功能是属于群组聊天的。所以说1对1的私聊是没有@功能的,所以第一点我们要判断是不是群组聊天,还得判断@符号的输入。我们先来看下面一个例子:
如下,是react-native的代码,input框的value是变量input,而input框实时的输入值是text,我们输出看了一下,如图2。我们不难发现text的值永远比input的值的长度大1。所以我们可以通过这个来判断是否是最后的输入。
图:1

图:2

接下来我们用一个方法实现是否是最后输入,最后输入的是否是@符号,如图3
图:3

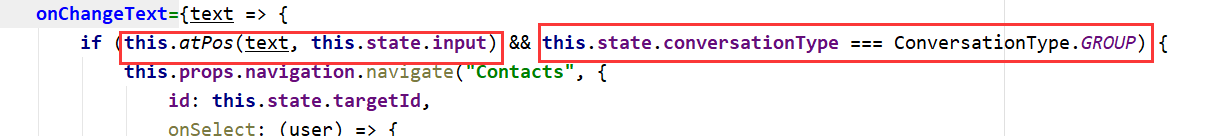
如图4,我们不仅判断了位置,还判断了是不是群聊。
图:4

由于是移动端,所以我把@好友的列表做成了一个界面,所以涉及到react子传父问题。我们给好友列表传递一个onSelect属性,其实他是一个方法,这个方法的作用是通过图6,好友列表点击之后传回来当前好友的数据,将部分数据push到数组atUsers中。并且将当前输入的值text(此时@符号在text中),拼接上当前@人的用户名,
图:5

图:6

如图7,这个判断是当你删除input框中的值时才会触发的,您可以参照图1,图2输出,您会发现当你删除时,input框的value值this.state.input比你onChange时的text值的长度大1,接下来,我们需要遍历atUsers这个数组,也就是您@了哪些(您输入一段文本虽然一次只能@一位好友,但是您可以多次@,您说是吧?)。d的值是当前输入框内容的长度减去atUsers数组的每一项的用户名的长度,如果d>=0并且atUsers数组中的某一项在input框内容的最后一位,那么input框的内容第0位提取到第d位,并且将atUsers数组通过splice方法,删除当前位
图:7

下面附上部分源码
onChangeText={text => {
if (this.atPos(text, this.state.input) && this.state.conversationType === ConversationType.GROUP) {
this.props.navigation.navigate("Contacts", {
id: this.state.targetId,
onSelect: (user) => {
this.state.atUsers.push({
userName: "@" + user.userName,
id: user.id,
});
this.setState({
input: text + user.userName + " ",
}, async () => {
await Utils.sleep(200);
this.refs["TextInput"].focus();
});
},
});
}
if (this.state.input.length - text.length === 1) {
for (let i = 0; i < this.state.atUsers.length; i++) {
const d = this.state.input.length - this.state.atUsers[i].userName.length;
if (d >= 0 && this.state.input.lastIndexOf(this.state.atUsers[i].userName) === d) {
text = this.state.input.substring(0, d);
this.state.atUsers.splice(i, 1);
break;
}
}
}
if (text.length === 0) {
this.state.atUsers = [];
}
this.setState({
input: text,
});
}}