项目场景:
在开发小程序的过程中 使用wxss写 代码量太多,推荐使用less更加的方便快捷
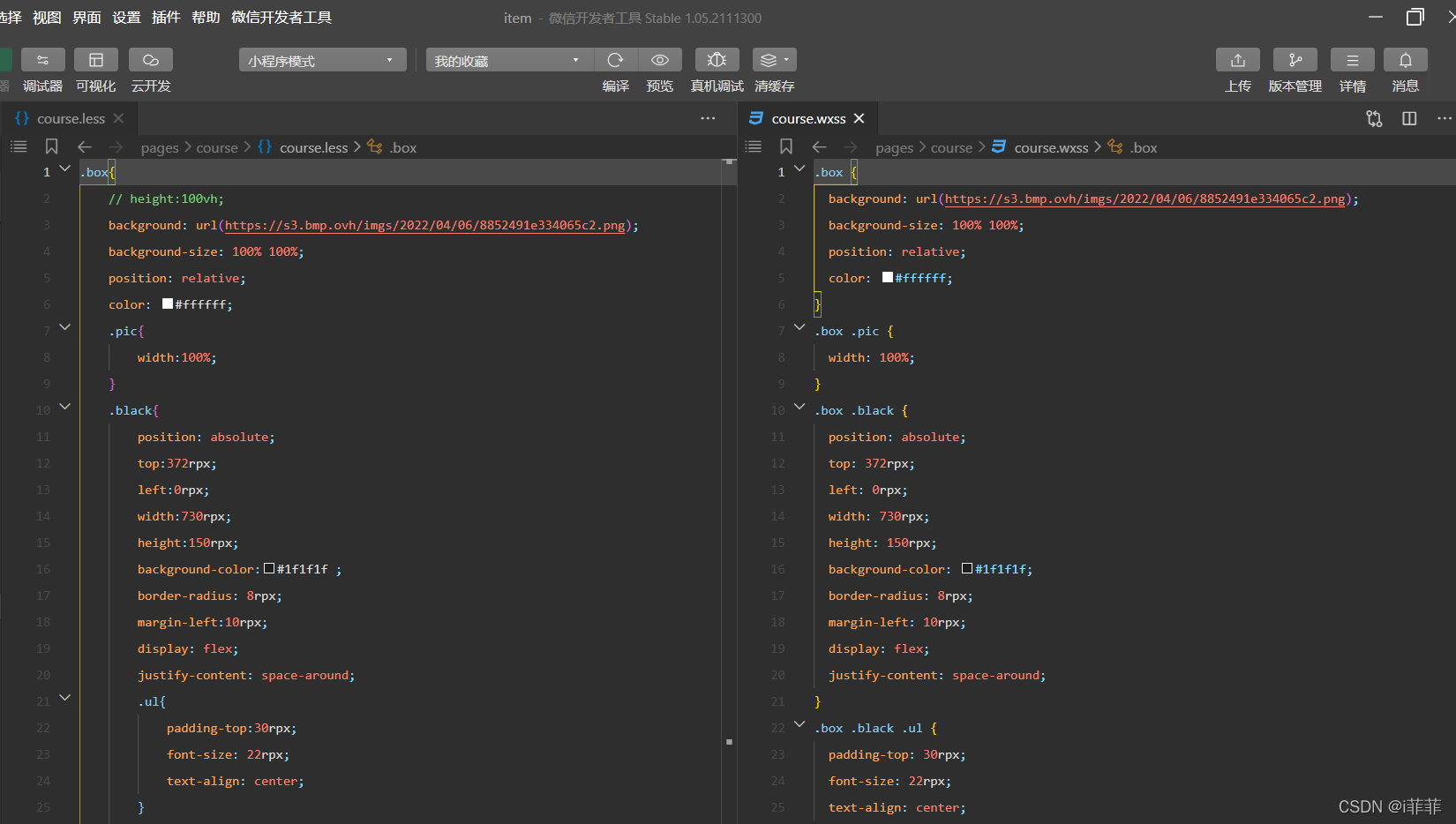
比如下图,左边的是less,右边是wxss,我们可以看出差距

解决方案:
第一步:
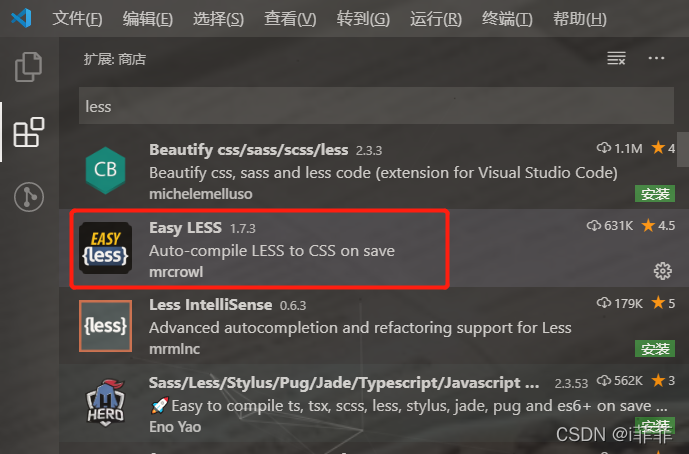
在VScode编辑器的扩展下载一个
less扩展

第二步:
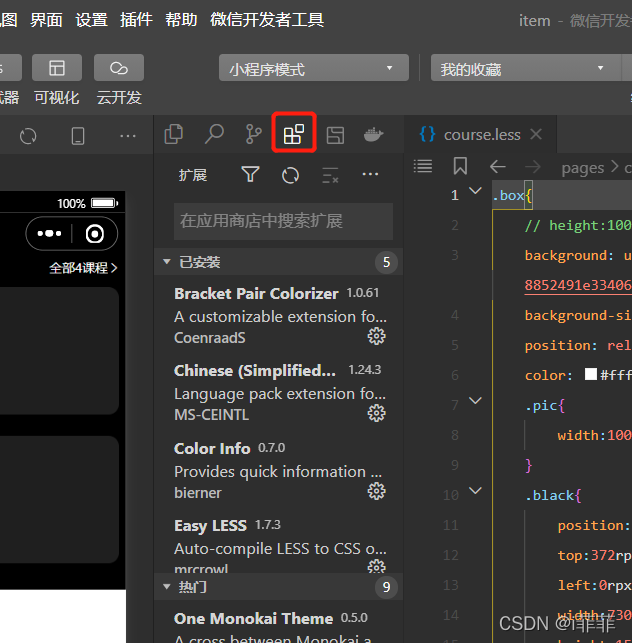
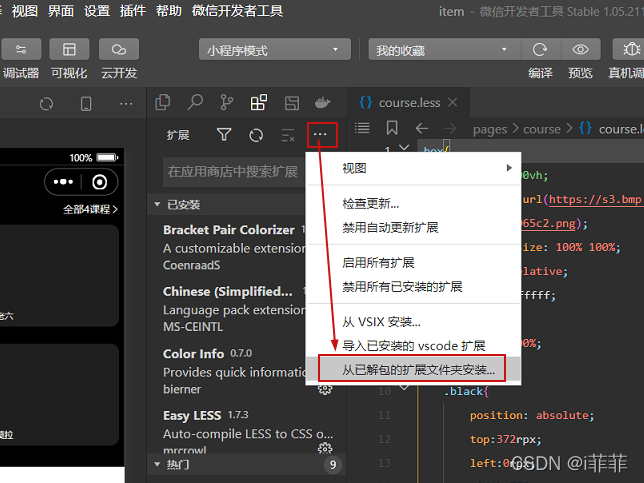
打开微信开发者工具,点击代码左侧的
扩展
,然后点击扩展右边的三个点,选择最下面的
从已解包的扩展文件夹安装


第三步:
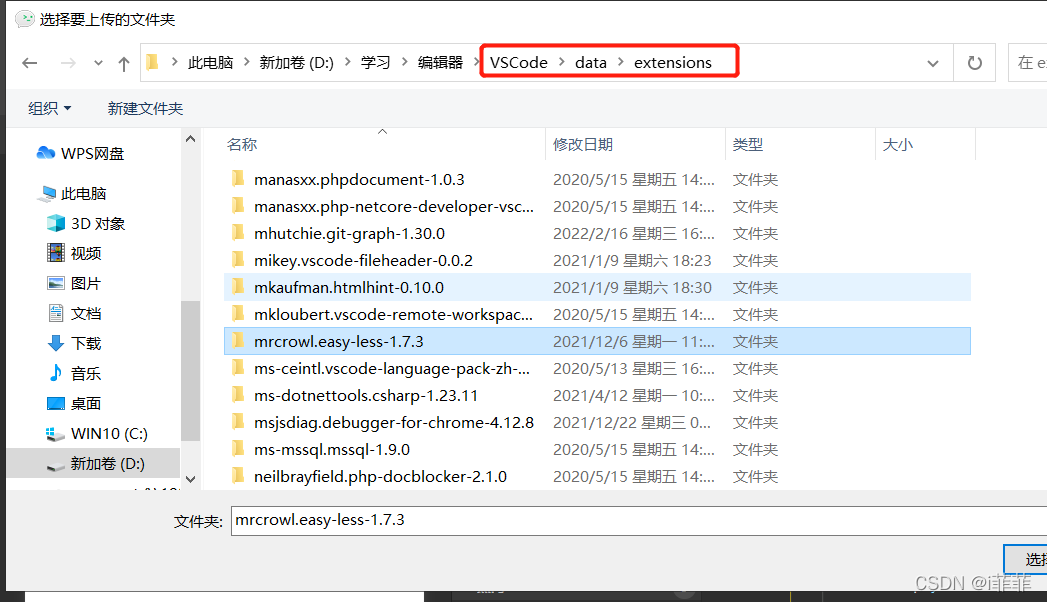
这里你先去看一下你的VScode安装在哪个目录 选择VScode里面的
data
,里面的
extensions
文件夹里面找到下图的
mrcrowl.easy.less-1.7.3
文件,后面的数字是你下载的版本号

第四步:
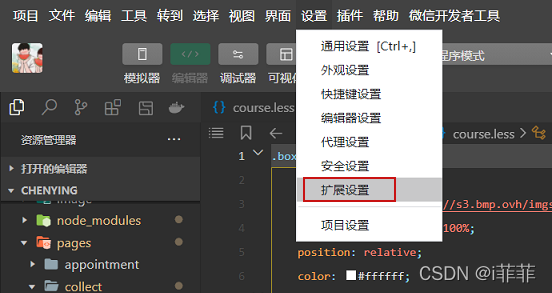
点击导航栏的
设置
,点击
扩展设置

第五步:
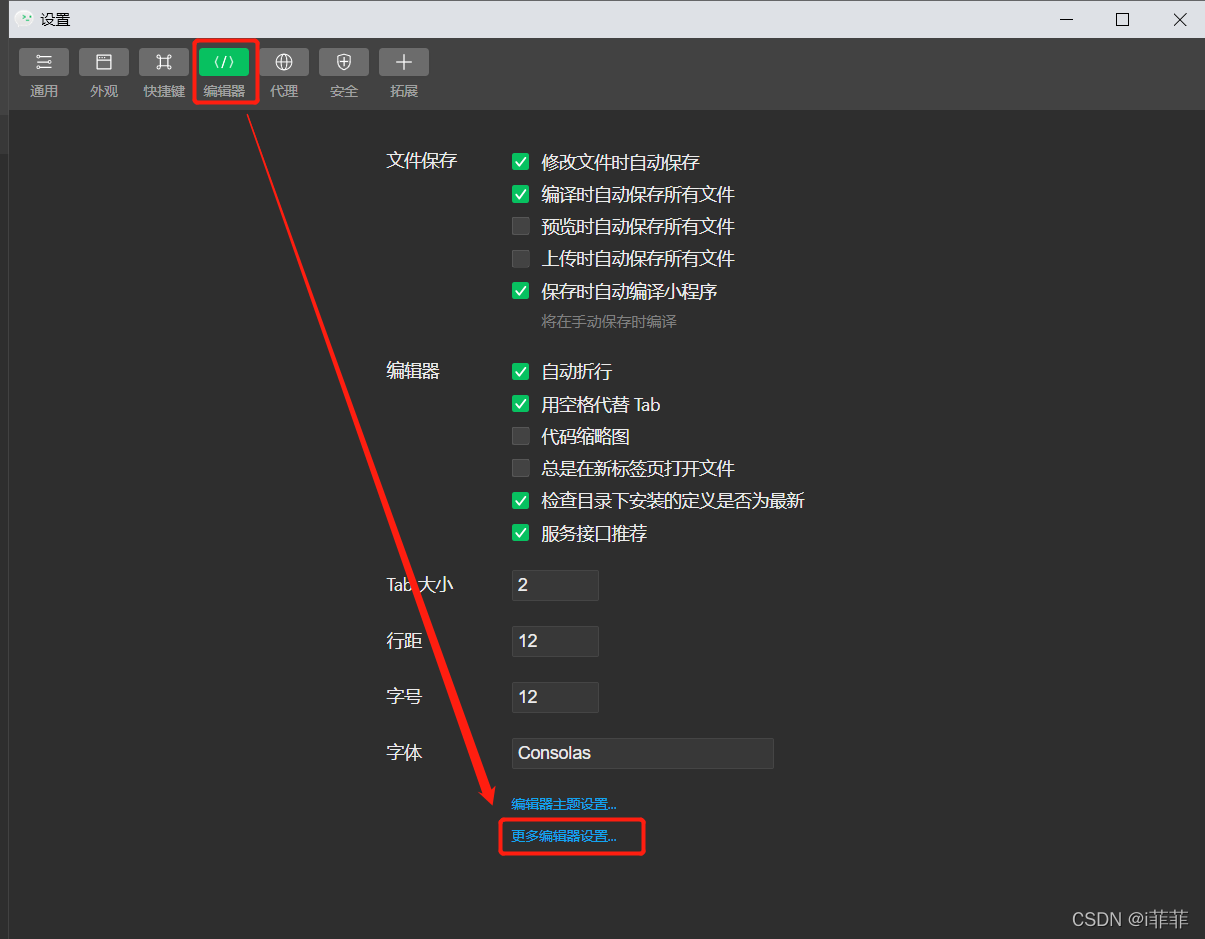
点上面的
编辑器
,然后点击下面的
更多编辑器设置…

第六步:
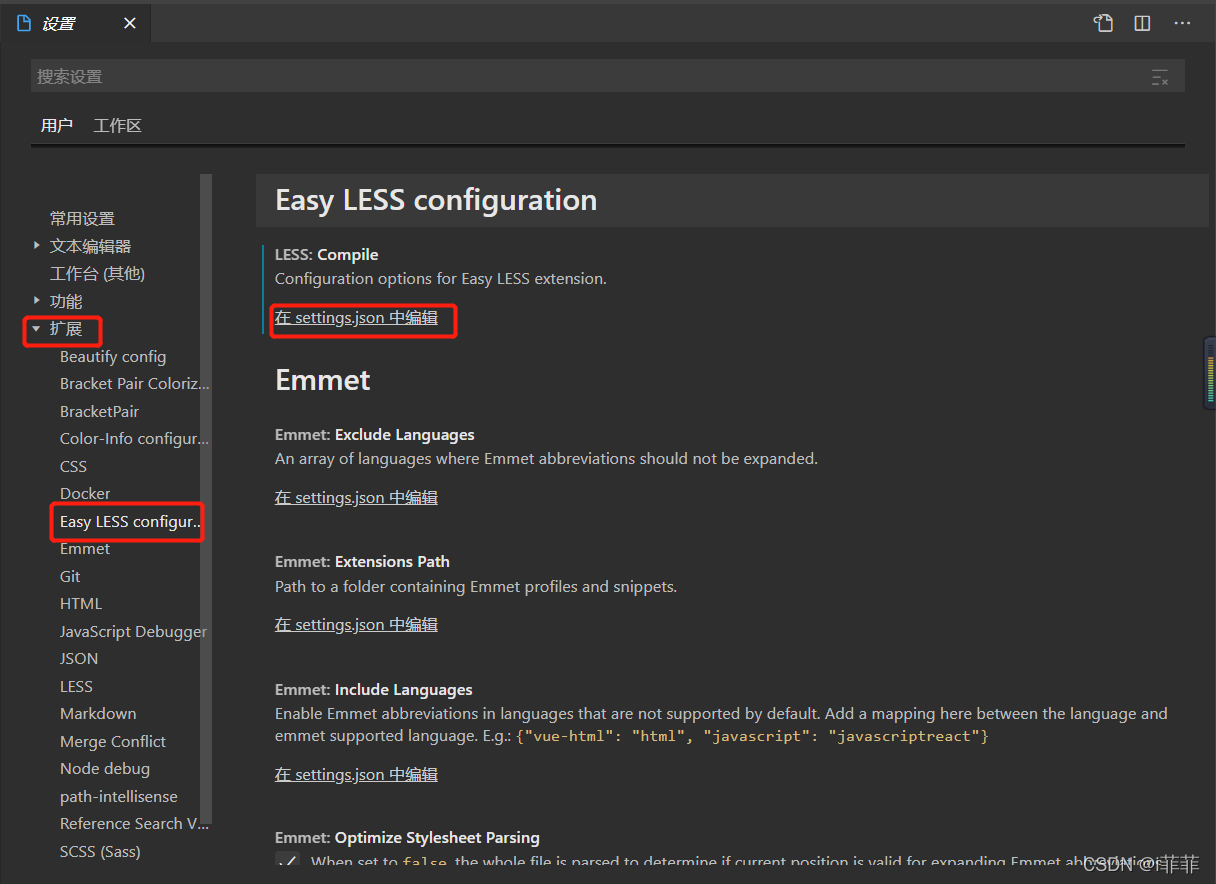
之后会出来一个设置页面,点击
扩展
,找到里面的
Easy LESS configur…
再点击右边的编辑

第七步:
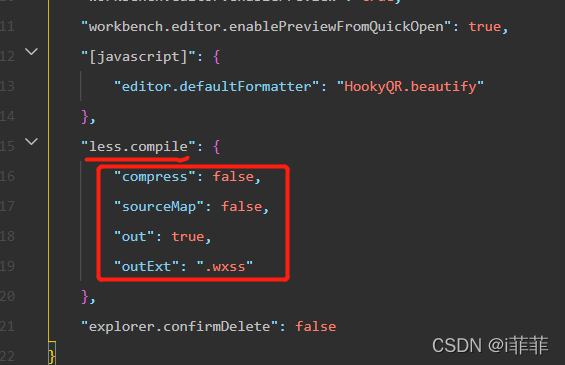
在代码中
less.compile
里面写入下面四行代码,他就会自动把你在less里面的代码转换为wxss的代码了
"compress": false,
"sourceMap": false,
"out": true,
"outExt": ".wxss"