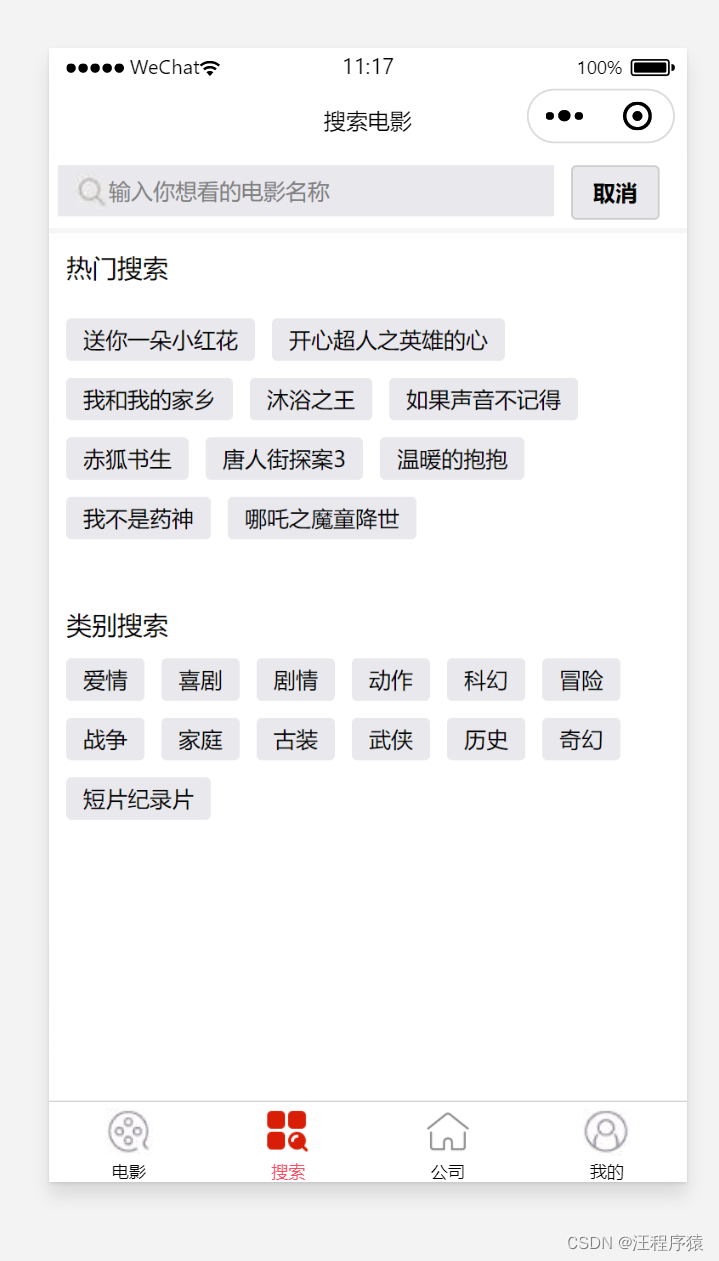
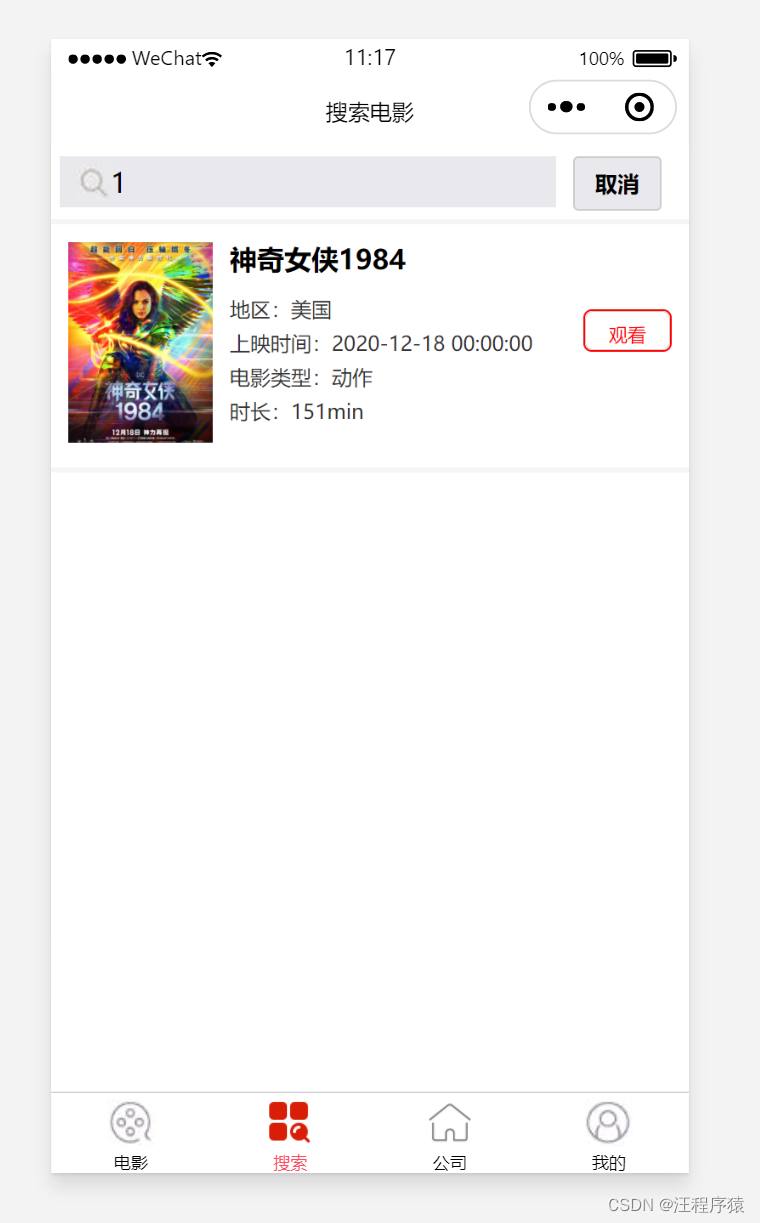
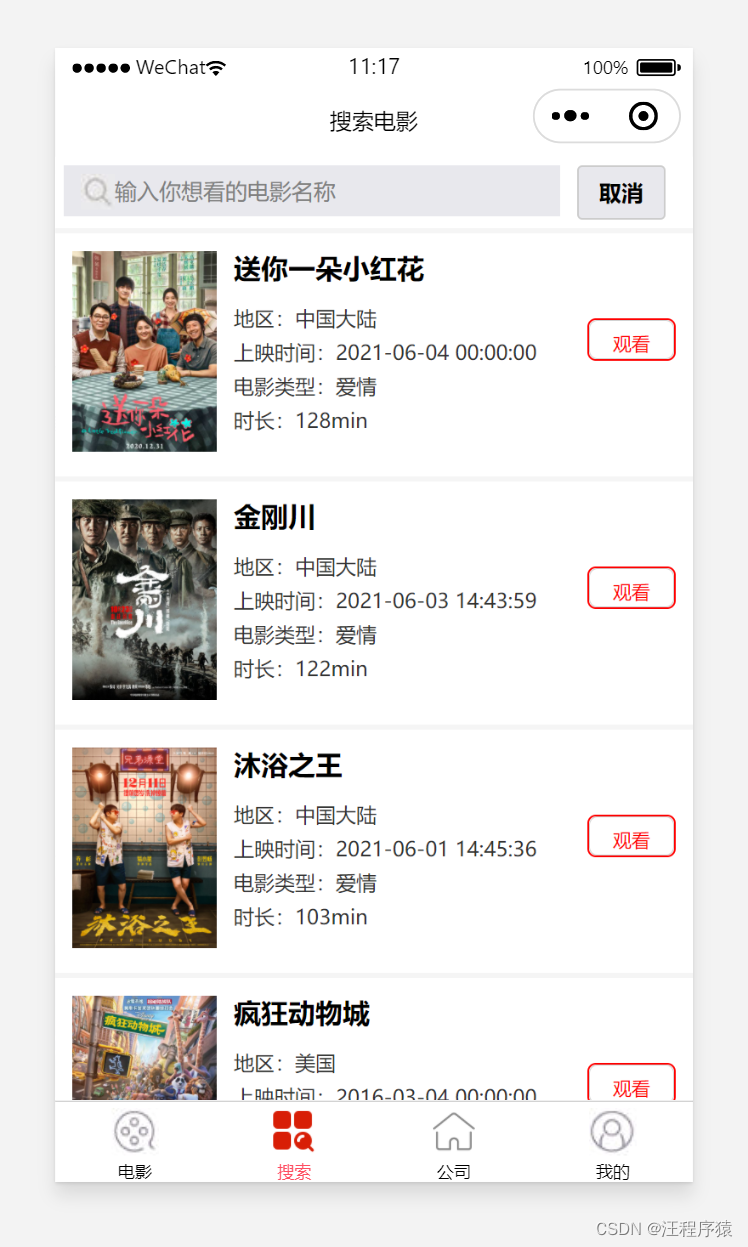
运行结果


点击爱情类别:

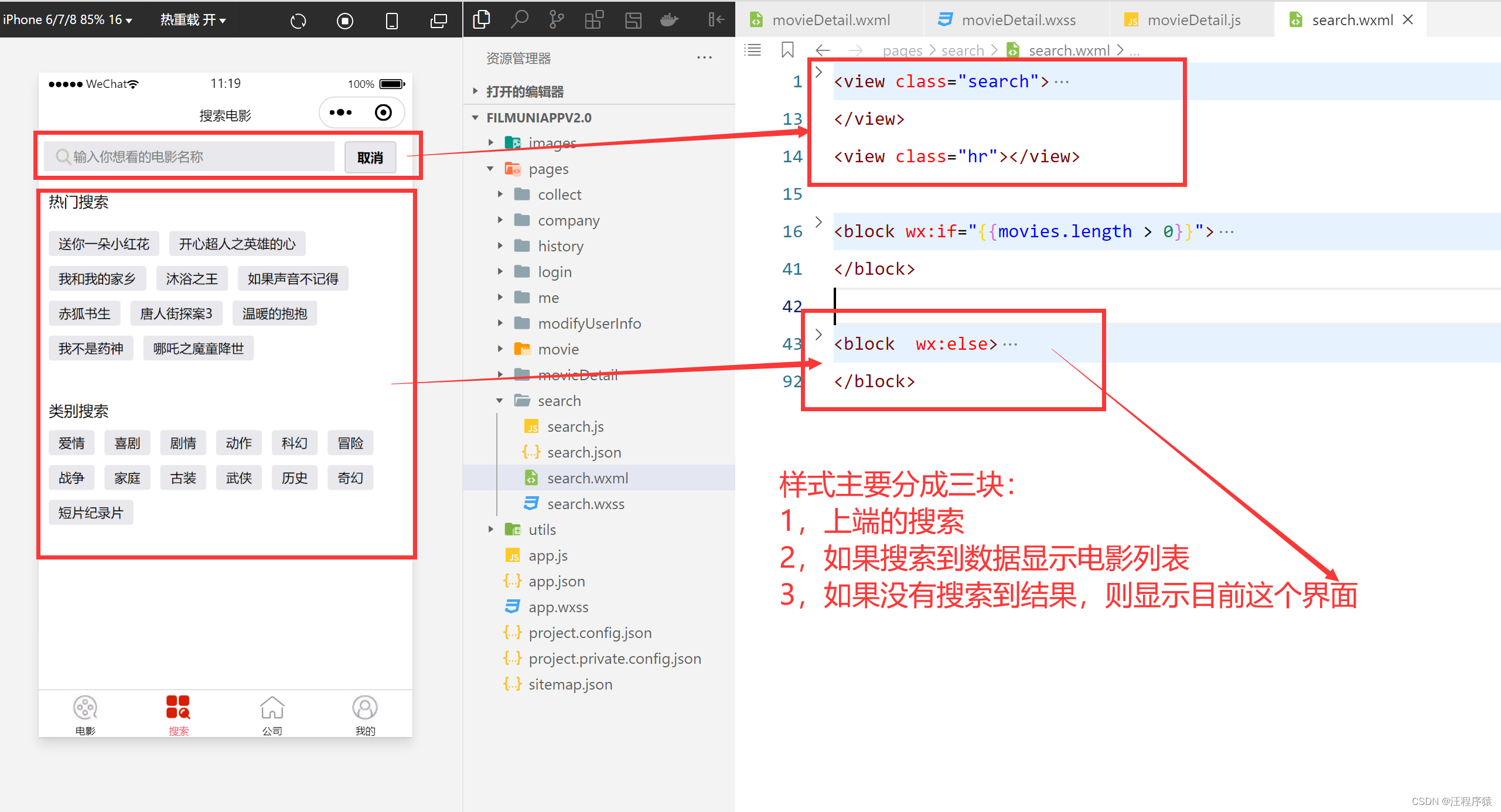
wxml

这里我把标签数据直接写固定,在实际项目中是不行的,理论上是需要从后端获取。
<view class="search">
<view class="searchBg">
<view>
<!-- 显示搜索图标 -->
<image src="/images/icon/search-1.jpg" style="width:20px;height:21px;"></image>
</view>
<view>
<input type="text" placeholder="输入你想看的电影名称" placeholder-class="holder" bindblur="searchGoods" id="search" value="{{name}}" />
</view>
</view>
<!-- 重置数据 -->
<view class="cancelbtn" bindtap="resetSearch">取消</view>
</view>
<view class="hr"></view>
<block wx:if="{{movies.length > 0}}">
<!-- 如果有结果显示 -->
<block wx:for="{{movies}}">
<view class="movie" id="{{item.id}}" bindtap="loadMovieDetail">
<view class="pic">
<!-- <image src="http://127.0.0.1:8181/images/movie/2022/05/30/4c257d518062421b975f87fbe6f1adb4.jpeg" mode="aspectFit" style="width:85px;height:119px;"></image> -->
<!-- 显示海报需要进行字符串的拼接 -->
<image src="http://127.0.0.1:8181/{{item.moviePoster}}" mode="aspectFit" style="width:85px;height:119px;"></image>
</view>
<view class="movie-info">
<view class="base-info">
<view class="name">{{item.name}}</view>
<view class="desc">地区:{{item.movieArea}}</view>
<!-- <view class="desc">测试海报:{{item.moviePoster}}</view> -->
<view class="desc">上映时间:{{item.releaseDate}}</view>
<view class="desc">电影类型:{{item.movieCategoryName.movieCategoryName}}</view>
<view class="desc">时长:{{item.movieLength}}min</view>
</view>
</view>
<view class="btn">
<button>观看</button>
</view>
</view>
<view class="hr"></view>
</block>
</block>
<block wx:else>
<!-- 如果没有显示热门搜索 -->
<view class="hotSearch">
<view class="title">
<view class="left">热门搜索</view>
<!-- <view class="right">换一批</view> -->
</view>
<view class="tips" >
<view class="tip" id="{{1}}" bindtap="loadMovieDetail" >送你一朵小红花</view>
<view class="tip" id="{{34}}" bindtap="loadMovieDetail">开心超人之英雄的心</view>
<view class="tip" id="{{6}}" bindtap="loadMovieDetail">我和我的家乡</view>
<view class="tip" id="{{4}}" bindtap="loadMovieDetail">沐浴之王</view>
<view class="tip" id="{{2}}" bindtap="loadMovieDetail">如果声音不记得</view>
<view class="tip" id="{{5}}" bindtap="loadMovieDetail">赤狐书生</view>
<view class="tip" id="{{8}}" bindtap="loadMovieDetail">唐人街探案3</view>
<view class="tip" id="{{9}}" bindtap="loadMovieDetail">温暖的抱抱</view>
<view class="tip" id="{{18}}" bindtap="loadMovieDetail">我不是药神</view>
<view class="tip" id="{{16}}" bindtap="loadMovieDetail">哪吒之魔童降世</view>
</view>
</view>
<!-- 如果没有显示热门搜索 -->
<view class="catagorySearch">
<view class="title">
<!-- <view class="catagorySearchleft">热门搜索</view> -->
<!-- <view class="right">换一批</view> -->
</view>
<view class="catagorySearchleft">类别搜索</view>
<view class="tips" >
<!-- 爱情喜剧 悬疑惊悚犯罪运动西部传记歌舞黑白电影其他历史 -->
<view class="tip" id="{{1}}" bindtap="loadClickCatagoryMovieDetail">爱情</view>
<view class="tip" id="{{2}}" bindtap="loadClickCatagoryMovieDetail">喜剧</view>
<view class="tip" id="{{4}}" bindtap="loadClickCatagoryMovieDetail">剧情</view>
<view class="tip" id="{{6}}" bindtap="loadClickCatagoryMovieDetail">动作</view>
<view class="tip" id="{{7}}" bindtap="loadClickCatagoryMovieDetail">科幻</view>
<view class="tip" id="{{11}}" bindtap="loadClickCatagoryMovieDetail">冒险</view>
<view class="tip" id="{{12}}" bindtap="loadClickCatagoryMovieDetail">战争</view>
<view class="tip" id="{{15}}" bindtap="loadClickCatagoryMovieDetail">家庭</view>
<view class="tip" id="{{16}}" bindtap="loadClickCatagoryMovieDetail">古装</view>
<view class="tip" id="{{17}}" bindtap="loadClickCatagoryMovieDetail">武侠</view>
<view class="tip" id="{{19}}" bindtap="loadClickCatagoryMovieDetail">历史</view>
<view class="tip" id="{{13}}" bindtap="loadClickCatagoryMovieDetail">奇幻</view>
<view class="tip" id="{{24}}" bindtap="loadClickCatagoryMovieDetail">短片纪录片</view>
</view>
</view>
</block>
wxss
.search{
display: flex;
flex-direction: row;
padding: 5px;
}
.searchBg{
background-color: #E8E8ED;
width: 80%;
display: flex;
flex-direction: row;
height: 30px;
line-height: 30px;
}
.searchBg image{
margin-left: 10px;
margin-top:5px;
}
.search input{
height: 30px;
line-height: 30px;
}
.holder{
font-size: 13px;
}
.cancelbtn{
font-size: 13px;
font-weight: bold;
line-height: 30px;
margin-left: 10px;
border:1px solid #cccccc;
width:50px;
text-align: center;
background-color: #E8E8ED;
border-radius: 3px;
}
.hr{
border:1px solid #cccccc;
opacity: 0.2;
}
.title{
display: flex;
flex-direction: row;
padding:10px;
}
.left{
width: 80%;
font-size: 15px;
}
.catagorySearchleft{
padding-top: 140px;
padding-left: 10px;
width: 100%;
font-size: 15px;
}
.right{
width:20%;
font-size: 13px;
color: #E4393C;
text-align: right;
}
.tips{
padding:10px;
}
.tip{
background-color: #E8E8ED;
padding-left: 10px;
padding-right: 10px;
height: 25px;
line-height: 25px;
border-radius: 3px;
text-align: center;
font-size: 13px;
margin-right: 10px;
float: left;
margin-bottom: 10px;
}
.item{
clear: both;
width: 100%;
padding-left: 10px;
padding-right: 10px;
font-size: 15px;
padding-top: 10px;
}
.name{
margin-bottom: 10px;
}
.content{
font-family: "Microsoft YaHei";
}
.type{
display: flex;
flex-direction: row;
width:96%;
margin: 0 auto;
}
.type view{
margin: 0 auto;
}
.select{
font-size: 12px;
width: 48%;
color: red;
text-align: center;
height: 45px;
line-height: 45px;
border-bottom: 5rpx solid red;
}
.default{
width:48%;
font-size: 12px;
text-align: center;
height: 45px;
line-height: 45px;
}
.movie{
display: flex;
flex-direction: row;
width: 100%;
}
.pic image{
width: 80px;
height: 100px;
padding: 10px;
}
.base-info{
width: 100%;
font-size: 12px;
padding-top:10px;
line-height: 20px;
}
.name{
font-size: 16px;
font-weight: bold;
color: #000000;
}
.desc{
color: #333333;
}
.hr{
height: 1px;
width: 100%;
background-color: #cccccc;
opacity: 0.2;
}
.btn{
position: absolute;
right: 10px;
margin-top:50px;
}
.btn button{
width: 52px;
height: 25px;
font-size: 11px;
color: red;
border: 1px solid red;
background-color: #ffffff;
}
.items{
display: flex;
flex-direction: row;
}
.item{
margin-right: 5px;
text-align: center;
}
.movieName{
font-size: 12px;
text-align: center;
}
.movieDesc{
font-size: 12px;
color: #cccccc;
}
.title{
padding:10px;
display: flex;
flex-direction: row;
}
.intro{
width: 60%;
}
.zhinan{
font-size: 16px;
}
.third{
font-size: 13px;
color: #cccccc;
margin-top:10px;
}
.month{
width:40%;
display: flex;
flex-direction: row;
align-items: center;
font-size: 11px;
}
.first{
width:40px;
height: 20px;
line-height: 20px;
text-align: center;
border-radius: 10px;
background-color: #FE4E62;
color: #ffffff;
margin-right: 10px;
}
.second{
width: 40px;
height: 20px;
line-height: 20px;
text-align: center;
color: #cccccc;
margin-right: 10px;
}
.hr2{
height: 10px;
width: 100%;
background-color: #cccccc;
opacity: 0.2;
}
js
Page({
data:{
result: [],
movies:[],
name: '',
ids:[1,2,3]
},
// 失去焦点时触发,进行搜索
searchGoods:function(e){
// 获得输入框的值
var name = e.detail.value;
var page = this;
// 请求后端数据
wx.request({
// 请求的url
// url: 'http://127.0.0.1:8181/sysMovie/find?movieName=',
url:'http://127.0.0.1:8181/sysMovie/find?movieName='+name,
method:'GET',
header:{
"Content-Type":"json"
},
success:function(res){
var movieList = res.data
console.log(movieList);
var len = movieList.total;
console.log(len);
if(len<1){
wx.showToast({
title: '查找失败',
icon: 'error',
duration: 1000
});
}
var movies = new Array();
for(var i=0;i<len;i++){
var subject = movieList.data[i];
var movie = new Object();
//电影名称
movie.id = subject.movieId;
movie.name = subject.movieName;
movie.movieArea=subject.movieArea;
movie.movieLength = subject.movieLength;
movie.releaseDate = subject.releaseDate;
// 海报信息,["/images/movie/2022/06/01/1.jpg"]解析为/images/movie/2022/1.jpg
movie.moviePoster = JSON.parse(subject.moviePoster)[0];
//类型之间加/,分隔符
movie.movieCategoryName = (subject.movieCategoryList)[0];
console.log(movie)
//
// console.log(movie)
movies.push(movie);
}
page.setData({movies:movies});
}
})
},
// 重置数据
resetSearch:function(){
var result = new Array();
var movies = new Array();
this.setData({result:result,name:'',movies:movies});
// 返回上一步
wx.navigateBack({
delta: 1
})
},
// 加载具体电影(跳转到具体的)
loadMovieDetail:function(e){
console.log(e);
var id = e.currentTarget.id;
console.log(id)
wx.navigateTo({
// 进行页面的跳转
url: '../movieDetail/movieDetail?id='+id
})
},
// 加载类别电影的类别
loadClickCatagoryMovieDetail(e){
// http://127.0.0.1:8181/sysMovie/find?movieCategoryId=1&orderByColumn=releaseDate&pageSize=30&pageNum=1&isAsc=desc
// 获得输入框的值
var CategoryId = e.currentTarget.id;
// var movieCategoryId = "1";
// console.log("CategoryId",CategoryId)
console.log(e)
var page = this;
// 请求后端数据
wx.request({
// 请求的url
// url: 'http://127.0.0.1:8181/sysMovie/find?movieName=',
url:'http://127.0.0.1:8181/sysMovie/find?orderByColumn=releaseDate&pageSize=30&pageNum=1&isAsc=desc&movieCategoryId='+CategoryId,
method:'GET',
header:{
"Content-Type":"json"
},
success:function(res){
var movieList = res.data
console.log(movieList);
var len = movieList.total;
console.log(len);
if(len<1){
wx.showToast({
title: '查找失败',
icon: 'error',
duration: 1000
});
}
var movies = new Array();
for(var i=0;i<len;i++){
var subject = movieList.data[i];
var movie = new Object();
//电影名称
movie.id = subject.movieId;
movie.name = subject.movieName;
movie.movieArea=subject.movieArea;
movie.movieLength = subject.movieLength;
movie.releaseDate = subject.releaseDate;
// 海报信息,["/images/movie/2022/06/01/1.jpg"]解析为/images/movie/2022/1.jpg
movie.moviePoster = JSON.parse(subject.moviePoster)[0];
//类型之间加/,分隔符
movie.movieCategoryName = (subject.movieCategoryList)[0];
console.log(movie)
//
// console.log(movie)
movies.push(movie);
}
page.setData({movies:movies});
}
})
}
})
版权声明:本文为m0_61504367原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。