一、描述
QPropertyAnimation 对 Qt 属性进行插值。由于属性值存储在
QVariant
中,该类继承了
QVariantAnimation
,并支持与其超类相同元类型的动画。
声明属性的类必须是
QObject
。为了能够为属性设置动画,它必须提供一个 setter(以便 QPropertyAnimation 可以设置属性的值)。这使得为许多 Qt 小部件制作动画成为可能。
示例:
QPropertyAnimation *animation = new QPropertyAnimation(myWidget, "geometry");
animation->setDuration(10000);
animation->setStartValue(QRect(0, 0, 100, 30));
animation->setEndValue(QRect(250, 250, 100, 30));
animation->start();
二、属性成员
1、
propertyName
: QByteArray
此属性定义动画的目标属性名称。动画运行需要属性名称。
2、
targetObject
: QObject*
此属性定义动画的目标 QObject。
三、成员函数
1、
QPropertyAnimation
(QObject *target, const QByteArray &propertyName, QObject *parent = nullptr)
构造一个 QPropertyAnimation 对象。parent 传递给 QObject 的构造函数。动画更改目标上的属性 propertyName。默认持续时间为 250 毫秒。
2、void
updateCurrentValue
(const QVariant &value)
每当当前值发生变化时,都会调用这个虚函数。value 是更新的值。它更新目标对象上属性的当前值。
3、void
updateState
(
QAbstractAnimation
::
State
newState, QAbstractAnimation::
State
oldState)
如果在动画状态从
Stopped
变为
Running
时未定义 startValue,则将当前属性值用作动画的初始值。
四、示例
现在自定义一个label,给它设置一个“widgetWidth”属性,其实就是宽度。

用QPropertyAnimation给自定义的“widgetWidth”属性设置动画,让label的宽度缓慢变化
QPropertyAnimation * animation = new QPropertyAnimation(ui->w, "widgetWidth");
animation->setDuration(4000);
animation->setStartValue(100);
animation->setEndValue(600);
animation->start(QAbstractAnimation::DeleteWhenStopped);//设置播放完了之后animation清除在4秒内label的宽度从100变成600
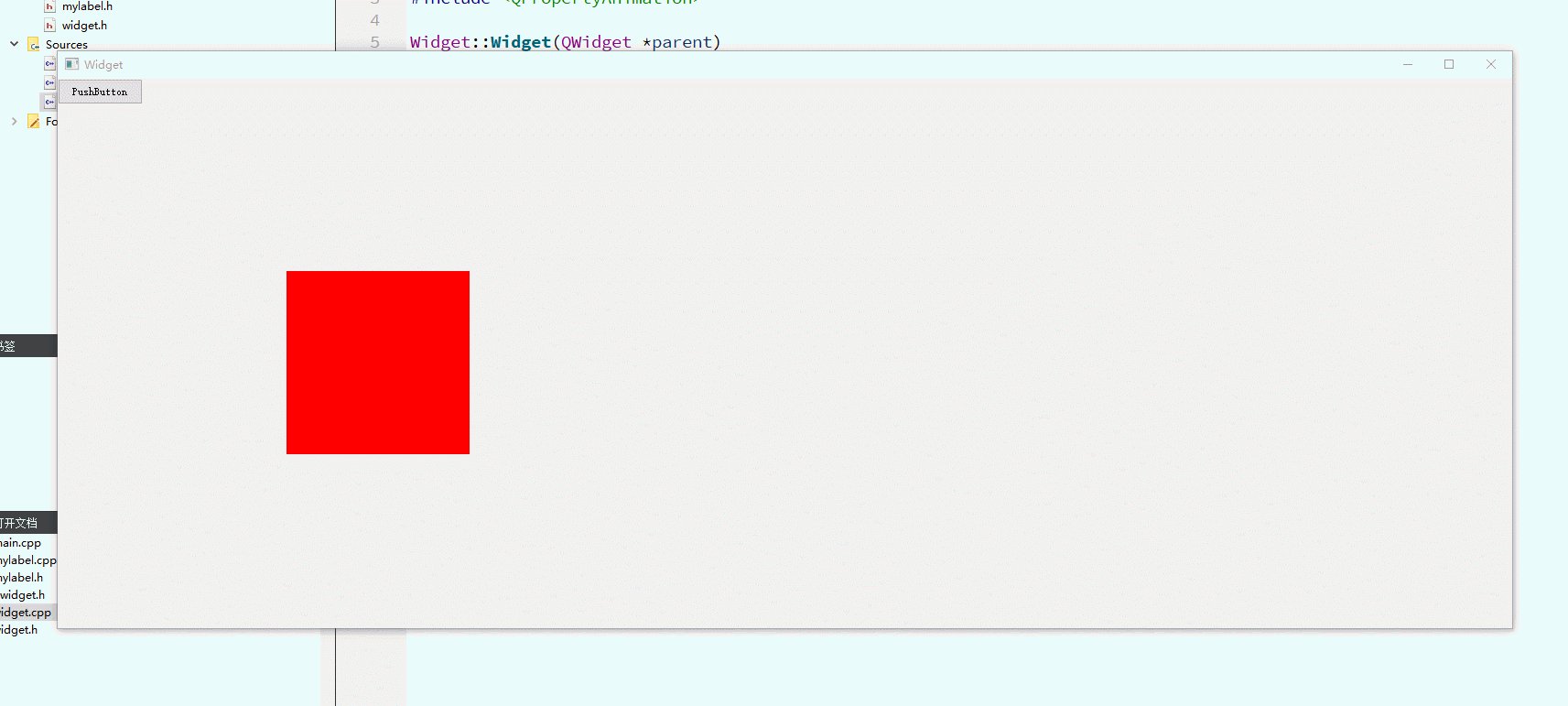
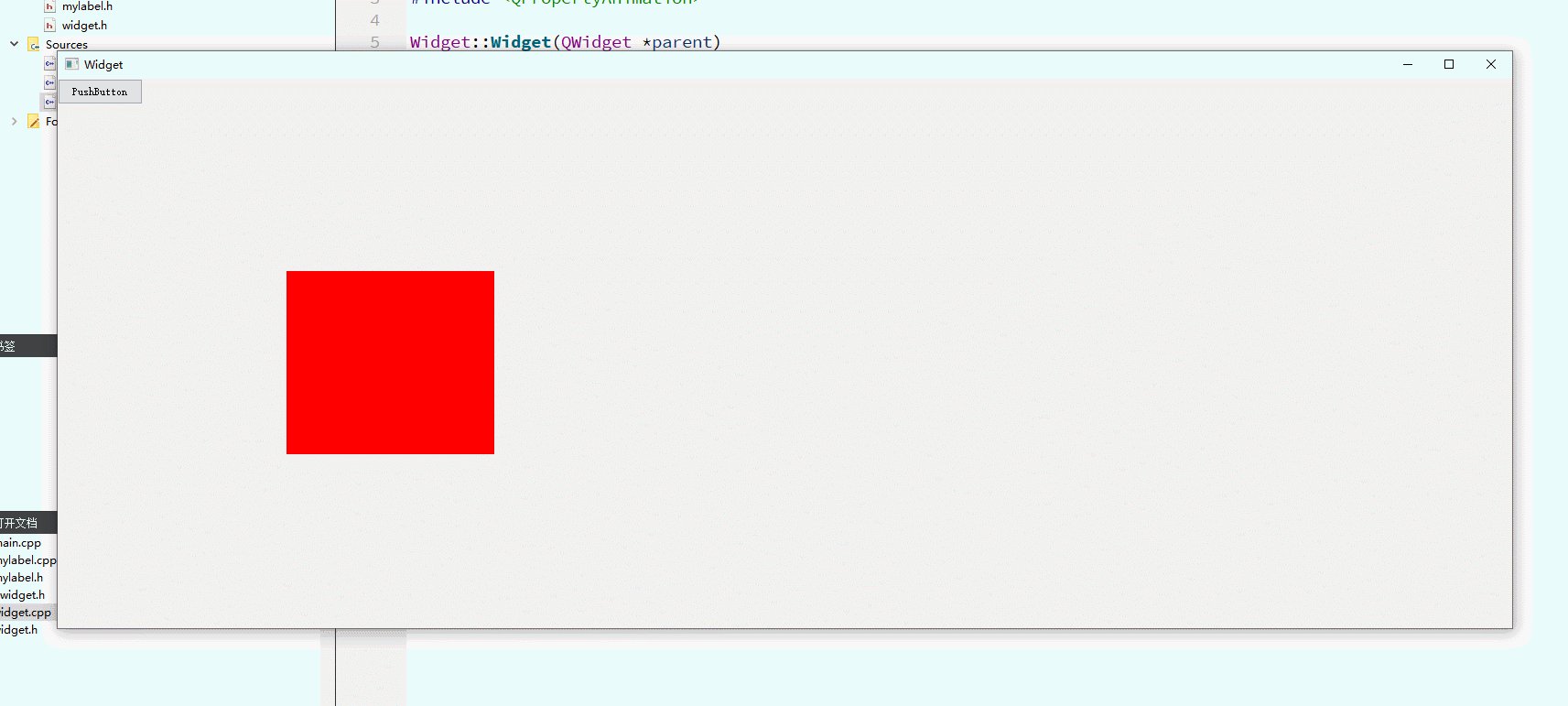
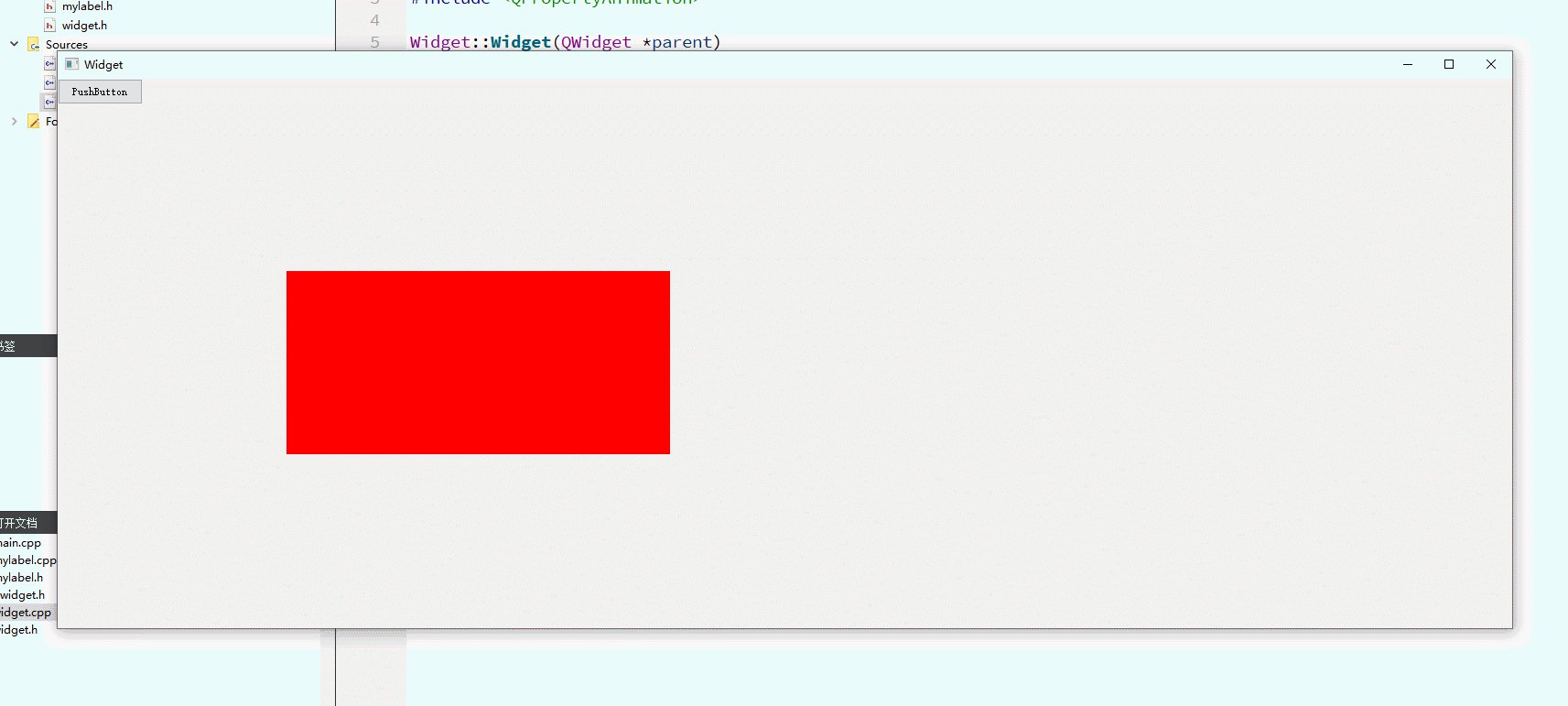
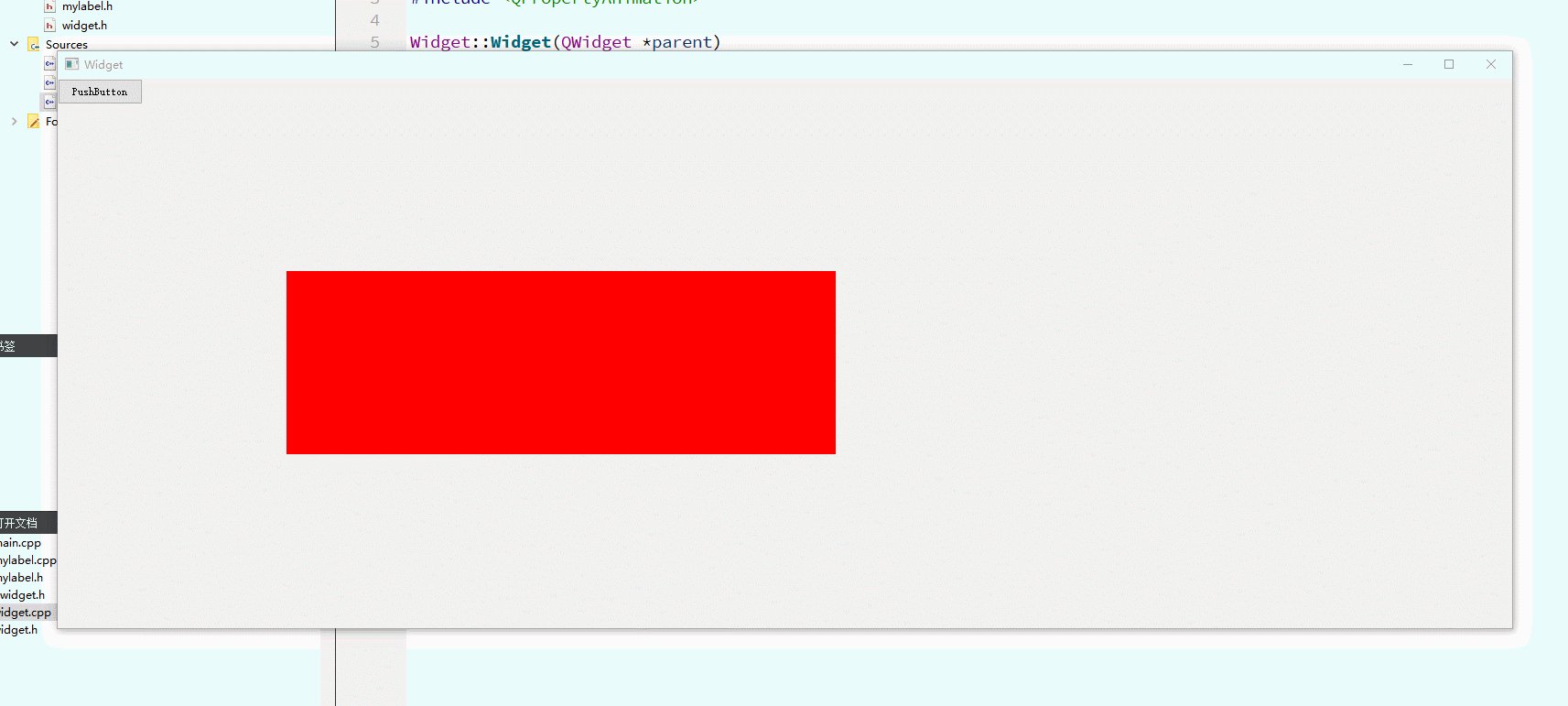
效果:

void setWidgetWidth(int width)
{
qDebug()<<width;
setFixedWidth(width);
}
在setWidgetWidth()中打印width的值,可以发现当动画运行时,setWidgetWidth()不断被调用,从100到600,也就是说动画的原理就是注册属性时注册的
WRITE
函数不断被调用从而改变属性值。
观察一下QWidget的头文件,有不少属性都是可以设置动画的:
