vue项目有时候需要根据页面需要动态的去修改页面标题名称,首先看一下效果图:


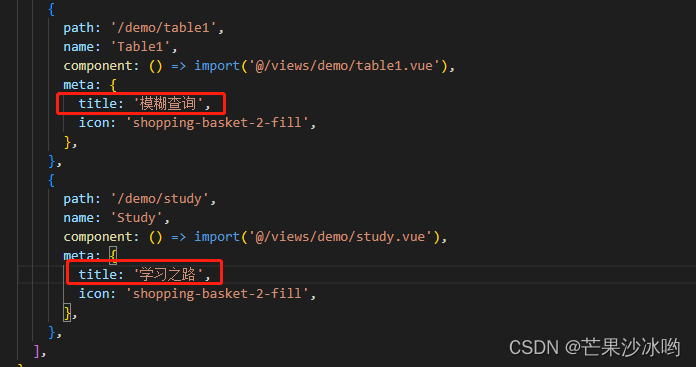
上图就是动态修改前后的对比图,可能还是不够形象,看看router路由里面的配置项:

方法一:
一般在配置路由的时候会配一个静态的title,当有些页面需要修改时,这个时候就需要使用到路由守卫,写在需要修改title的页面:
beforeRouteEnter(to, from, next) {
//to是当前页面,from是从哪里来,next是放行
if (to.query.name) {
to.meta.title = to.query.name //获取从上个页面传过来的name再进行修改
}
next() //切记操作完一定要记得放行,否则无法正常跳转页面
},A页面跳转时需要带的name参数(就是需要修改的title):
handleGo() {
this.$router.push({
path: '/demo/study',
query: {
name: '做前端死路一条',
},
})
},
方法二(简单直接):
handleGo() {
this.$router.push('/demo/study')
document.title = '1111' //直接等于需要修改的名字即可
},跳转后修改的效果是这样的 :

还有一个踩坑的地方,当需要跳转时重新打开一个页面再修改页面标题,就不能使用简单直接的方法二,还是需要使用页面的路由守卫:

handleGo() {
let { href } = this.$router.resolve({
path: '/demo/study',
query: {
name: '天气有点热',
},
})
window.open(href, '_blank')
},然后基本功能就这样,可以试着动手看看
版权声明:本文为m0_61476911原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。