webp格式的图片非常屌,见文章:https://yq.aliyun.com/articles/63830
可是,它有兼容性问题,目前我发现只有基于webkit内核的浏览器才支持,如果ie内核的浏览器打开,根本不会显示webp格式的图片。
那么如何解决这个问题呢?
首先,我想到的是用js判断是否支持webp格式图片,支持的就用webp,不支持的用原图。上代码:
function checkWebp() { try{ return (document.createElement('canvas').toDataURL('image/webp').indexOf('data:image/webp') == 0); }catch(err) { return false; } } $(document).ready(function() { var webp_good = checkWebp(); if(webp_good == false) { $('img').each(function() { var src = $(this).attr('src'); if(typeof src != 'undefined') { src = src.replace('/format,webp', '/format,jpg'); //将webp格式转换成jpg格式 $(this).attr('src', src); } var original = $(this).attr('original'); //针对用了懒加载的情况 if(typeof original != 'undefined') { original = original.replace('/format,webp', '/format,jpg'); //将webp格式转换成jpg格式 $(this).attr('original', original); } }) } })
用这种方式的确能够满足要求,在支持web的情况下用webp,不支持的时候换成了jpg。(ps:我用的是阿里云的oss,默认是显示webp图片)
但是,这种方案有两个问题:
1)IE下页面首先会显示一张破图,然后再显示成正确的图,体验效果不好
2)IE下虽然讲webp图片替换成了jpg,但是看网络请求可以发现,其实页面请求了两次,先请求了webp,再请求了jpg,反而浪费了宽带
果断抛弃这种方案。
方案二,根据header信息判断浏览器是否支持webp
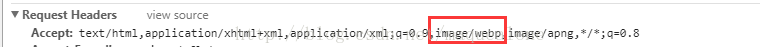
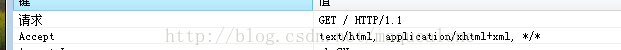
accept头信息会告知浏览器能够识别哪些类型的文件,如下
查看google的accept:
查看ie的accept:
可以知道,google浏览器是支持webp的,ie不支持。
所以,可以在服务器端通过判断是否支持webp来显示对应的图片。
function get_thumb($url, $type = '', $width = 0, $height = 0, $format = 'webp') { //oss图片 if(strpos($url, 'http://static.jutubao.com') !== false || strpos($url, 'http://img.jutubao.com') !== false) { //判断客户端是否支持webp,不支持则改为jpg格式 $accept = request()->header('accept'); if(strpos($accept, 'image/webp') === false && $format == 'webp') { $format = 'jpg'; } if(empty($width) && empty($height) && empty($type)) { //更改图片格式 $url .= '?x-oss-process=image/format,'.$format; } else { $url .= '?x-oss-process=image/resize,m_'.$type.',h_'.$height.',w_'.$width.'/format,'.$format; } } return $url; }
ps:我这是tp5的代码,具体的代码根据实际情况做修改。
版权声明:本文为maquealone原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。