An idle youth, a needy age. 少壮不努力,老大徒伤悲
hello大家好,今天呢,来给大家分享一下js实现九九乘法表!
用到的原理呢其实就是
两个for循环加上拼接字符串
,外层循环控制行数,内层循环控制每一行有几个式子
<script>
....
for(var j=1;j<=9;j++){ // 这个9代表最后总共显示9行
for(var i=1,str="";i<=j;i++){ //i<=j 代表每一行的个数从一个变成9个
str=str+i+"*"+j+"="+i*j+" "; // 最后的" " 只是显示格式美化
};
console.log(str); //每一行循环结束打印这一行
};
....
</script>
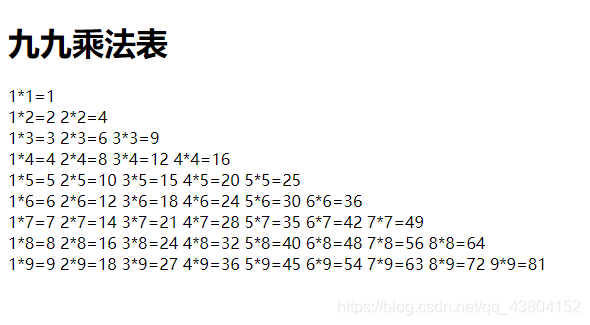
那么这种结果就是:

是不是很简单呢?理解之后还有下面这种变形:
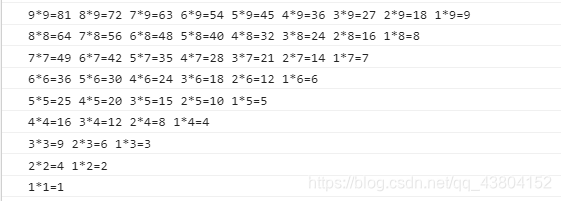
倒着的99乘法表
思路: 要有九行,然后是个倒三角形形状,每一行的话,从上往下依次是9个式子,8个,7个…到最后的1个就是1*1=1
还是那个原理,走你┏ (゜ω゜)=☞
for(var i=9;i>=1;i--){ //思考为什么是i--
for(var j=i,str='';j>=1;j--){
str=str+j+"*"+i+"="+i*j+" ";
}
console.log(str);
}
结果是这个样子:

实际上就是原来的换了个顺序。
笔者刚开始学的时候,脑洞居然能想到这种低级实现方法,超级不推荐大家学习,只是用来纪念下我写的一种方法
!!!不推荐 不推荐 不推荐

要有兴趣的话我来个解释:
d(1) 的意思是执行函数,1 就是true的意思,另外edf这些函数为了节省代码数量就失去了语义化,不过,能实现是能实现,就是这效率以及可读性超级差,这里只供大家娱乐娱乐!
这是效果图

原创请勿转载谢谢!
2019/04/25
版权声明:本文为qq_43804152原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。