Vue的ref属性:
- 被用来给元素或组件注册引用信息(id的替代者)
- 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
-
使用方式:
打标识:
<h1 ref='xxx'>....</h1>
或
<School ref='xxx'>...</School>
获取:this.$refs.xxx
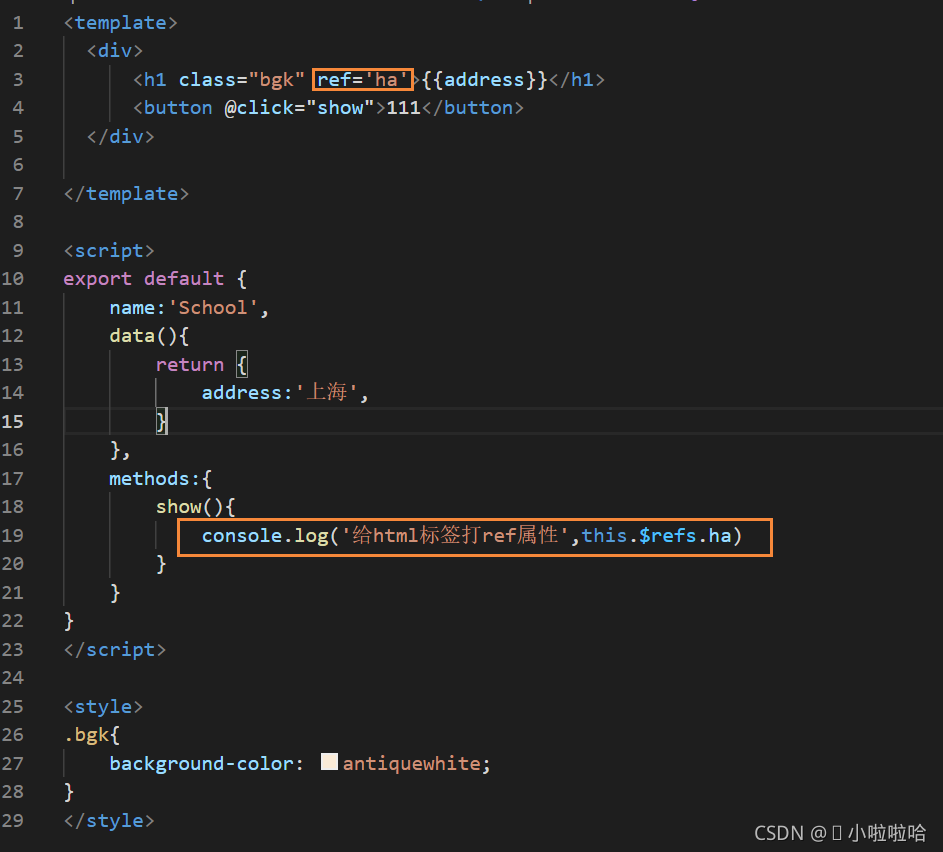
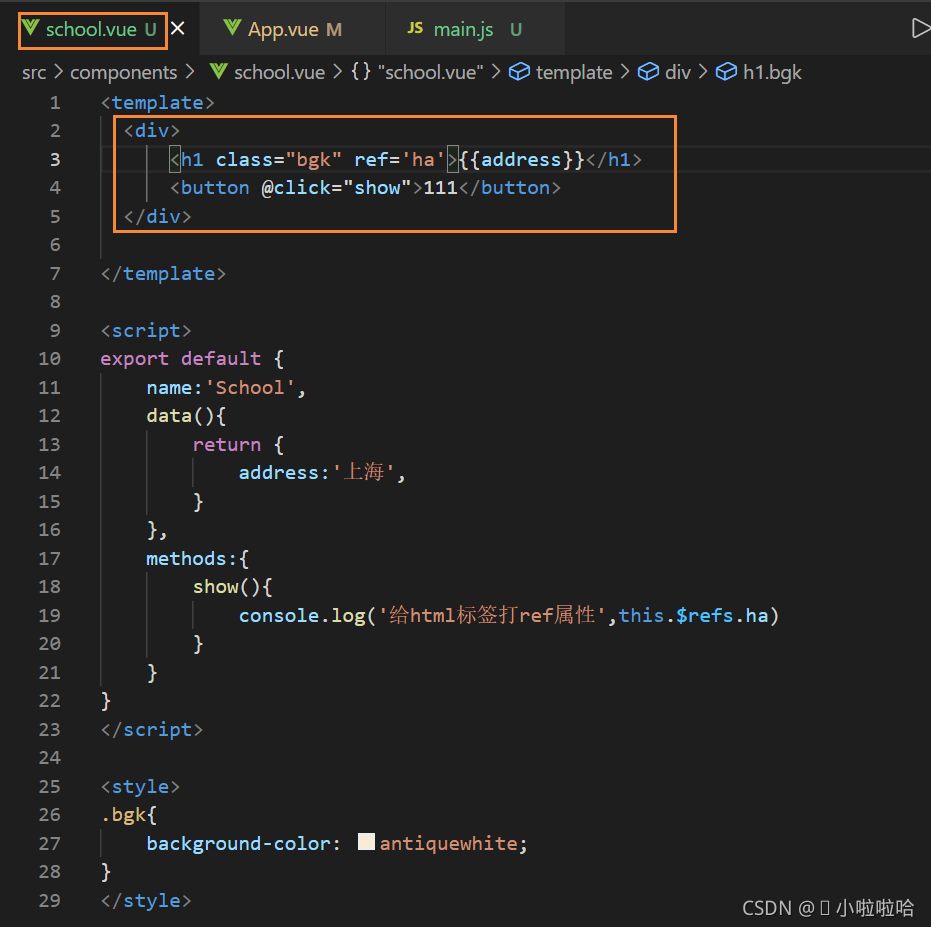
(1)给html标签打ref属性:

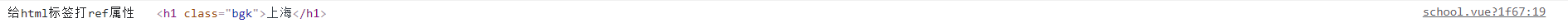
结果如下:
为真实DOM元素

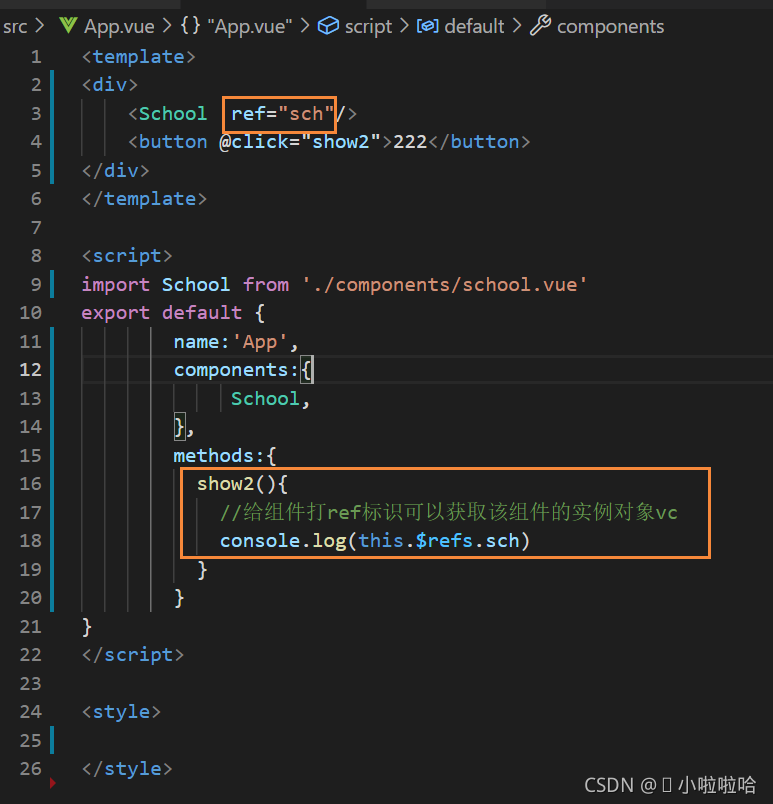
(2)给组件打ref属性:

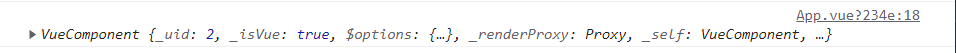
结果如下:
为组件实例对象(vc)

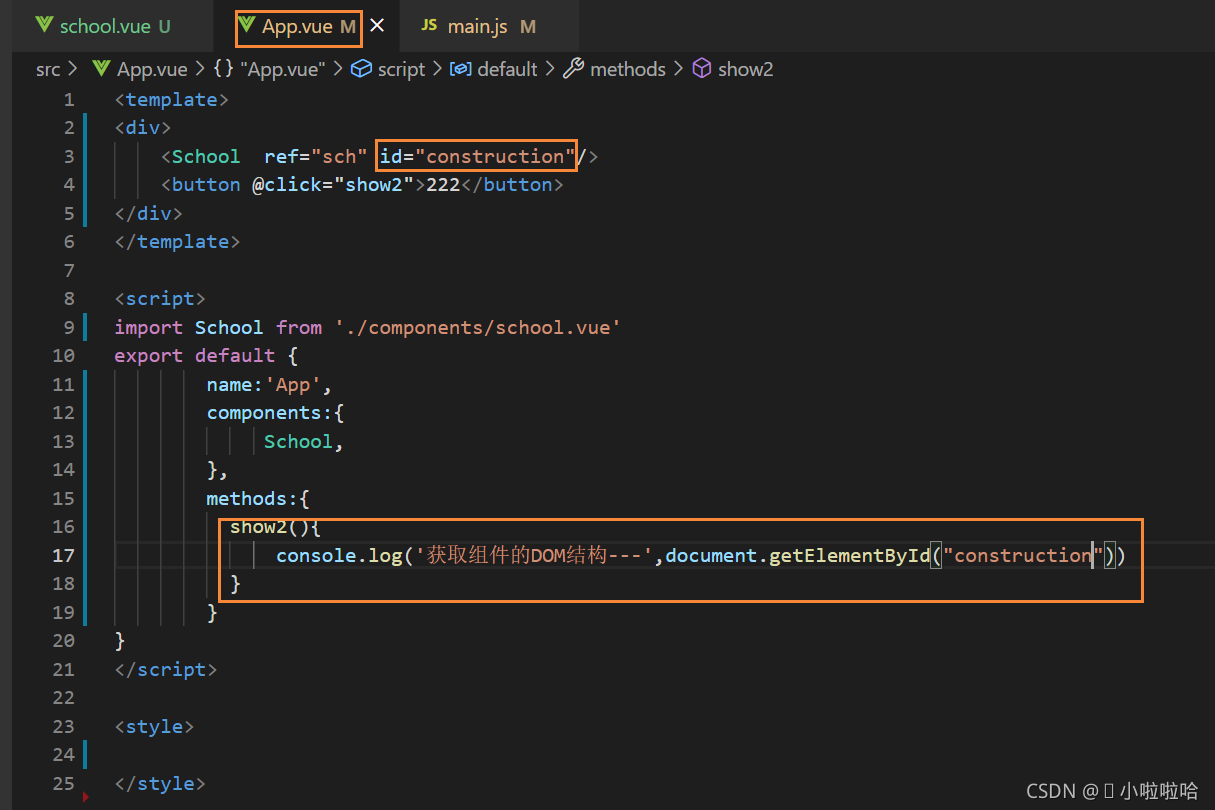
(3)给组件打id标识:

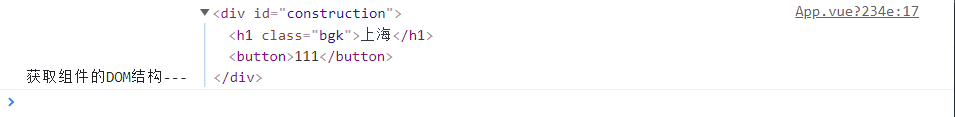
结果如下:


版权声明:本文为qq_54954970原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。