文章目录
1.代码的书写顺序
板块(框架)→有效区→具体内容→样式
(一般有效区的宽度设置为1200px即可)
2.关于居中
-
div居中:
margin: 0 auto;
3.关于定位
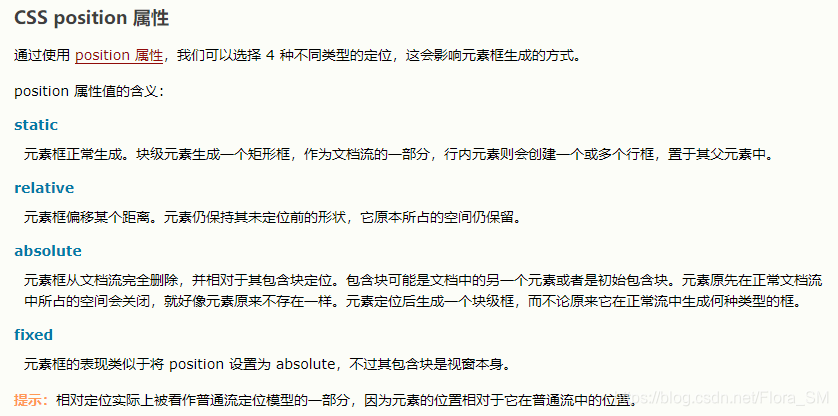
※ position属性

※ 定位属性

3.1 普通流
- 除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
-
块级框
从上到下一个接一个地排列
(竖直排列)
,框之间的垂直距离是由框的垂直外边距计算出来。 -
行内框
在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,
垂直内边距、边框和外边距不影响行内框的高度。
由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。不过,
设置行高可以增加这个框的高度。
3.2 浮动
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
- 一但元素加了float语句,则要跟着写clear语句(因为浮动之后父级的高度就会丢失掉,加上clear就可以把父级丢失掉的高度找回来)、
代码:
<div class="clear"></div>
样式:
.clear{
clear: both;
}
注意:详细原理可以看
w3school 浮动知识点
3.3 相对定位
(1)如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
相对定位是“相对于”元素在文档中的初始位置
注意:
在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
(2)子元素相对于父元素定位,父级或者再高的层级当作参照物。
-
参照物样式一般用相对定位:
position: relative;
-
子元素样式一般用绝对定位:
position: absolute;
3.4 绝对定位
绝对定位的元素的位置相对于最近的已定位祖先元素
,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(根据用户代理的不同,最初的包含块可能是画布或 HTML 元素)。
提示:
因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序(0:默认;-1:低优先级;1:高优先级)。
4.隐藏页面元素常用方法
-
opacity: 0;
——从视觉上隐藏元素,而元素本身依然占据它自己的位置并对网页的布局起作用,它也将响应用户交互。 -
visibility: hidden;
——元素将会隐藏,也会占据着自己的位置,并对网页的布局起作用,与 opacity 唯一不同的是它不会响应任何用户交互。此外,元素在读屏软件中也会被隐藏。如果一个元素的 visibility 被设置为 hidden,但是想要显示它的子元素,只要给想要显示的子元素添加visibility:visible;就可以了 -
diaplay: none;
——不生成盒模型,也不会在页面占据任何位置,不但如此,就连它的子元素也会一同从盒子模型中消失。并且给他和它的子元素添加的任何动画效果交互效果都会不起作用
5.css选择器
5.1 元素选择器
eg:
html {color:black;}
p {color:gray;}
h2 {color:silver;}
5.2 选择器分组
eg: 希望 h2 元素和段落都有灰色
h2, p {color:gray;}
5.3 类选择器 (.)
(1)
<html>
<head>
<style type="text/css">
.important {color:red;} //以·开头
</style>
</head>
<body>
<h1 class="important">This heading is very important.</h1>
</body>
</html>
(2)结合元素选择器
eg: class 属性值为 important 的所有段落
p.important {color:red;}
(3)多类选择器
<html>
<head>
<style type="text/css">
.important {font-weight:bold;}
.warning {font-style:italic;}
.important.warning {background:silver;} //多类(中间不空格)
</style>
</head>
<body>
<p class="important">This paragraph is very important.</p>
<p class="warning">This is a warning.</p>
//多个类,中间空格
<p class="important warning">This paragraph is a very important warning.</p>
</body>
</html>
5.4 ID 选择器 (#)
eg: 以#开头
<html>
<head>
<style type="text/css">
#intro {font-weight:bold;}
</style>
</head>
<body>
<p id="intro">This is a paragraph of introduction.</p>
</body>
</html>
注意:ID选择器只能在文档中使用一次,并且不能结合使用,区分大小写。
5.5 属性选择器([ ])
(1)简单属性选择
eg1:只对有 href 属性的锚(a 元素)应用样式
<html>
<head>
<style type="text/css">
a[href]
{
color:red;
}
</style>
</head>
<body>
<a href="http://w3school.com.cn">W3School</a>
</body>
</html>
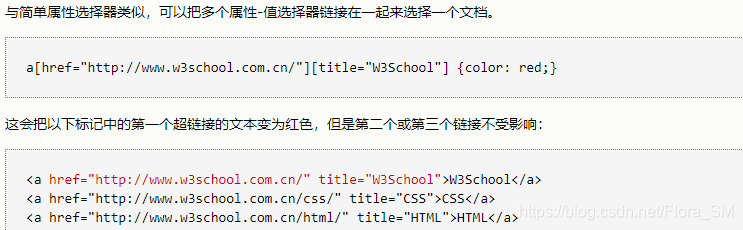
※ 还可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
eg2: 将同时有 href 和 title 属性的 HTML 超链接的文本设置为红色
代码: <a title="W3School Home" href="http://w3school.com.cn">W3School</a>
css: a[href][title] {color:red;}
(2) 根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
eg1: 将指向 Web 服务器上某个指定文档的超链接变成红色
a[href="http://www.w3school.com.cn/about_us.asp"] {color: red;}
eg2:

(3) 根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)
eg: 选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点
<html>
<head>
<style type="text/css">
p[class~="important"]
{
color: red;
}
</style>
</head>
<body>
<h1>可以应用样式:</h1>
<p class="important warning">This is a paragraph.</a>
<p class="important">This is a paragraph.</a>
<hr />
<h1>无法应用样式:</h1>
<p class="warning">This is a paragraph.</a>
</body>
</html>
注意:如果忽略了波浪号,则说明需要完成完全值匹配。
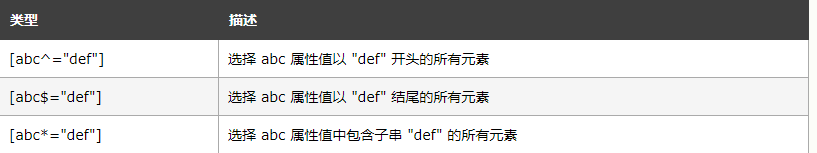
(4)子串匹配属性选择器

eg: 如果希望对指向 W3School 的所有链接应用样式,不必为所有这些链接指定 class,再根据这个类编写样式,而只需编写以下规则:
a[href*="w3school.com.cn"] {color: red;}
提示:任何属性都可以使用这些选择器。
(5) 特定属性选择类型
最后介绍特定属性选择器。例如:
*[lang|="en"] {color: red;}
上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。
因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
<p lang="en">Hello!</p>
<p lang="en-us">Greetings!</p>
<p lang="en-au">G'day!</p>
<p lang="fr">Bonjour!</p>
<p lang="cy-en">Jrooana!</p>
❣
属性选择器汇总

5.5 后代选择器(空格分隔)
eg: 希望只对 h1 元素中的 em 元素应用样式,可以这样写(即用
空格分隔
):
h1 em {color:red;}
5.6 子元素选择器(>)
(1)选择子元素
如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
eg: 如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
h1 > strong {color:red;}
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
(2) 结合后代选择器和子选择器
eg:
table.company td > p
上面的选择器会选择作为 td 元素子元素的所有 p 元素,这个 td 元素本身从 table 元素继承,该 table 元素有一个包含 company 的 class 属性。
5.7 相邻兄弟选择器 (+)
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器
eg: 如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
5.8 伪类——用于向某些选择器添加特殊的效果
(1) 锚伪类

提示
:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才有效; a:active 必须被置于 a:hover 之后,才有效。并且伪类名称对大小写不敏感。
(2) :first-child 伪类——选择元素的第一个子元素
详细例子看此
链接
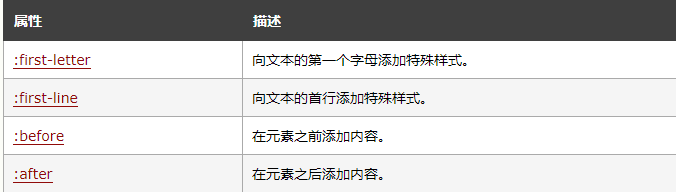
5.9 伪元素——用于向某些选择器设置特殊效果