**transition-property:**规定设置过渡效果的CSS属性的名称(all、或者单独属性名)
**transition-duration:**规定完成过渡效果需要多少秒或毫秒
**transition-delay:**定义过渡效果合适开始(提前数值为正数、延迟数值为负数)
为负数:假如你的过渡需要三秒(transition-duration:3s),但是你的transioton-delay:-1s,相当于你的过渡时间就只是2s而已。也就是说他直接从2s就开始动画,第1s被跳过了提前结束了
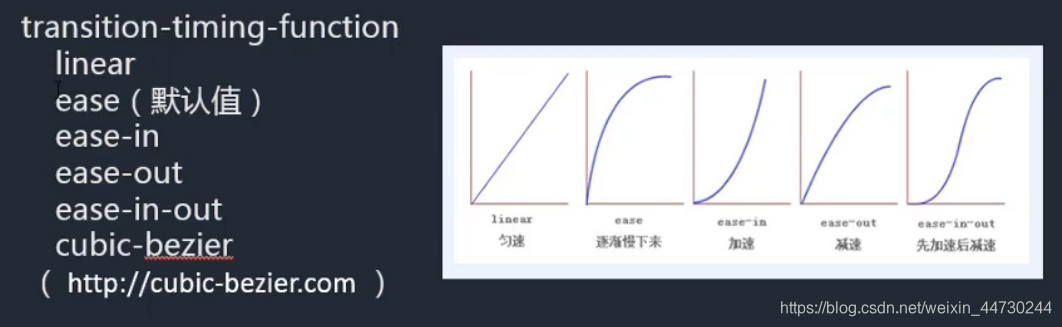
**transition-timing-function:**规定速度效果的速度曲线
属性值:
linear:匀速 ease:逐渐慢下来(带缓冲效果) ease-in:逐渐加速
ease-out:减速(没有缓冲效果)ease-in-out:先加速后减速
cublic-bezier:(自定义,在https://www.cublic-bezier可以自己设置速度曲线,[添加链接描述](https://www.cublic-bezier)然后把数值粘贴过来
例如:transition-timing-function: cublic-bezier(-49,-0.75,.88,1.74);)

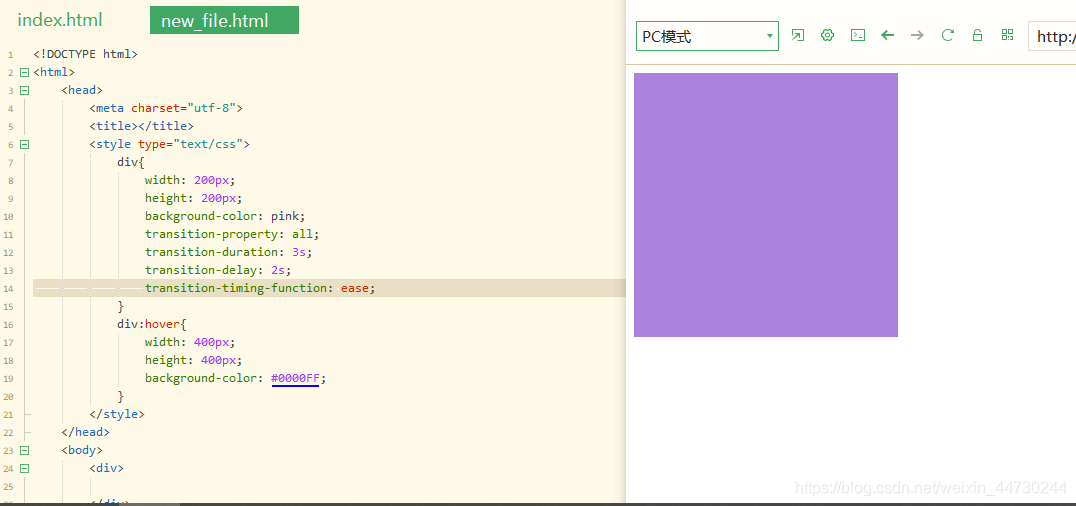
示例:

复合样式:transition:1s 2s ease all (写两个事件时,顺序是过渡时间再到延迟时间。如果只写一个就只代表过渡时间,延时时间为0。如果不写过渡样式和速度曲线,就是默认
all
,过渡的速度曲线是
ease
)
注意
:过渡属性
一般放在一直存在
的元素,不是而引起事件触发的元素身上。就比如拿我们示例来说,如果放在hover身上,虽然你移入的时候是可以从原来的元素过渡到hover伪类设置的样式当中,但是一单你移出鼠标之后,样式就会马上消失了,而不是有一个过渡效果恢复到原来的样子。因为你的原来的元素,没有设置过渡效果,也就在hover消失的那一刻,所有的过渡效果也消失了。但是如果你把过渡效果放在原来的元素身上,那么整个变化过程都是存在的
练习:过渡导航