前言:昨天与大家分享了datagrid之查询,今天与大家分享的是datagrid之修改,也会涉及到一些控件
一、明确目标:
1、 要用dialog、form控件写出修改效果
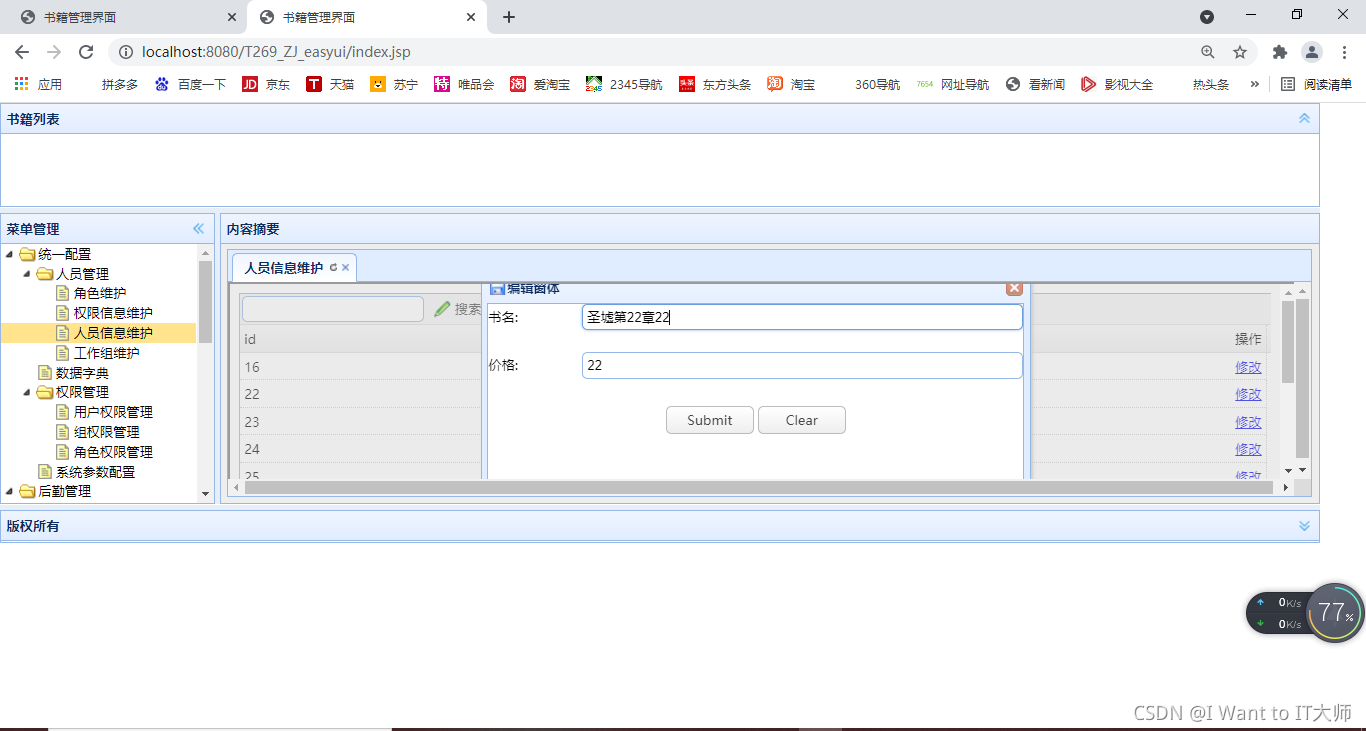
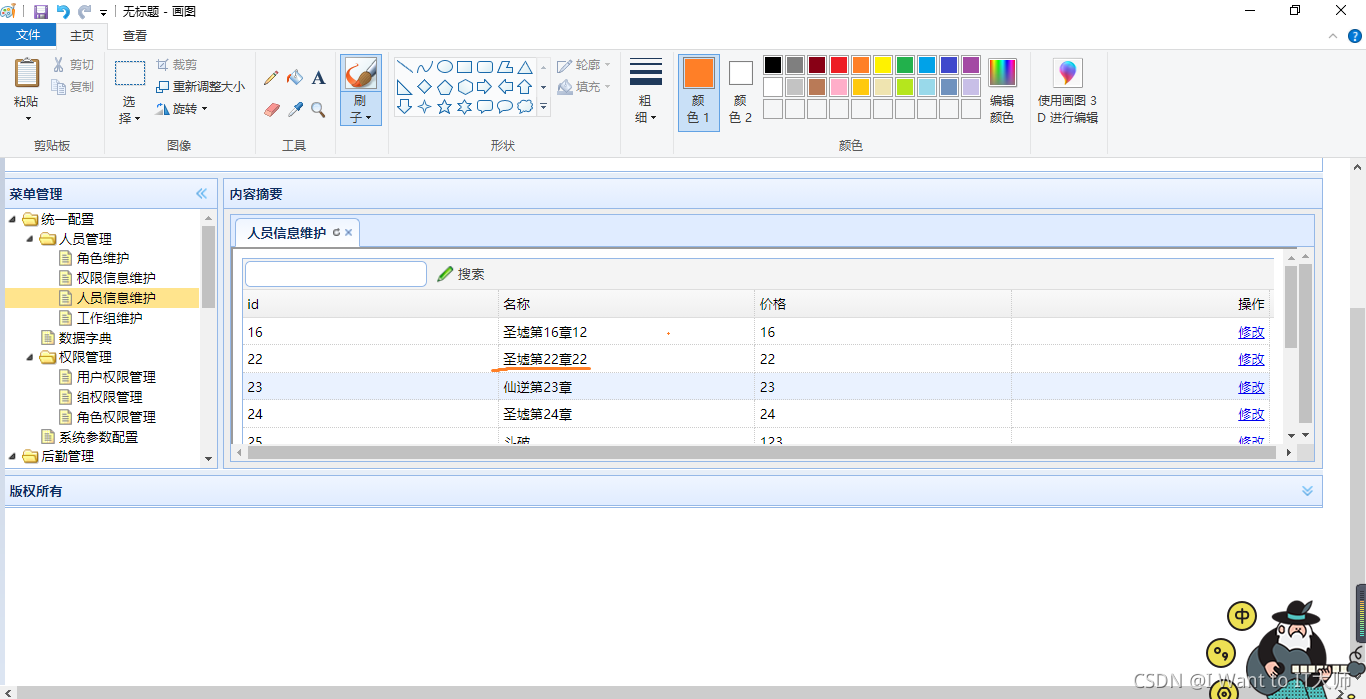
2、效果展示:

修改之后效果:

二、思路以及具体代码实现:
1、思路:
1、将修改加入到数据表格中。
2、点击修改之后要弹出一个对话框
3、点击弹出框之后里面是一个form表单
4、datagrid控件获取对应到行数据row
5、之后就是将row数据回显到表格中
6、提交之后要将弹出框关闭以及无刷新datagrid数据表格。
2、具体代码实现(下面的内容对应的是上面思路对应的点):
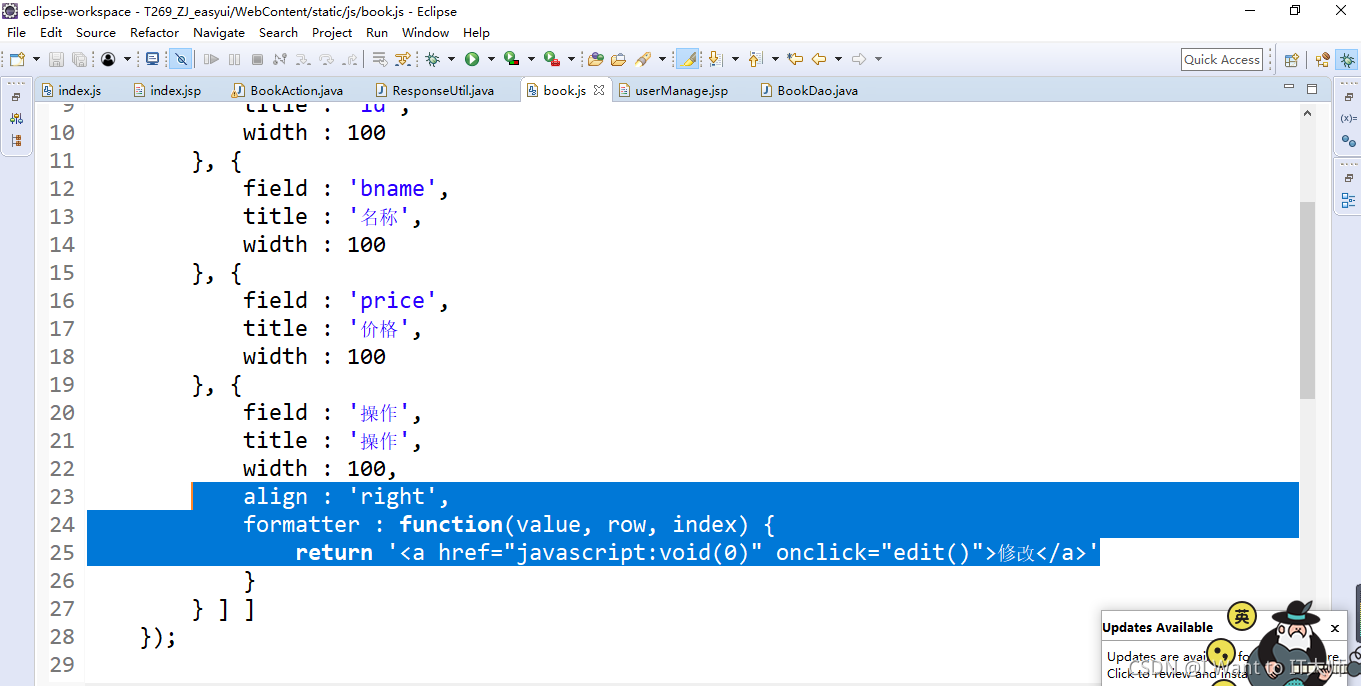
2.1:将修改加入到数据表格中。在book.js中最后一行的最后一个属性之后加以下代码
formatter : function(value, row, index) {
return '<a href="javascript:void(0)" onclick="edit()">修改</a>'

2.2:点击修改之后要弹出一个对话框。
userManage界面弹出框:
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true">
</div> book.js:(是在点击修改之后弹出的对话框)
function edit() {
$('#dd').dialog('open'); // open a window
var row=$('#dg').datagrid("getSelected");
$('#ff').form('load',row);
}2.3:点击弹出框之后里面是一个form表单(将form表单嵌入到弹出框中)。
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true">
<form id="ff" method="post">
<div>
<label for="name">Name:</label>
<input class="easyui-validatebox" type="text" name="bname" data-options="required:true" />
</div>
<div>
<label for="email">Email:</label>
<input class="easyui-validatebox" type="text" name="price" data-options="validType:'email'" />
</div>
...
</form>
</div> 2.4:datagrid控件获取对应到行数据row。
var row=$('#dg').datagrid("getSelected");2.5:之后就是将row数据回显到表格中。
$('#ff').form('load',row);
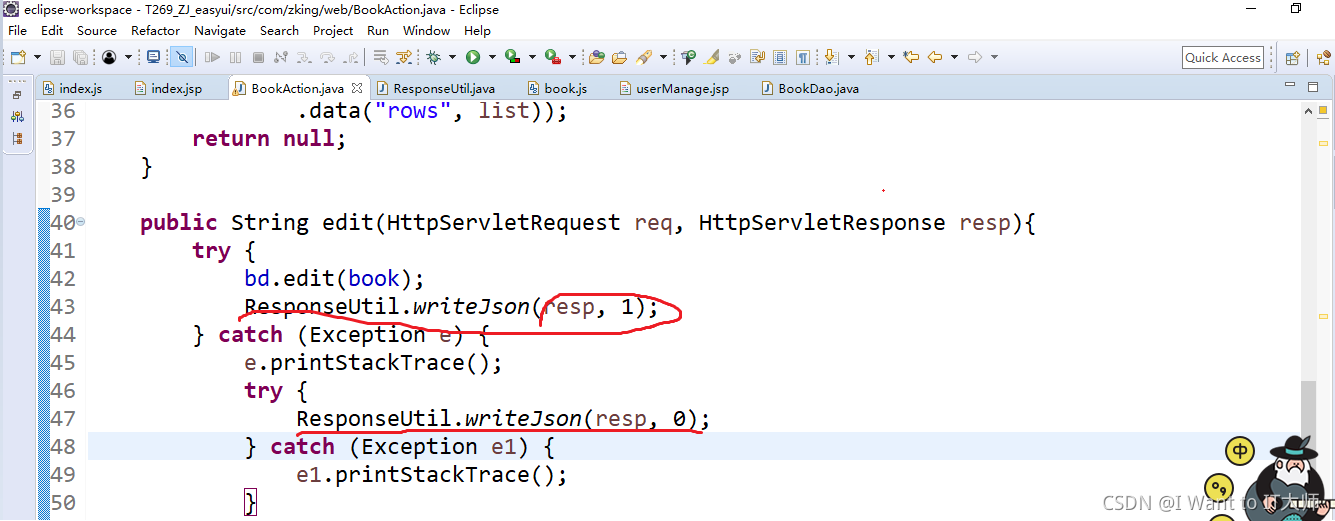
2.6:提交之后要将弹出框关闭以及无刷新datagrid数据表格。
最后一步需要在book.action中返回出一个值,然后通过返回值(也就是说看是否调用了修改方法)来判断是否要将弹出框关闭以及无刷新datagrid数据表格。

book.js代码:
function submitForm(){
$('#ff').form('submit', {
url: $('#ctx').val() + '/book.action?methodName=edit',
success: function(data){
if(data==1){
$('#dd').dialog('close');
$('#dg').datagrid('reload');
}
}
});
}将思路具体实现后,将会得到在刚开始展现的效果,也就是修改效果已经完成。
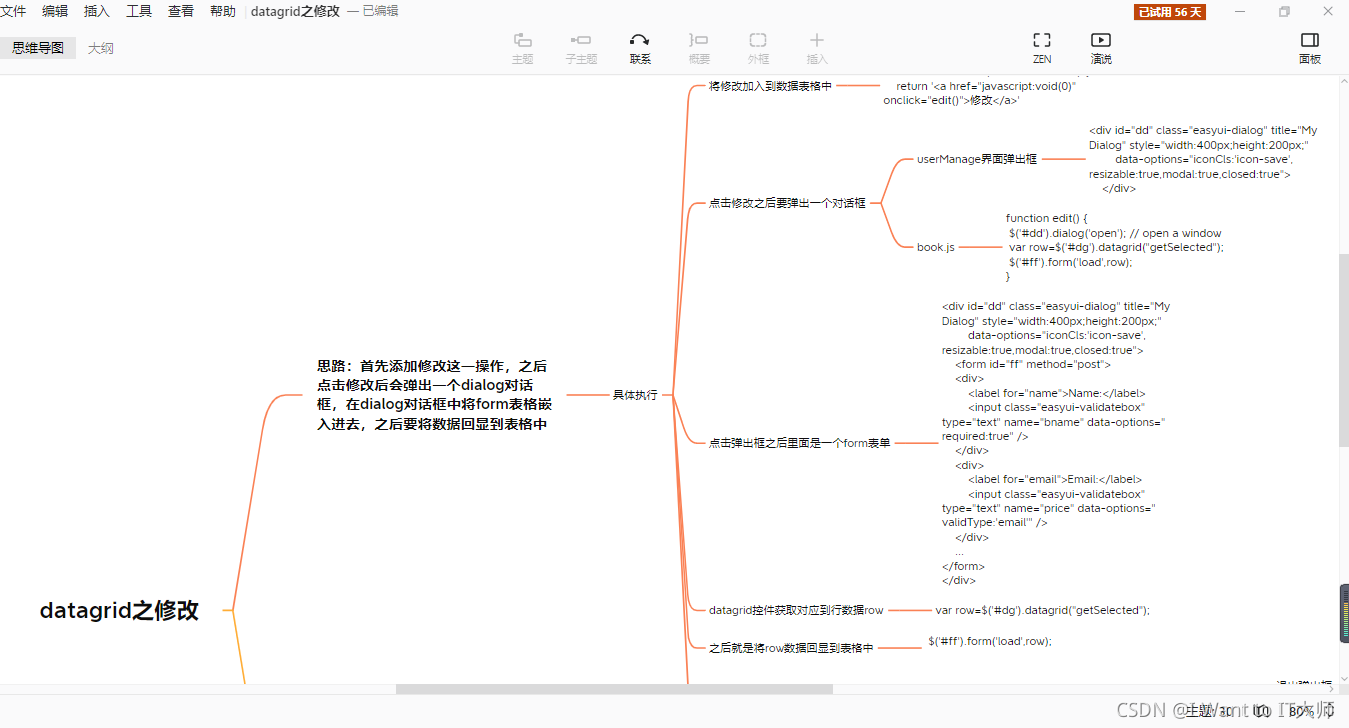
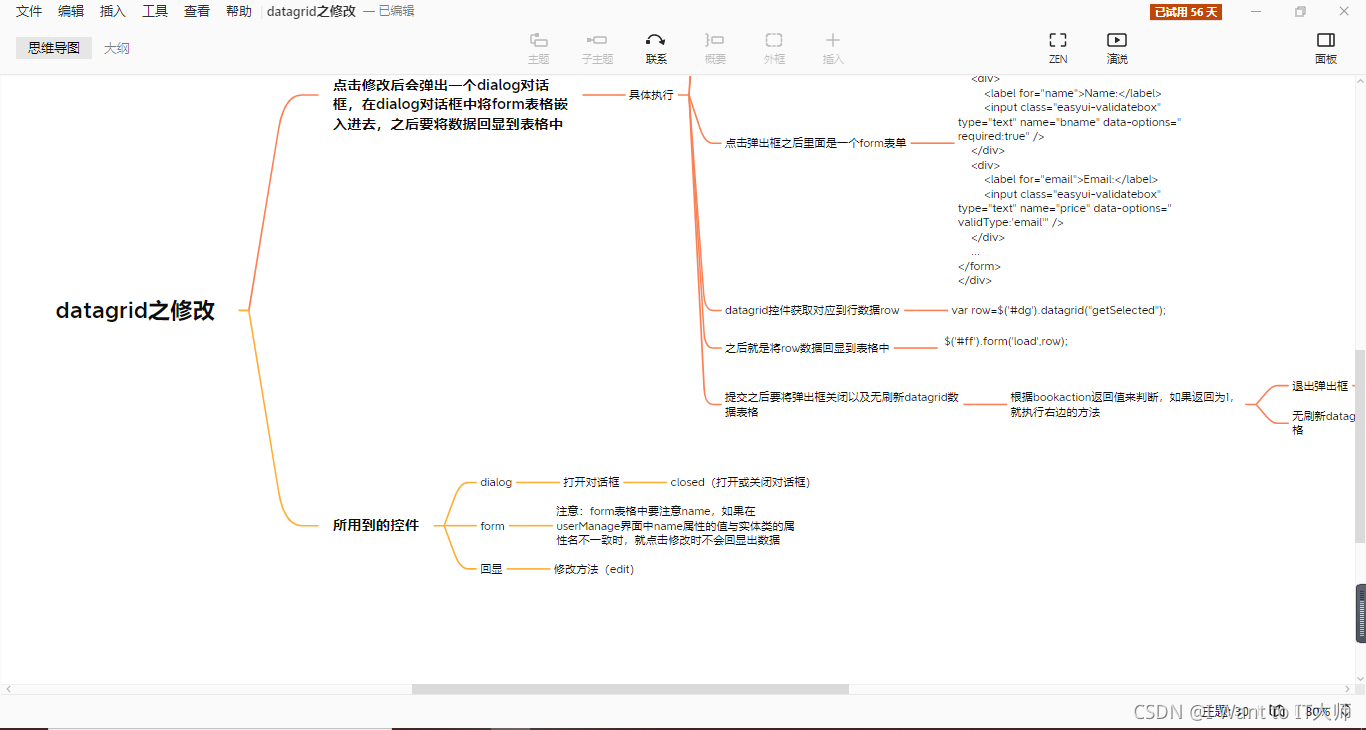
三、思维导图:


总结:今天分享datagrid修改的知识就到这了,用到了dialog以及form控件,只要把思路理清了,做出效果很容易了。
版权声明:本文为m0_53151031原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。