一、应用场景
在使用git项目协作时远程npm包更新后,我们在本地拉取代码,在未运行“npm install”更新依赖时启动项目可能会造成项目运行失败、奇怪的bug等问题。所以可以在项目启动前检查一遍项目依赖是否更新。
我们直接开始。
二、代码实现
1. 安装工具包
npm install check-dependencies
npm install chalk
2. 调用npm钩子
npm钩子的调用很简单、只要在package.json的scripts脚本中新增一个脚本。key值的命名规则为’pre键名’
//如下所示
// 在运行 npm run start前会自动运行npm run prestart
"scripts": {
"start": "vite",
"prestart": "node prestart.js",
"build": "vite build",
"preview": "vite preview"
}
3. 编写prestat.js文件
// 本文件在npm start 执行前执行。
"use strict";
import check from 'check-dependencies' // 检查依赖是否更新的包
import chalk from "chalk"; // 命令行带颜色输出的包
import * as ReadLine from "readline"; // 终端输入输出包
import { stdin as input, stdout as output } from 'node:process';
import cp from 'child_process' // 命令行执行的包
check({},async (res)=>{
if (res.error.length>0){
res.error.forEach((item,index)=>{
console.log(item)
})
const terminal = ReadLine.createInterface({
input,
output
})
terminal.question(`Enter ${ chalk.blue( 0 ) } to skip,or enter ${ chalk.blue( 'any key' )} to execute ${chalk.green(`'npm install'`)}\n`,
(answer)=>{
if (answer !== '0'){
console.log(chalk.green('npm install...'))
try {
cp.execSync('npm install',{
stdio:'inherit'
})
}catch (e){
console.log(chalk.red("possible operation failures!"))
}
}
terminal.close()
})
}
})
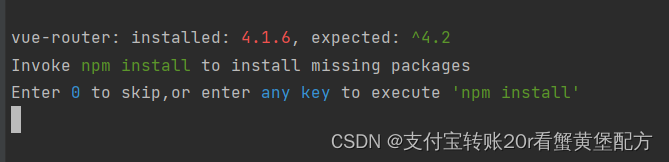
3、 实现效果如下

版权声明:本文为qq_44796601原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。