自己做记录用,因为是一步一步尝试做出来的,不确定这样的步骤是否有问题,所以仅供参考。如果有好的方法,欢迎留言分享,谢谢!
经
@CRUD研究员陈十一
反馈,我把这个方法的缺点写一下:每次重新启动uniapp后,就要在微信开发工具下重新添加云函数目录、同步云函数。
我自己暂时没找到解决方法,有解决方法的小伙伴可以评论或私信我
@qq_44599781
在评论区评论说有方法可以解决上述问题,因为我近期没有在开发uniapp了,无法为大家做验证,大家可以参考下,再次感谢下大佬提供的方法。
-
uniapp
manifest.json
文件定义云函数目录(目录名称随意)
"mp-weixin": {
"cloudfunctionRoot" : "./cloud_functions/"
},
-
HBuilderX运行小程序到小程序开发工具
-
打开微信开发者工具的
编辑器
,在目录中添加云函数目录。直接点击添加目录的按钮就可以了。目录名即为
manifest.json
文件中定义的云函数目录名

-
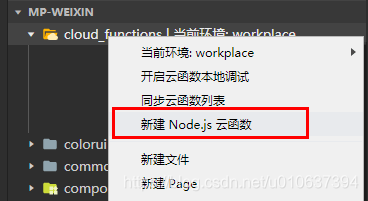
右键云函数目录,选择
新建 Node.js 云函数

输入函数名(此处演示的云函数名称为
getQRCode
)后会自动创建相关函数文件

-
在
index.js
中写入相关函数,例如生成小程序二维码的云函数
wxacode.getUnlimited
为:
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
// 参数在event中
console.info('event',event);
try {
const result = await cloud.openapi.wxacode.getUnlimited({
scene: 'a='+event.id
})
return result
} catch (err) {
return err
}
}
同时文档中提及
接口方法
openapi.wxacode.getUnlimited
需在 config.json 中配置 wxacode.getUnlimited API 的权限
故在
cloud_functions
目录下的
getQRCode
下的
config.json
中添加该权限
"permissions": {
"openapi": [
"wxacode.getUnlimited"
]
}
-
可以先进行本地调试
开启云函数本地调试
,确认无误后上传并部署,我选择的第二个,不确定第一个是怎么样的。

-
然后就可以在小程序里面调用了(
fail
不清楚是否有用)
// 获取二维码
getUnlimited(){
wx.cloud.callFunction({
name: 'getQRCode',
data:{
'id':1 //在云函数中即可使用 event.id调用到
},
complete: res => {
console.info('complete', res);
},success: res => {
console.info('success', res);
},fail: res => {
console.info('fail', res);
}
});
},

大致就是这样,如果以后按照这样的步骤发现有问题,会回来修改 -2020年8月20日