1. popover组件 , 实现点击按钮之后消失
<el-popover
ref="popoverItem"
placement="right"
width="300"
trigger="click"
@show="showPopverSetContractId(scope.row)">
<el-form :model="currentContractSetCostForm">
<el-form-item prop="currentContractSetCost" label="当前合同金额:">
<el-input v-model="currentContractSetCostForm.currentContractSetCost" label="请设置合同金额"></el-input>
</el-form-item>
</el-form>
<div style="text-align: center; margin-top: 10px">
<el-button type="success" @click="setCurrentContractCost(scope)">确认设置!</el-button>
</div>
<el-button slot="reference" type="text">设置合同金额</el-button>
</el-popover>
setCurrentContractCost(scope){
console.log(scope._self.$refs.popoverItem);
scope._self.$refs.popoverItem.doClose();
}
这样就实现了 点击 ‘确认设置按钮之后 就消失popover组件的效果了’
2 . 更改了数组中的某个对象的某个属性值,数组列表展示的值不能够实时更新问题
-
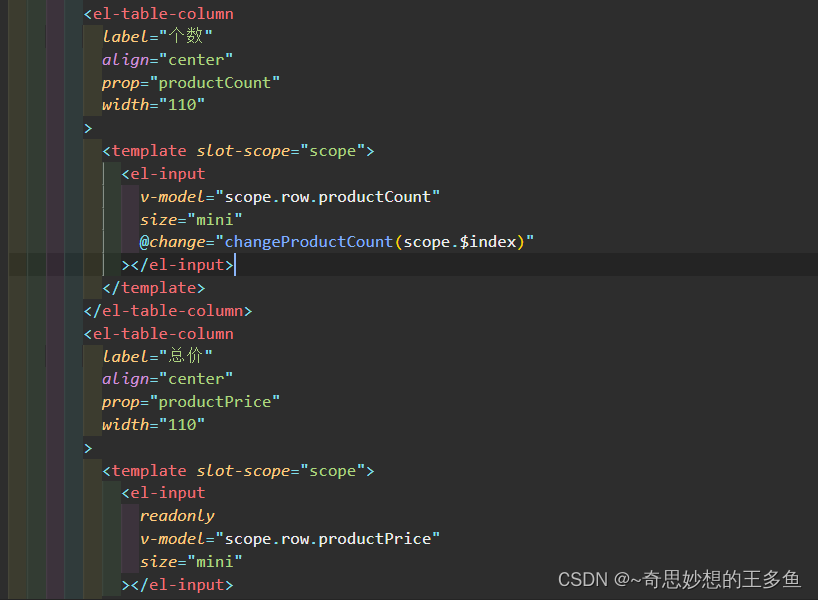
代码:

需要实现 修改图中个数信息 后边总价自动计算并更新 , 然而现在是 我修改第一个数据之后 修改第二个数据 第一个修改的数据才会刷新
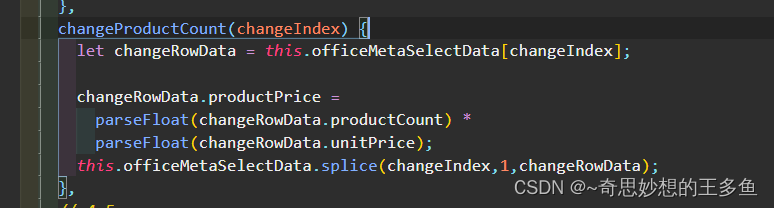
所以需要手动让Vue去触发刷新机制


核心原理就是 先将目前修改的数据从列表中移除然后在写回去
关于 Array 的 splice() 方法用法– 请看
Array.splice()
版权声明:本文为weixin_44321065原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。