1.盒子模型
就是把HTML页面中的元素(内容(content)、内边距(padding)、边框(border)和外边距(margin)构成)看作是一个矩形盒子,里面可以盛装内容。
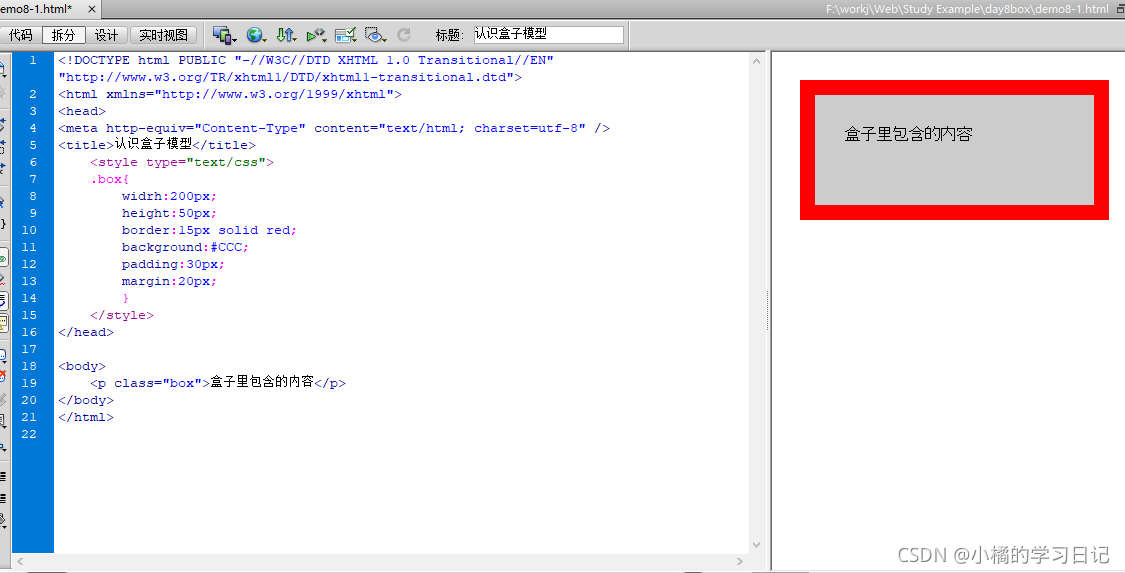
【demo1】盒子模型基本元素&效果图

2.div标记
英文division的缩写,是一个区块容器标记,可以将网页分割为独立的、不同的部分,以实现网页的规划和布局。<div></div>相当于一个容器,可以容纳段落、标题、图像等各种网页元素。<div>标记中还可以嵌套多层<div>。
【demo2】<div>标记的使用&效果图
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div标记</title>
<style type="text/css">
.one{
width:450px;
height:30px;
line-height:30px;
background:#FCC;
font-size:18px;
font-weight:bold; /*设置字体加粗*/
text-align:center;
}
.two{
width:450px;
height:100px;
background:#0F0;
font-size:14px;
text-indent:2em; /*设置首行文本缩进*/
}
</style>
</head>
<body>
<div class="one">
用div标记设置标题文本
</div>
<div class="two">
<p>div标记中嵌套的p标记中的文本</p>
</div>
</body>
</html>
3.边框属性
| 设置内容 | 样式属性 | 属性值 |
|---|---|---|
| 上边框 | border-top-style:样式 | |
| border-top-width:宽度 | ||
| border-top-color:颜色 | ||
| border-top:样式 宽度 颜色 | ||
| 下边框 | border-bottom-style:样式 | |
| border-bottom-width:宽度 | ||
| border-bottom-color:颜色 | ||
| border-bottom:样式 宽度 颜色 | ||
| 左边框 | border-left-style:样式 | |
| border-left-width:宽度 | ||
| border-left-color:颜色 | ||
| border-left:样式 宽度 颜色 | ||
| 右边框 | border-right-style:样式 | |
| border-right-width:宽度 | ||
| border-right-color:颜色 | ||
| border-right:样式 宽度 颜色 | ||
| 样式综合设置 | border-style:上边[右边 下边 左边] | none(默认)、solid(单实线)、dashed(虚线)、dotted(点线)、double(双实线) |
| 宽度综合设置 | border-width:上边[右边 下边 左边] | 像素值 |
| 颜色综合设置 | border-color:上边[右边 下边 左边] | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色 |
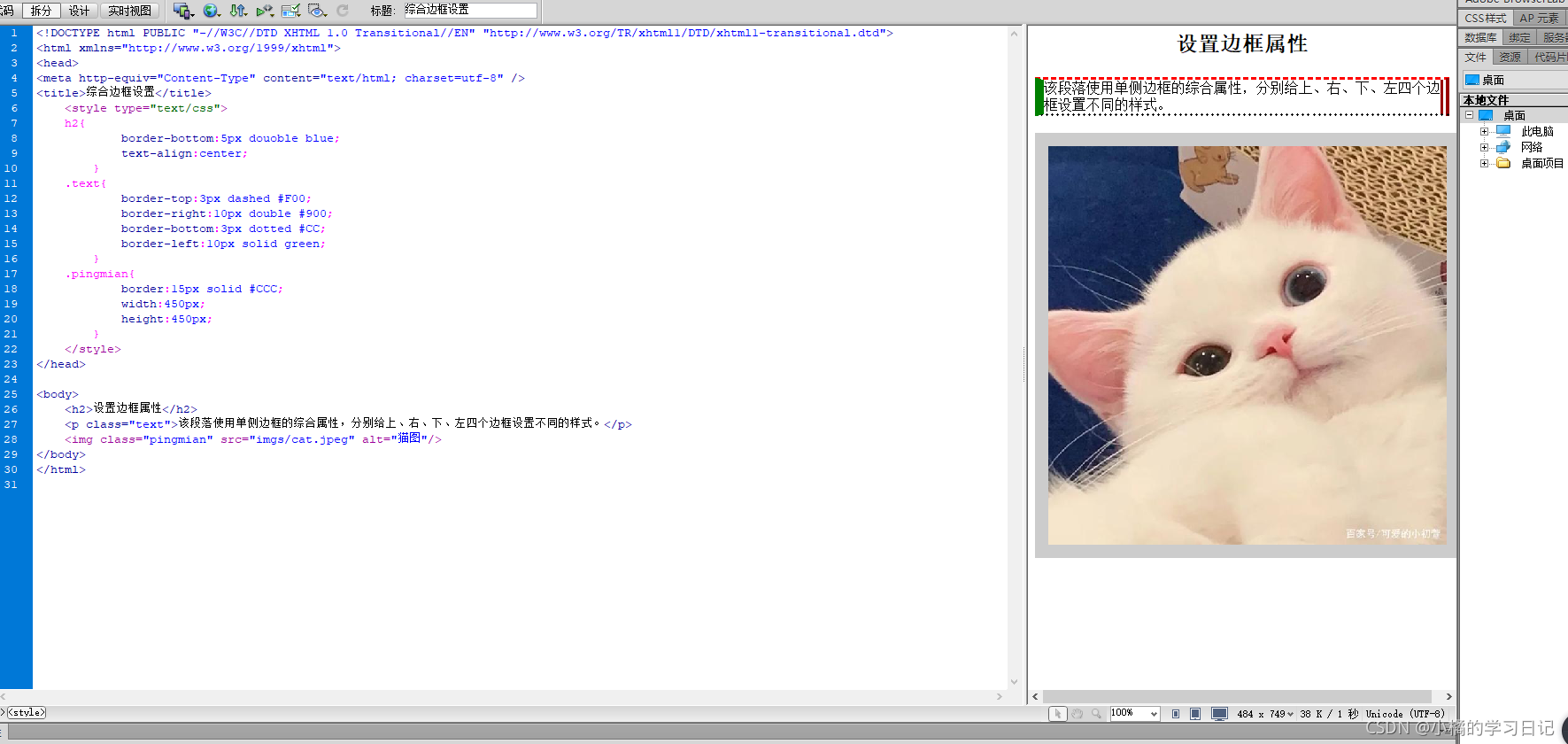
【demo3】边框属性综合设置&效果图

4.案例实现 音乐盒
【example】 音乐盒
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>音乐盒</title>
<style type="text/css">
*{padding:0;margin:0;}/*将页面中所有元素的内外边距设置为0*/
.all{
width:500px;
height:450px;
border:1px solid #E1E1E1;
margin:50px auto;
text-align:center;
}
.header{
font-size:18px;
font-family:"微软雅黑";
height:40px;
line-height:40px;
border-bottom:1px dashed #E1E1E1;
}
.text p{
font-size:14px;
color:#CCC;
height:24px;
line-height:24px;
}
</style>
</head>
<body>
<div class="all">
<div class="text">
<h2 class="header">無與倫比|演唱會live</h2>
<p>36557人收听</p>
</div>
<div class="image">
<img src="imgs/jay.jpeg" alt="無與倫比演唱會live" width=500px/>
</div>
</div>
</body>
</html>
效果图

版权声明:本文为jumao555原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。